Chart.js是一个简单、面向对象、为设计者和开发者准备的图表绘制工具库。
基于HTML5 canvas技术,支持所有现代浏览器,并且针对IE7/8提供了降级替代方案。
不依赖任何外部工具库,轻量级(压缩之后仅有4.5k),并且提供了加载外部参数的方法。
一:chart.js快速使用
在学习chart.js时,我百度了很多资料,有的博客虽然描写的很详细,但是不符合我的思维逻辑,我看的是云里雾里。最后,我选择了官方文档,去看每种图表的区别,总结共同,找出差异。(虽然是英文文档,但是我还是能够看懂它表达的意思。)
下面展示:怎么样简单快速地使用chart.js,构建图表的一种方式。
二:绘制图表的步骤
A:引入Chart.min.js文件
<script src="js/Chart.min.js"></script>
B:Html创建画布
<div class="chart-container" style="margin-left: 50px; height:400px; width:500px">
<canvas id="myChart" height="400px" width="400px"></canvas>
</div>
给画布加个盒子限制画布大小,不限制的话canvas会填满最近的父元素
图表的类型有:饼状图,折线图,柱状图,环形图,极地图,雷达图
C:向画布上绘图
<script type="text/javascript">
// Get the context of the canvas element we want to select
var ctx = document.getElementById("myChart").getContext("2d");
var myBarChart = new Chart(ctx, {
type: 'pie', //指定表的类型
data: data //传入表的数据
//options:options图表的默认参数 可选参数
});
</script>
三:各种图表的参数
首先明确一点:绘制一个图表需要三个参数①指定图表类型②数据③opntion默认设置(可选,也就是可有可无)
饼状图和环形图
// For a pie chart
var myPieChart = new Chart(ctx,{
type: 'pie',
data: data,
