欢迎收看《好看的博客没人赞》系列
这篇博客将为各位看官做一个柱形图表的样式。
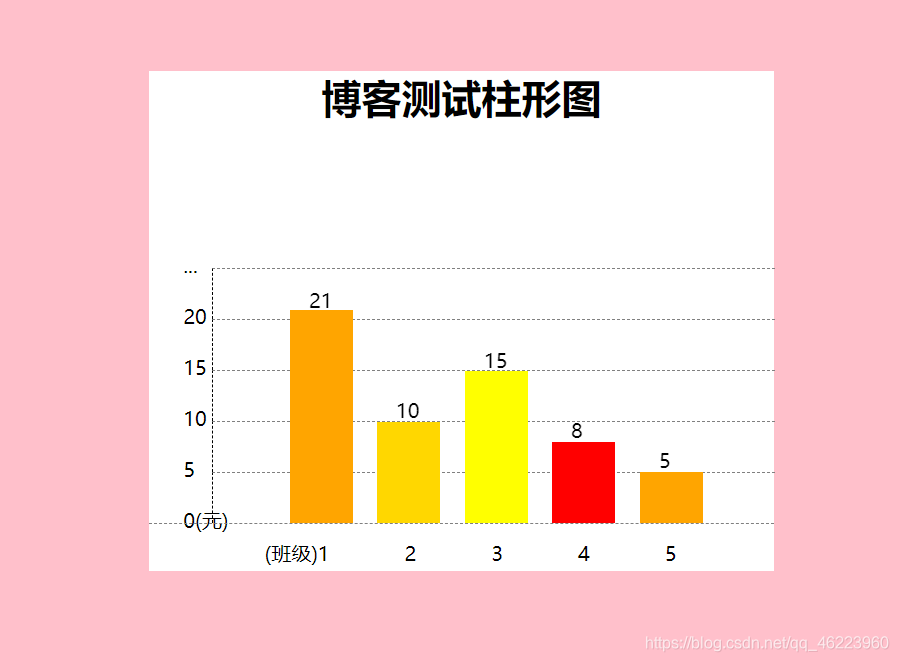
首先展示一波效果图提高一下大家的兴趣:
这里没有使用其他jar包,而是采用css画出来的,也就是说,这里是采用定位的方式制作图表。
咋们分析一波柱形图是怎样组成的:如上图,左侧为ul竖版样式,下方为ul横版样式,图中的虚线格子是由6个div拼凑而成的,由上往下前5个div属性是:边框虚线,大小一致,下边框隐藏;最下面的div属性:只显示上边框,长铺满,边框虚线;再到图中的柱子,也是由5个div定位而成,长一致,高为0px,具体高度是通过js实现高度变化,柱子上方还有具体数值,这是通过js的innerHTML方法添加上去的。
具体代码如下:
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/rdm.css" />
</head>
<body>
<div id="all" class="all">
<h1>博客测试柱形图</h1>
<div class="h2">
<ul>
<li>...</li>
<li>20</li>
<li>15</li>
<li>10</li>
<li>5</li>
<li>0(元)</li>
</ul>
</div>
<div class="h"></div>
<div class="h"></div>
<div class="h"></div>
<div class="h"></div>
<div class="h"></div>
<div class="h1"></div>
<div class="h3">
<ul>
<li>(班级)1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
<div id="w1" class="w1">
<span id="w11" class="ws"></span>
</div>
<div id="w2" class="w2">
<span id="w12" class="ws"></span>
</div>
<div id="w3" class="w3">
<span id="w13" class="ws"></span>
</div>
<div id="w4" class="w4">
<span id="w14" class="ws"></span>
</div>
<div id="w5" class="w5">
<span id="w15" class="ws"></span>
</div>
</div>
<script src="js/rdm.js"></script>
</body>
</html>
CSS:
*{
padding: 0px;
margin: 0px;
list-style-type: none;
}
body{
background-color: pink;
}
.all{
width: 500px;
height: 400px;
margin: auto;
background-color: white;
}
.back{
width: 400px;
}
h1{
text-align: center;
margin-top: 10vh;
}
.h{
width: 90%;
height: 40px;
border-left: 1px dashed black;
border-top: 0.5px dashed gray;
position: relative;
top: 29%;
left: 10%;
}
.h1{
width: 100%;
border-top: 0.5px dashed gray;
position: relative;
top: 29%;
}
.h2{
position: absolute;
top: 210px;
left: 545px;
line-height: 5.5vh;
}
.h3 ul{
display: flex;
position: absolute;
top: 420px;
left: 580px;
}
.h3 li{
padding: 30px;
}
.w1{
background-color: orange;
width: 50px;
position: absolute;
left:630px;
top: 437px;
transform-origin: top;
transform: rotateX(180deg);
}
.w2{
background-color: gold;
width: 50px;
position: absolute;
left:700px;
top: 437px;
transform-origin: top;
transform: rotateX(180deg);
}
.w3{
background-color: yellow;
width: 50px;
position: absolute;
left:770px;
top: 437px;
transform-origin: top;
transform: rotateX(180deg);
}
.w4{
background-color: red;
width: 50px;
position: absolute;
left:840px;
top: 437px;
transform-origin: top;
transform: rotateX(180deg);
}
.w5{
background-color: orange;
width: 50px;
position: absolute;
left:910px;
top: 437px;
transform-origin: top;
transform: rotateX(180deg);
}
.ws{
position: absolute;
transform: rotateY(100deg);
left: 15px;
}JS:
var num1 = 21;
var num2 = 10;
var num3 = 15;
var num4 = 8;
var num5 = 5;
document.getElementById("w1").style.height=8*num1+0.5*num1/5+"px";
document.getElementById("w2").style.height=8*num2+0.5*num2/5+"px";
document.getElementById("w3").style.height=8*num3+0.5*num3/5+"px";
document.getElementById("w4").style.height=8*num4+0.5*num4/5+"px";
document.getElementById("w5").style.height=8*num5+0.5*num5/5+"px";
document.getElementById("w11").innerHTML=num1;
document.getElementById("w11").style.transform="rotateX(180deg)";
document.getElementById("w11").style.top=8*num1+"px";
document.getElementById("w12").innerHTML=num2;
document.getElementById("w12").style.transform="rotateX(180deg)";
document.getElementById("w12").style.top=8*num2+"px";
document.getElementById("w13").innerHTML=num3;
document.getElementById("w13").style.transform="rotateX(180deg)";
document.getElementById("w13").style.top=8*num3+"px";
document.getElementById("w14").innerHTML=num4;
document.getElementById("w14").style.transform="rotateX(180deg)";
document.getElementById("w14").style.top=8*num4+"px";
document.getElementById("w15").innerHTML=num5;
document.getElementById("w15").style.transform="rotateX(180deg)";
document.getElementById("w15").style.top=8*num5+"px";图表中的数据可自行修改,这里就是提供一个思路、一个样板。
本博文到此为止咯,制作不易,各位看官点个小赞呗。