这样就表示你已经安装成功了。
二、初始化项目#
安装好 webpack 后,我们要怎么开始一个项目?
如果你用过 grunt.js、gulpjs 一类工具,它们可以借助 yeoman 来初始化项目。webpack 的情况不太一样,我们可以把它当作 node.js 项目来初始化。当然,借用一些模板会更省事,比如 react transform boilerplate。
但这里还是聊聊如何手动初始化一个 webpack 项目。
第一步:
创建一个 package.json 文件,用于保存项目版本、依赖关系等
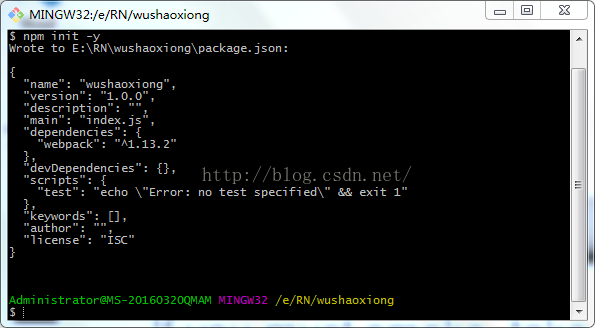
第二步:
npm init -y
在当前目录下安装 webpack
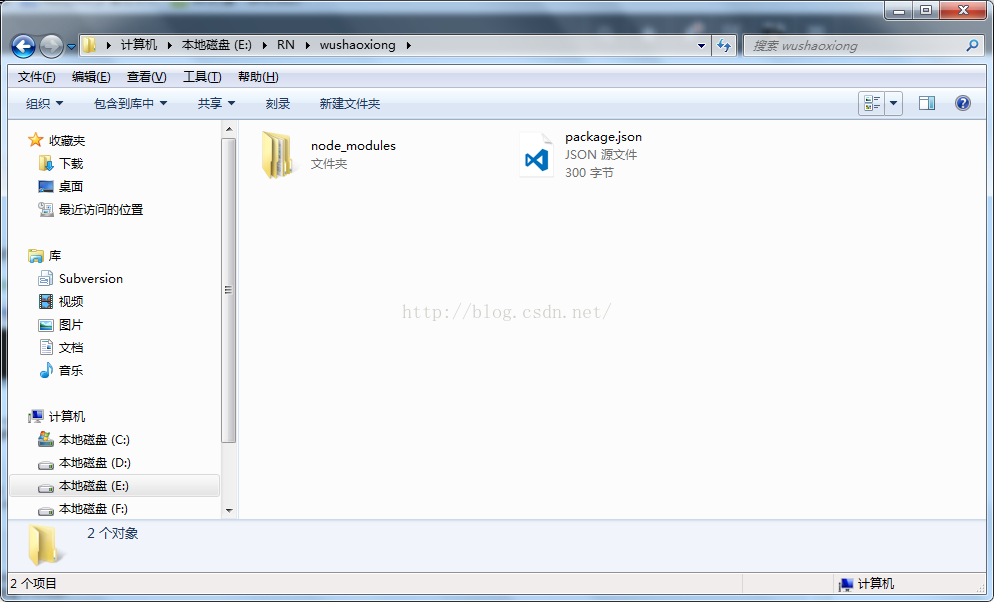
第三步:
npm install webpack --save-dev
之后,我们的项目下有两个内容:
我们还需要一个 index.html 文件,示例如下:
-
<span style="font-size:18px;"><!DOCTYPE html> -
<html lang="en"> -
<head> -
<meta charset="UTF-8"> -
<title>webpack 教程</title> -
</head> -
<body> -
hello wushaoxion -
</body> -
</html></span>
三、安装 webpack-dev-server
安装webpack-dev-server的目的是为了创建服务器,让我们能浏览我们的项目。
第一步:
在全局环境中安装 webpack-dev-server:
npm install webpack-dev-server -g
第二步:
在项目根目录下执行命令:
webpack-dev-server
这样,我们就可以在默认的 http://localhost:8080 网址上打开我们的 index.html。
四、webpack 配置#
在单页面应用里,项目通常会有一个入口(entry)文件,假设是 main.js,我们通过配置 webpack 来指明它的位置。
首先,在项目根目录新建一个 webpack.config.js,这是 webpack 默认的配置文件名称,添加以下内容:
-
<span style="font-size:18px;">module.exports = { -
entry: './main.js' -
};</span>
这时在项目根目录执行 webpack,会提示我们,
Output filename not configured.