options: options
});
// And for a doughnut chart
var myDoughnutChart = new Chart(ctx, {
type: 'doughnut',
data: data,
options: options
});
Data Structure()
数据data包含的内容 :lab(每项的名)和datasets
data = {
datasets: [{
data: [10, 20, 30]
}],
// These labels appear in the legend and in the tooltips when hovering different arcs
labels: [
'Red',
'Yellow',
'Blue'
]
};
Data Structure部分是每种图表共有的,包含lab和datasets。区别在于datasets可以设置的内容不同。
下面每种图表只针对如何创建和Dataset Properties的独有属性进行展示。
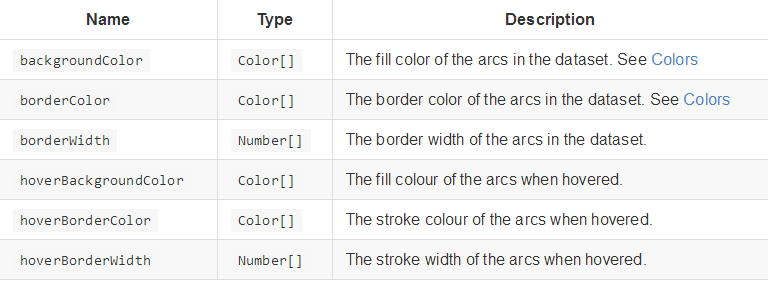
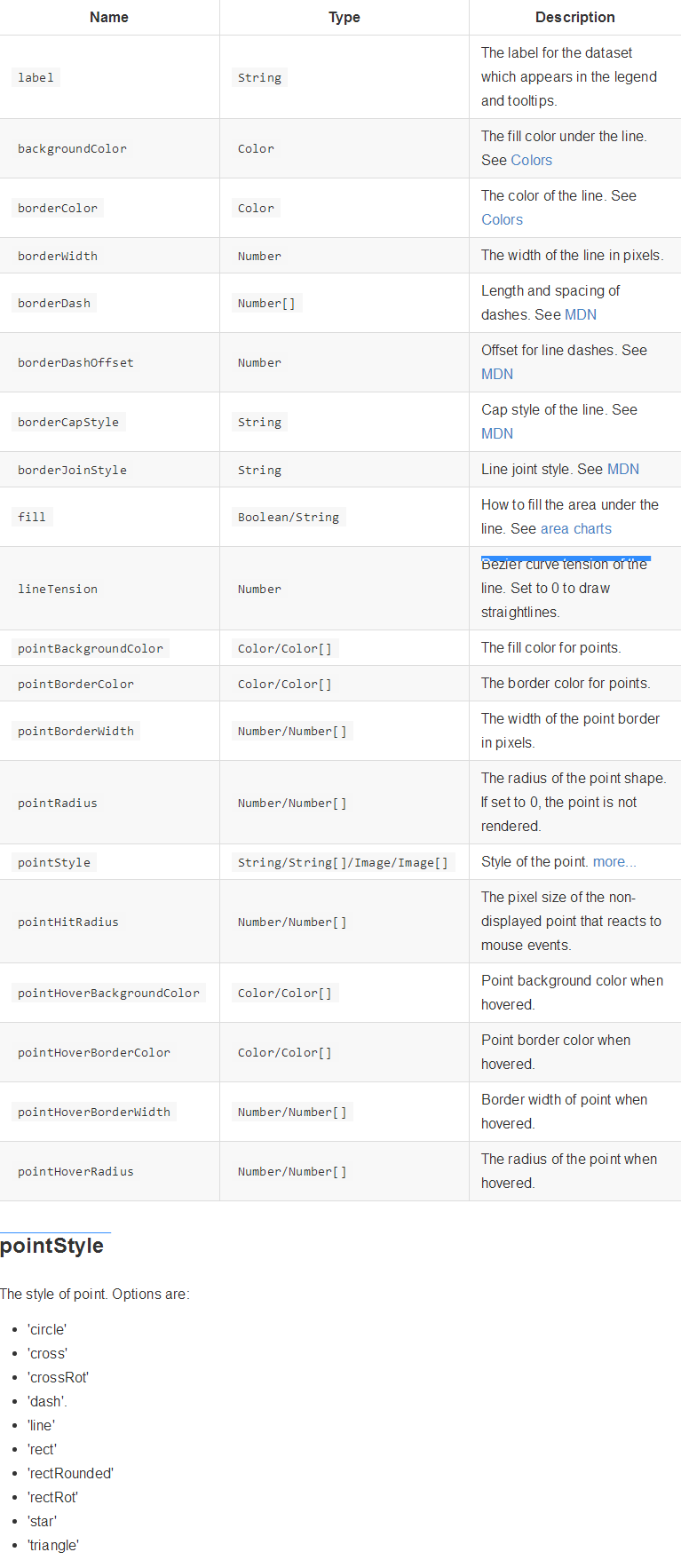
Dataset Properties(datasets的属性:除了data数据外,其它都是可选属性)
每种属性都是简单的英文,我就不做翻译了。(如果看不懂可以去官方网站,看文档,然后用有道等工具翻译理解)
饼状图实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/Chart.js"></script>
</head>
<body>
<div style="height: 400px;width: 400px;">
<canvas height="400px" width="400px" id="myChart">
</canvas>
<script type="text/javascript">
// 设置参数
var data = {
labels: [
"Red",
"Blue",
"Yellow"
],
datasets: [{
data: [300, 60, 100],
backgroundColor: [
"#FF6384",
"#36A2EB",
"#FFCE56"
],
hoverBackgroundColor: [
