在使用webpack打包模块的时候遇到的问题,各种百度一直无法解决这个问题,真的对新手太不友好了。
webpack 作为 一个模块打包工具 它可以将AMD、CMD、CommonJs 、ES6 模块都进行打包 这里推荐一个讲解模块比较详细的博客:webpack使用CMD、AMD、CommonJS、ES6区别以及运用
在我使用的时候我也遇到了一些问题
1. 打包AMD模块的问题
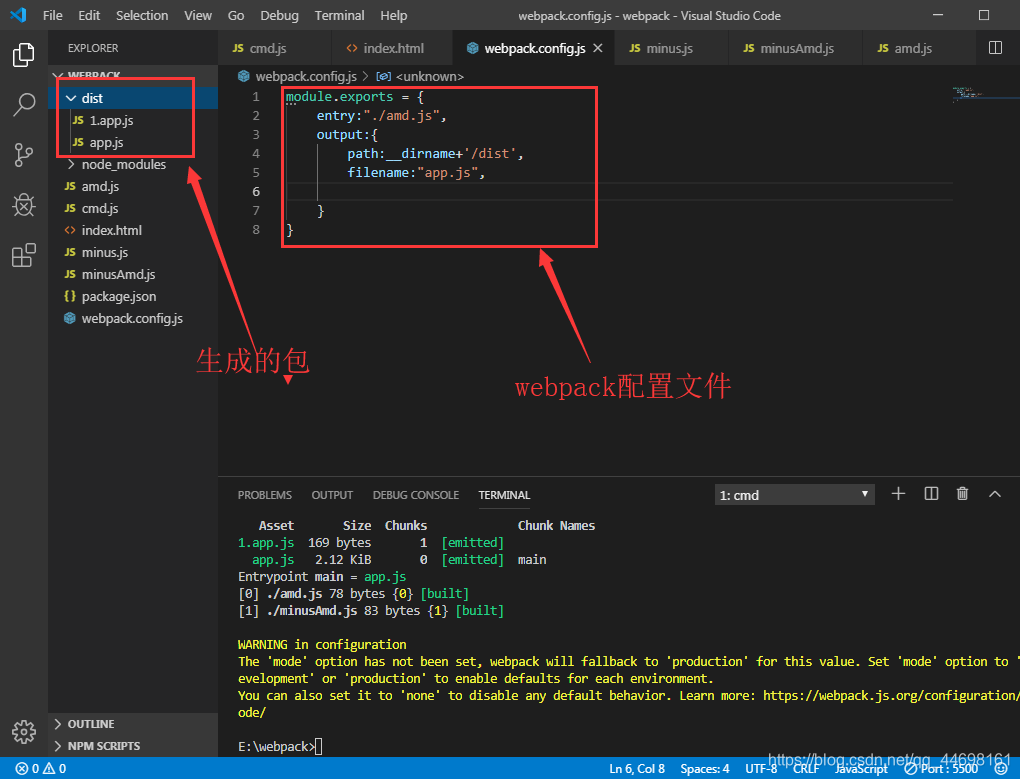
因为AMD模块引用了多个文件,所以在生成的包的文件夹里面会有多个文件例如:

所打包的方法 做了一个20-2的减法运算
文件引用如下:

运行的结果如下:

我发现这里的文件1.app.js的路径是不对的
那就来搞定它
有一个方法就是 webpack 本身的文件配置
例如:
//解决办法就是将path 的路径跟publicPath 的路径配置成一样
module.exports = {
// entry : 是配置 webpack的入口文件
entry:"./amd.js",
//output : 配置输出文件
output:{
//path : 打包后文件存放的地方(路径)
path:__dirname+'/dist',
// filename: 我粗略的理解为打包的文件名
filename:"app.js",
/* publicPath: 为处理静态资源引用地址用的
比如刚才我们引用的路径 */
publicPath: __dirname+"/dist/"
}
}
问题就搞定了
最后成功运行的结果如下: