先简单介绍一下什么是字体图标:
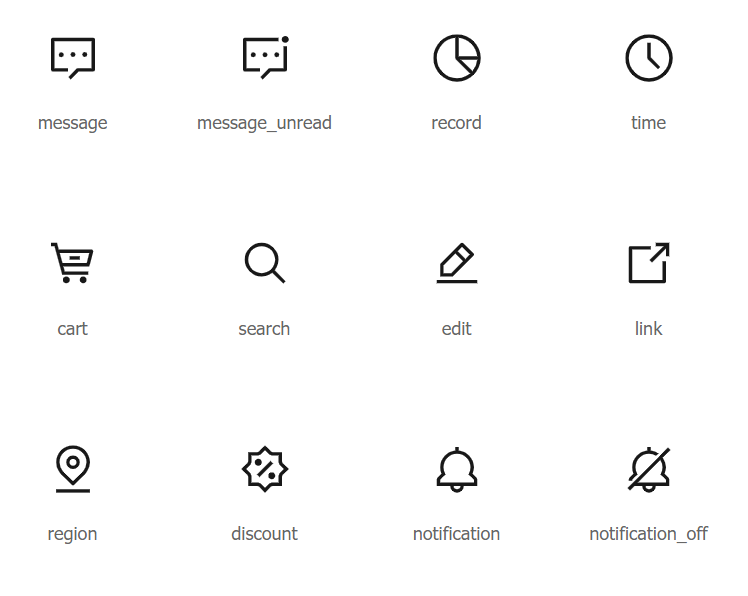
字体图标就是一种比较特殊的字体。通过这种字体,显示给用户的就像一个个图片一样,广泛应用于Web项目的开发 ,如下图:

为什么要使用字体 图标 和 使用字体图标的优势:
这是因为图片不能很好地进行缩放,当图片进行放大时会失真(即变模糊)。而且加载每一张图片都需要一次“http请求”,因此也拖慢了整个加载页面的时间。另外,要是没有图片编辑器(软件)的话就很难对图片进行编辑、处理等操作。
字体图标的优势:字体就不会有以上这些问题,字体可以进行随意缩放,不会变形 可以的通过CSS来控制它的大小和颜色,并且每一个字符都不需要进行额外的“http请求”。当我们把字体当成文字用来写作的时候,往往没有想到的是,它们只是一种形状而已。
获取字体图标有两种方式
阿里矢量图标官网:www.iconfont.cn(推荐)
国外网站:http://icomoon.io
如何使用字体图标:
由于国外的这个网站加载速度慢,在这里我用阿里提供的图标库来进行演示
step 1:在浏览器中搜索 iconfont ,找到 阿里巴巴矢量图标库官网 ,然后注册登录,如之前有注册过,此步骤跳过;
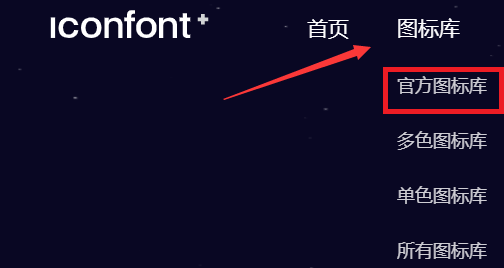
step 2:把鼠标移入到 图标库, 有一个下拉列表,选择 官方图标库 ;

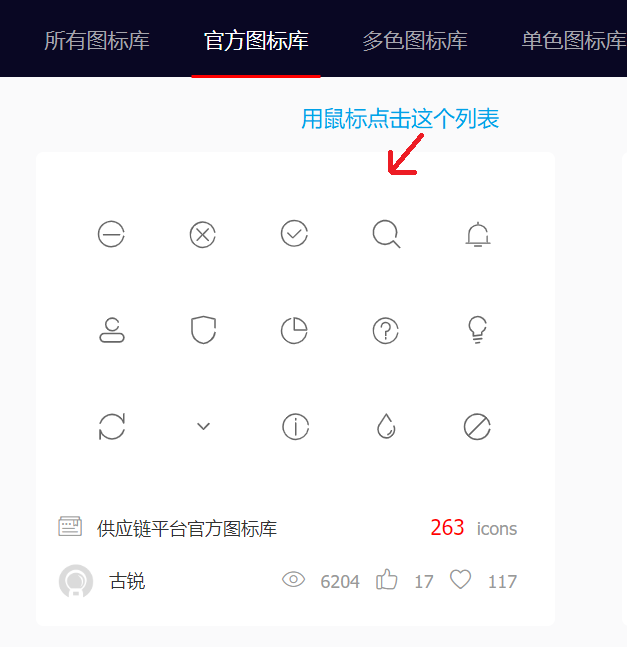
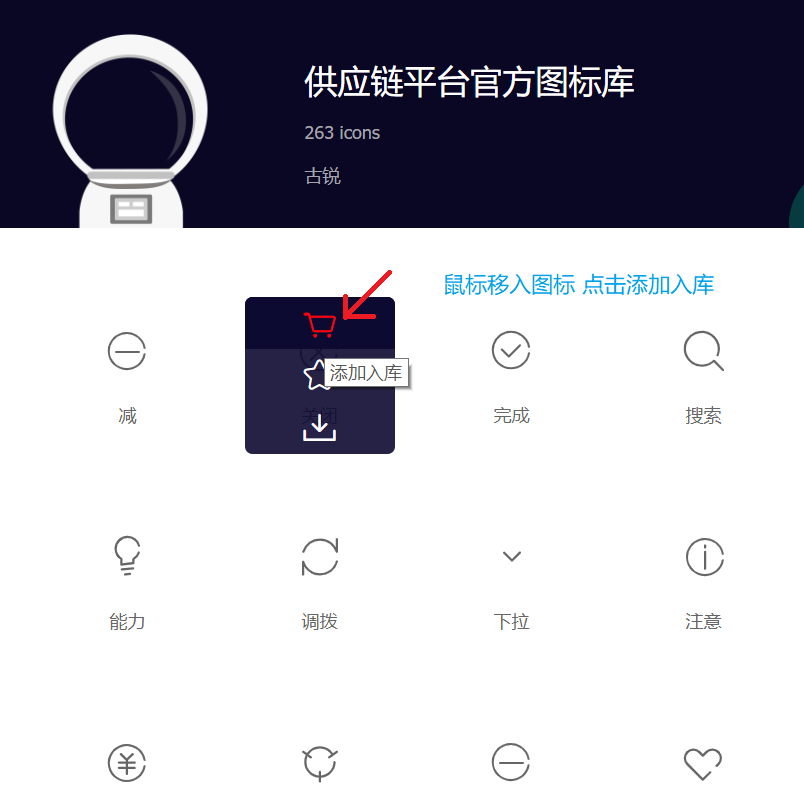
step 3:点击列表中的第一个 图标库, 打开一个 新页面, 并把自己喜欢的图标添加到库里面;

添加到库:

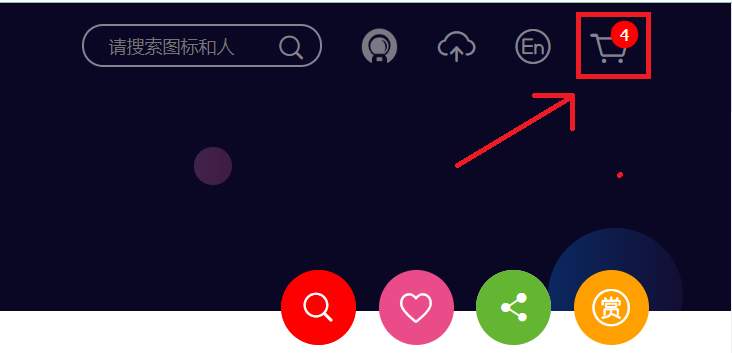
step 4:右上角有一个类似购物车,你添加到库里面的字体图标全部在里面;

