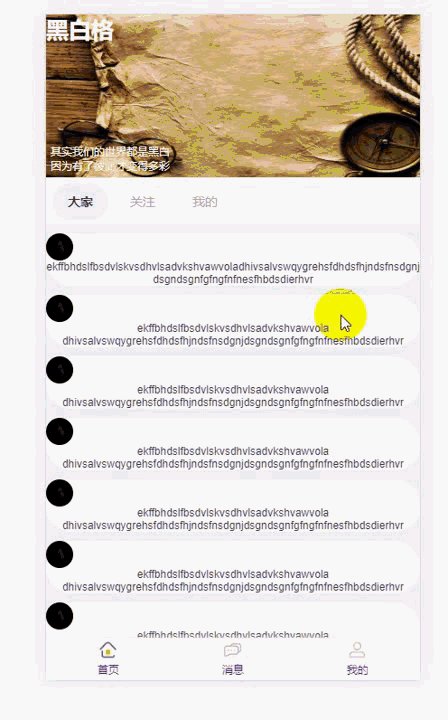
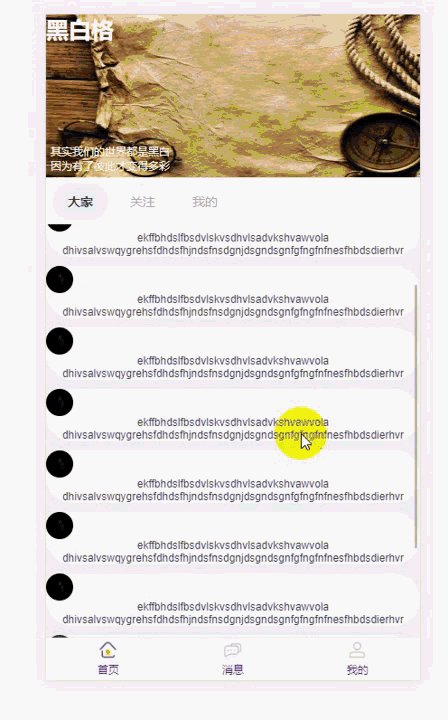
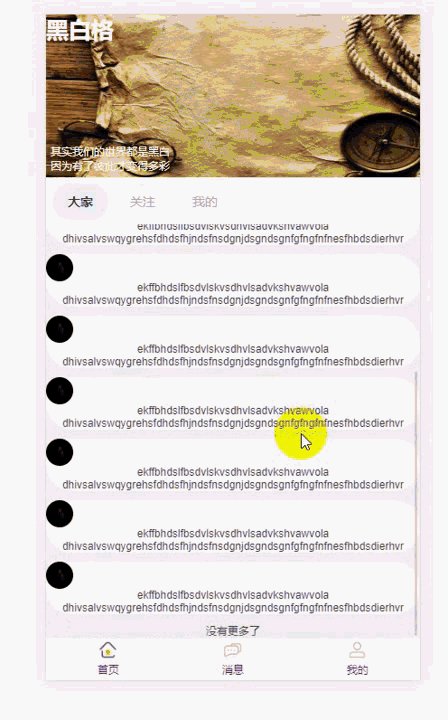
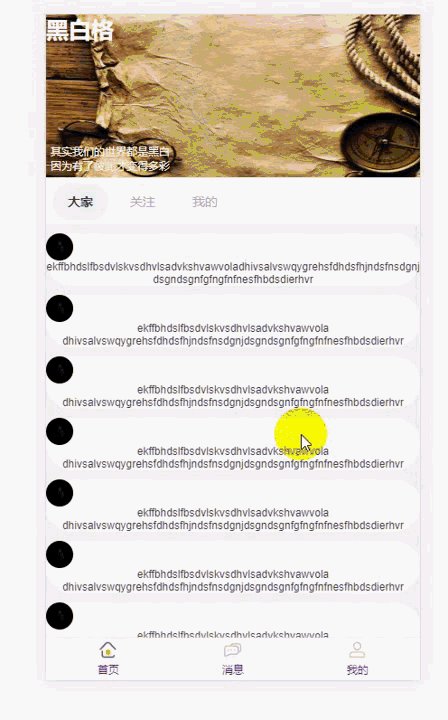
功能描述:移动端页面局部滚动(如下所示)

功能实现主要代码(代码只有主要功能实现的代码,不全,要理解摘取自己需要的部分):
备注:重点就是class="textScroll"的样式,其余都是配角
<template>
<div class="textScroll">
<ul>
<li class="textList">
<div class="headImg"><img src="../../../src/assets/image/bg-header.jpg"></div>
<p>ekffbhdslfbsdvlskvsdhvlsadvkshvawvoladhivsalvswqygrehsfdhdsfhjndsfnsdgnjdsgndsgnfgfngfnfnesfhbdsdierhvr</p>
</li>
<li class="textList">
<div class="headImg"><img src="../../../src/assets/image/bg-header.jpg"></div>
<p>ekffbhdslfbsdvlskvsdhvlsadvkshvawvola
dhivsalvswqygrehsfdhdsfhjndsfnsdgnjdsgndsgnfgfngfnfnesfhbdsdierhvr</p>
</li>
<li class="textList">
<div class="headImg"><img src="../../../src/assets/image/bg-header.jpg"></div>
<p>ekffbhdslfbsdvlskvsdhvlsadvkshvawvola
dhivsalvswqygrehsfdhdsfhjndsfnsdgnjdsgndsgnfgfngfnfnesfhbdsdierhvr</p>
</li>
<li class="textList">
<div class="headImg"><img src="../../../src/assets/image/bg-header.jpg"></div>
<p>ekffbhdslfbsdvlskvsdhvlsadvkshvawvola
dhivsalvswqygrehsfdhdsfhjndsfnsdgnjdsgndsgnfgfngfnfnesfhbdsdierhvr</p>
</li>
<li class="textList">
<div class="headImg"><img src="../../../src/assets/image/bg-header.jpg"></div>
<p>ekffbhdslfbsdvlskvsdhvlsadvkshvawvola
dhivsalvswqygrehsfdhdsfhjndsfnsdgnjdsgndsgnfgfngfnfnesfhbdsdierhvr</p>
</li>
