- webpack 是在nodejs 的环境下进行安装的 所以如果没有nodejs 要先安装nodejs
Nodejs 下载 - 开始安装webpack
window+R 打开终端
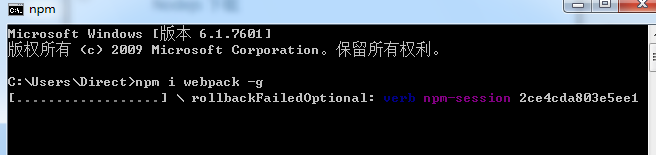
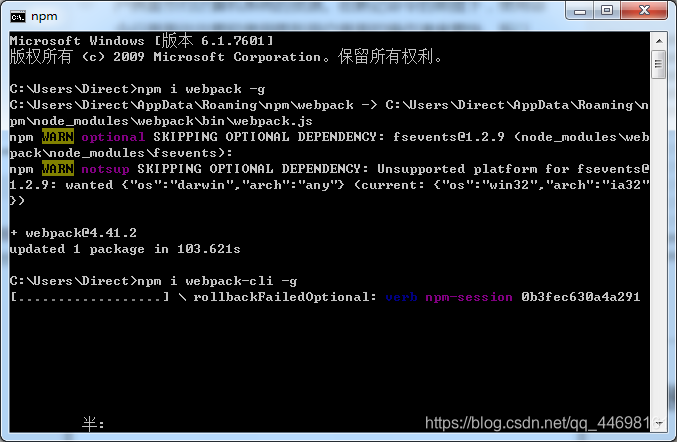
npm i webpack -g


这一步完成之后会提示 要安装 webpack-cli
**
CLI 是什么?
**
command-line interface
命令行界面(英语:command-line interface,缩写:CLI)是在图形用户界面得到普及之前使用最为广泛的用户界面,它通常不支持鼠标,用户通过键盘输入指令,计算机接收到指令后,予以执行。也有人称之为字符用户界面(CUI)。
通常认为,命令行界面(CLI)没有图形用户界面(GUI)那么方便用户操作。因为,命令行界面的软件通常需要用户记忆操作的命令,但是,由于其本身的特点,命令行界面要较图形用户界面节约计算机系统的资源。在熟记命令的前提下,使用命令行界面往往要较使用图形用户界面的操作速度要快。所以,图形用户界面的操作系统中,都保留着可选的命令行界面。
为什么要安装CLI

因为在webpack 3版本的时候 它webpack 和CLI 是放在一个相同的包里的,但是在 第4 个版本时候 为了更好的进行管理将他们分开了。

然后就可以使用啦!
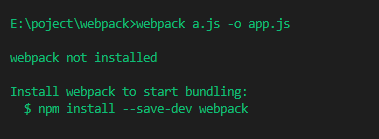
我在使用过程中还遇到了一个问题

额 这个 直接照着安装就行了,(需要开发的时候的 要安装在dev 开发模块下)。