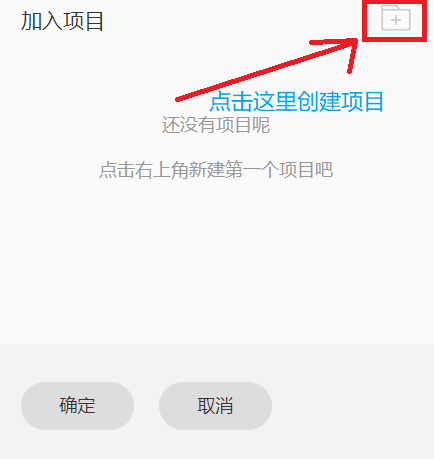
step 5:点击添加到项目


接着网页会自动跳转到对应的项目里了,如图:
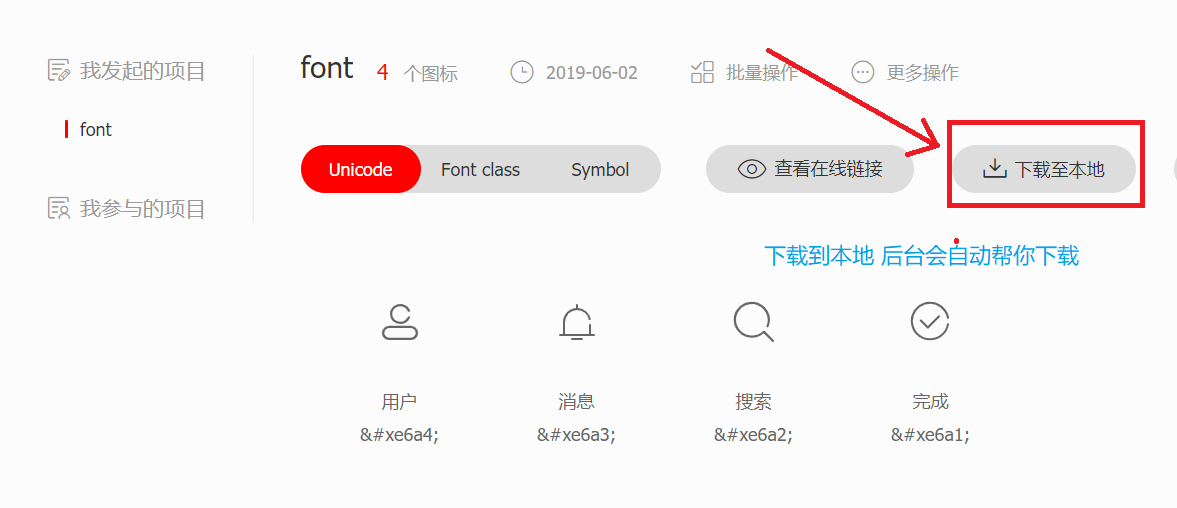
下载至本地:(最关键的一步)

下载下来解压后的文件如下:

step 6:如何在项目中使用字体图标呢,其实很简单,创建一个i标签或者span标签,添加一个类名 并把相对应的代码复杂粘贴到标签上。
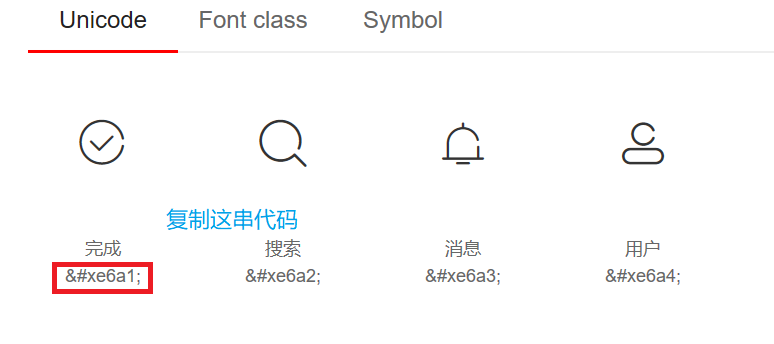
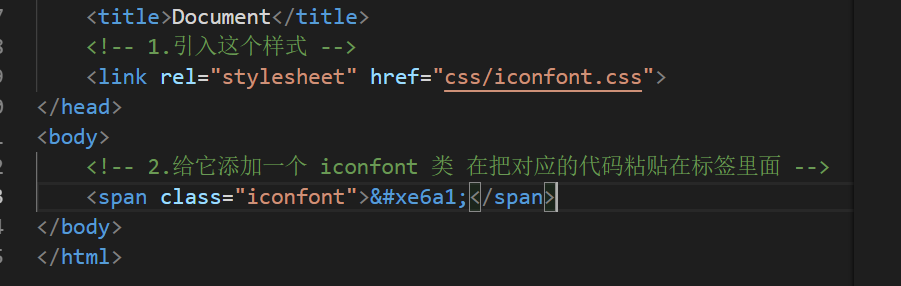
打开这个 demo_index.html 只需要复制这串代码即可 如图:

然后把 iconfont.css 粘贴到 css 文件夹中 这是我的项目文件夹和对应的代码:


这是在运行案例 谷歌浏览器里看到的字体图标(觉得字体太小的话可以通过 font-size 属性来控制的):

恭喜你完成了 没有效果的话再仔细看一遍啦