<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
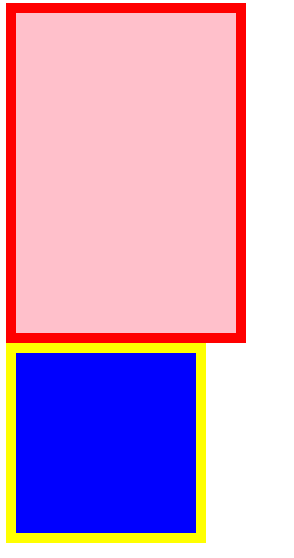
/* 传统盒子模型 */
div:nth-child(1) {
width: 200px;
height: 300px;
background-color: pink;
border: 10px solid red;
padding: 10px;
}
/* CSS3盒子模型 */
div:nth-child(2) {
/* CSS3盒子模型属性,有了这句话border和padding都不会吧盒子撑大 */
box-sizing: border-box;
width: 200px;
height: 200px;
background-color: blue;
border: 10px solid yellow;
padding: 10px;
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>
</html>