命令行创建webpack
- mkdir webpack-test
- cd webpack-test 进入文件夹
- npm init
- npm install webpack --save-dev
- mkdir src 新建入口文件夹
- mkdir dist 新建打包之后的文件夹
- src下创建 style、script文件夹
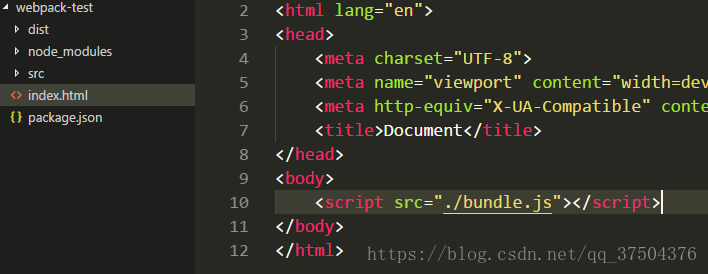
- 新建初始化页面 index.html
- index.html 新建script标签src引入bundle.js
新建webpack.config.js配置文件
var path = require('path');
module.exports = {
entry:'./src/script/main.js',
output:{
path: path.join(__dirname, 'dist/js'),
filename:'bundle.js'
}
}命令行输入:webpack 即可打包