"#FF6384",
"#36A2EB",
"#FFCE56"
]
}]
};
// Get the context of the canvas element we want to select
var ctx = document.getElementById("myChart").getContext("2d");
var myBarChart = new Chart(ctx, {
type: 'pie', //指定表的类型
data: data //传入表的数据
});
</script>
</div>
</body>
</html>
Defualt-Optios不做详细列出。
柱状图/条形图
var myBarChart = new Chart(ctx, {
type: 'bar',
data: data,
options: options
});
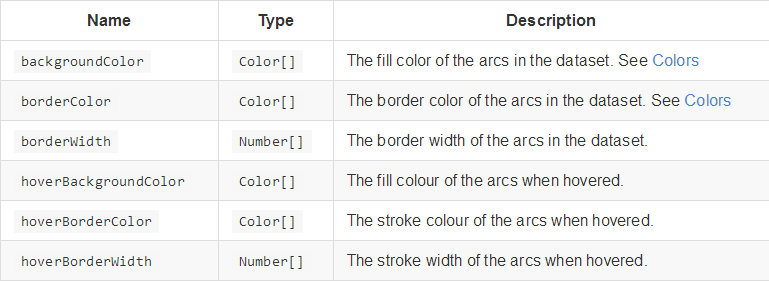
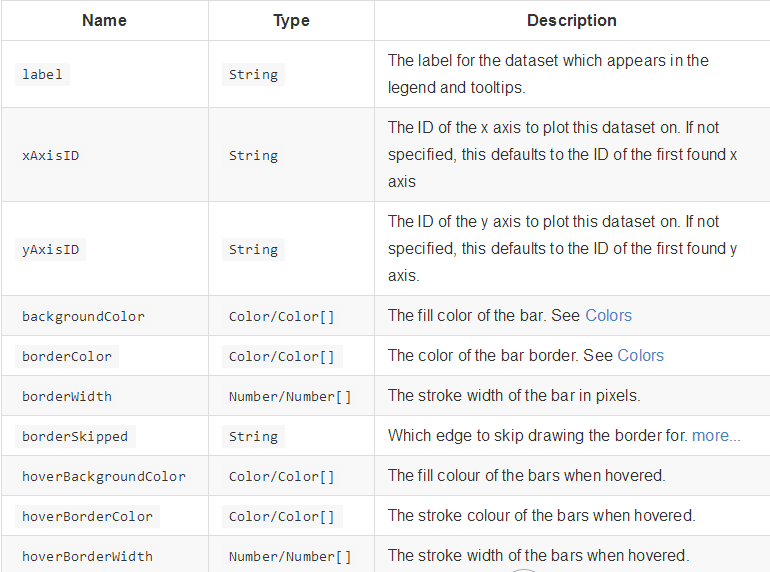
Dataset Properties
极地图
new Chart(ctx, {
data: data,
type: 'polarArea',
options: options
});
Dataset Properties
折线图
var myLineChart = new Chart(ctx, {
type: 'line',
data: data,
options: options
});
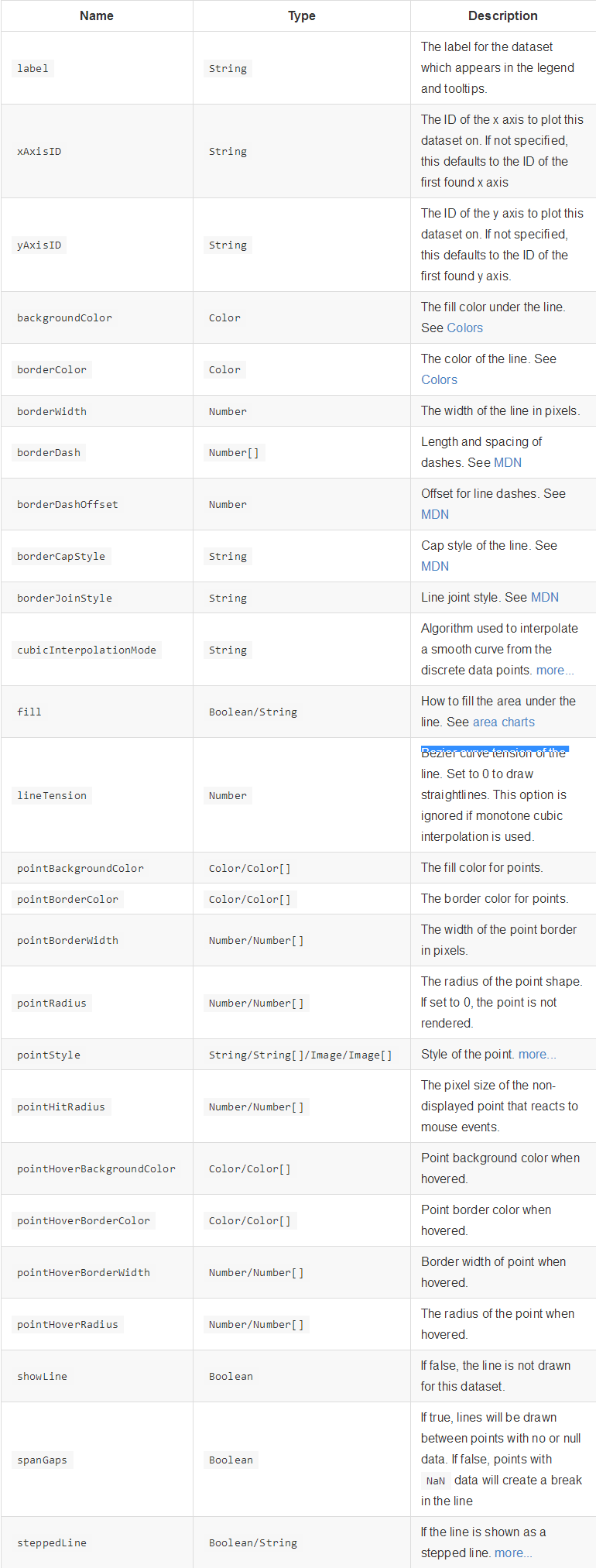
Dataset Properties
雷达图
var myRadarChart = new Chart(ctx, {
type: 'radar',
data: data,
options: options
});
Dataset Properties
气泡图
// For a bubble chartvar myBubbleChart = new Chart(ctx,{
type: 'bubble',
data: data,
options: options
});
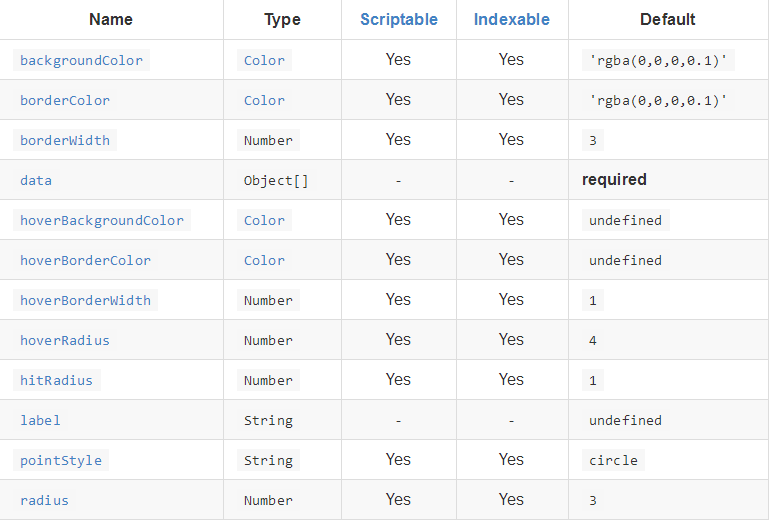
Dataset Properties
Dataset Properties