<li class="textList">
<div class="headImg"><img src="../../../src/assets/image/bg-header.jpg"></div>
<p>ekffbhdslfbsdvlskvsdhvlsadvkshvawvola
dhivsalvswqygrehsfdhdsfhjndsfnsdgnjdsgndsgnfgfngfnfnesfhbdsdierhvr</p>
</li>
<li class="textList">
<div class="headImg"><img src="../../../src/assets/image/bg-header.jpg"></div>
<p>ekffbhdslfbsdvlskvsdhvlsadvkshvawvola
dhivsalvswqygrehsfdhdsfhjndsfnsdgnjdsgndsgnfgfngfnfnesfhbdsdierhvr</p>
</li>
<li class="textList">
<div class="headImg"><img src="../../../src/assets/image/bg-header.jpg"></div>
<p>ekffbhdslfbsdvlskvsdhvlsadvkshvawvola
dhivsalvswqygrehsfdhdsfhjndsfnsdgnjdsgndsgnfgfngfnfnesfhbdsdierhvr</p>
</li>
<li class="textList">
<div class="headImg"><img src="../../../src/assets/image/bg-header.jpg"></div>
<p>ekffbhdslfbsdvlskvsdhvlsadvkshvawvola
dhivsalvswqygrehsfdhdsfhjndsfnsdgnjdsgndsgnfgfngfnfnesfhbdsdierhvr</p>
</li>
<li class="textList">
<div class="headImg"><img src="../../../src/assets/image/bg-header.jpg"></div>
<p>ekffbhdslfbsdvlskvsdhvlsadvkshvawvola
dhivsalvswqygrehsfdhdsfhjndsfnsdgnjdsgndsgnfgfngfnfnesfhbdsdierhvr</p>
</li>
</ul>
</div>
</template>
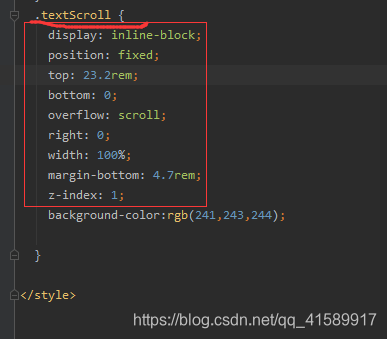
<style lang="less" scoped>
.textScroll {
display: inline-block;
position: fixed;
top: 23.2rem;
bottom: 0;
overflow: scroll;
right: 0;
width: 100%;
margin-bottom: 4.7rem;
z-index: 1;
background-color:rgb(241,243,244);
}
</style>
红框内是局部滑动必备样式

有疑惑请在下方留言