因为我们只是设定了入口(entry),还没有设定一个输出文件的路径与名称。
在 webpack.config.js 中添加一个 output:
-
<span style="font-size:18px;"><pre name="code" class="javascript">module.exports = { -
entry: './main.js', -
output: { -
path: __dirname, // 输出文件的保存路径 -
filename: 'bundle.js' // 输出文件的名称 -
} -
}</span>
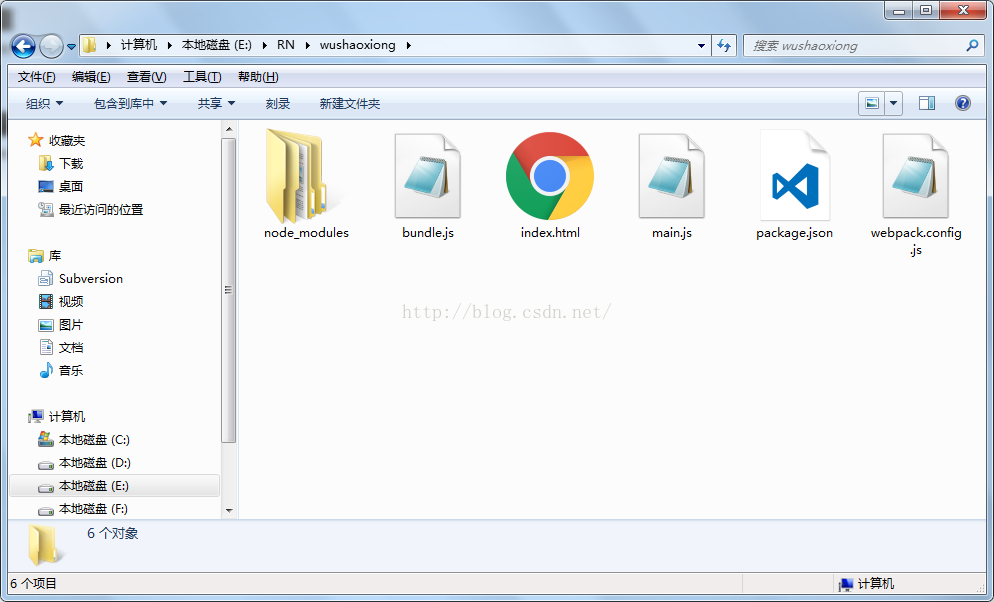
现在在项目里执行 webpack 命令,我们的根目录下会多出一个 bundle.js 文件:接下来,在 index.html 中引用 bundle.js 文件:
-
<span style="font-size:18px;"><!DOCTYPE html> -
<html lang="en"> -
<head> -
<meta charset="UTF-8"> -
<title>webpack 教程</title> -
</head> -
<body> -
<script src="./bundle.js"></script> <!-- 在 index.html 文件中添加这一行代码 --> -
</body> -
</html></span>
大功告成。
五、刷新页面
webpack-dev-server 提供了两种模式用于自动刷新页面:
iframe 模式
我们不访问 http://localhost:8080,而是访问 http://localhost:8080/webpack-dev-server/index.html
inline 模式
在命令行中指定该模式,webpack-dev-server --inline。这样 http://localhost:8080/index.html 页面就会在 js 文件变化后自动刷新了。
以上说的两个页面自动刷新的模式都是指刷新整个页面,相当于点击了浏览器的刷新按钮。
六、第三方库#
webpack 并不是包管理器,所以如果我们要使用第三方库,需要借助 npm。比如,在项目里安装 jQuery:
npm install jquery --save
这样我们在当前项目目录下安装了 jquery,并将它写入 package.json 里的依赖里。
七、模块化 JavaScript
如果我想用 ES6 的方式引入某个 es6 模块,比如:
import $ from 'whatever';
怎么办?浏览器目前还不提供原生支持,webpack 原生也仅支持 CommonJS 的那种写法,但借助 babel-loader ,我们可以加载 es6 模块:
安装 babel-loader
npm install babel-loader babel-core babel-preset-es2015 --save-dev
配置 webpack.config.js
在 module.exports 值中添加 module:
-
<span style="font-size:18px;">module.exports = { -
entry: { -
app: ['./main.js'] -
}, -
output: { -
filename: 'bundle.js' -
}, -
module: { -
loaders: [{ -
test: /\.js$/, -
loaders: ['babel?presets[]=es2015'], -
exclude: /node_modules/ -
}] -
} -
}</span>
这样我们就可以在我们的 js 文件中使用 ES6 语法,babel-loader 负责翻译。
八、CSS 加载器
我们可以按传统方法使用 CSS,即在 HTML 文件中添加:
<link rel="stylesheet" href="style/app.css">
但 webpack 里,CSS 同样可以模块化,使用 import 导入。
因此我们不再使用 link 标签来引用 CSS,而是通过 webpack 的 style-loader 及 css-loader。前者将 css 文件以 <style></style> 标签插入 <head> 头部,后者负责解读、加载 CSS 文件。
安装 CSS 相关的加载器
npm install style-loader css-loader --save-dev
配置 webpack.config.js 文件
-
<span style="font-size:18px;">{ -
module: { -
loaders: [ -
{ test: /\.css$/, loaders: ['style', 'css'] } -
] -
} -
}</span>
在 main.js 文件中引入 css
import'./style/app.css';
这样,在执行 webpack 后,我们的 CSS 文件就会被打包进 bundle.js 文件中,如果不想它们被打包进去,可以使用 extract text 扩展。
九、模块化 CSS
上一步里,我们 import 到 JavaScript 文件中的 CSS 文件中的 CSS 在打包后是仍然是全局的,也就是说,我们只是换了种加载 CSS 的方式,在书写 CSS 的时候,还是需要注意使用命名规范,比如使用 BEM,否则全局环境 CSS 类的冲突等问题不会消失。
这里,webpack 做了一个模块化 CSS 的尝试,真正意思上的「模块化」,即 CSS 类不会泄露到全局环境中,而只会定义在 UI 模块内 – 类似 react.js 这类模块,或者 web components。
autoprefixer
我们在写 CSS 时,按 CSS 规范写,构建时利用 autoprefixer 可以输出 -webkit、-moz 这样的浏览器前缀,webpack 同样是通过 loader 提供该功能。
安装 autoprefixer-loader
npm install autoprefixer-loader --save-dev
配置 webpack.config.js
-
<span style="font-size:18px;">loaders: [{ -
test: /\.css$/, -
loader: 'style!css!autoprefixer?{browsers:["last 2 version", "> 1%"]}', -
//... -
}]</span>
重启 webpack-dev-server
假如我们在 CSS 中写了 body { display: flex; } 规则,再查看 bundle.js 文件的话,我们能看到类似如下的代码:
<span style="font-size:18px;">body {\n\tdisplay: -webkit-box;\n\tdisplay: -webkit-flex;\n\tdisplay: -ms-flexbox</span>