快速开始
1.打开终端,ls显示左右文件夹,cd workspace/进入workspace文件夹。如果没有的话创建一个,名字任意,如果创建的文件夹叫test,就用cd test/进入。
2.执行npm i vuepress -g或者yarn global add vuepress,等待安装完成

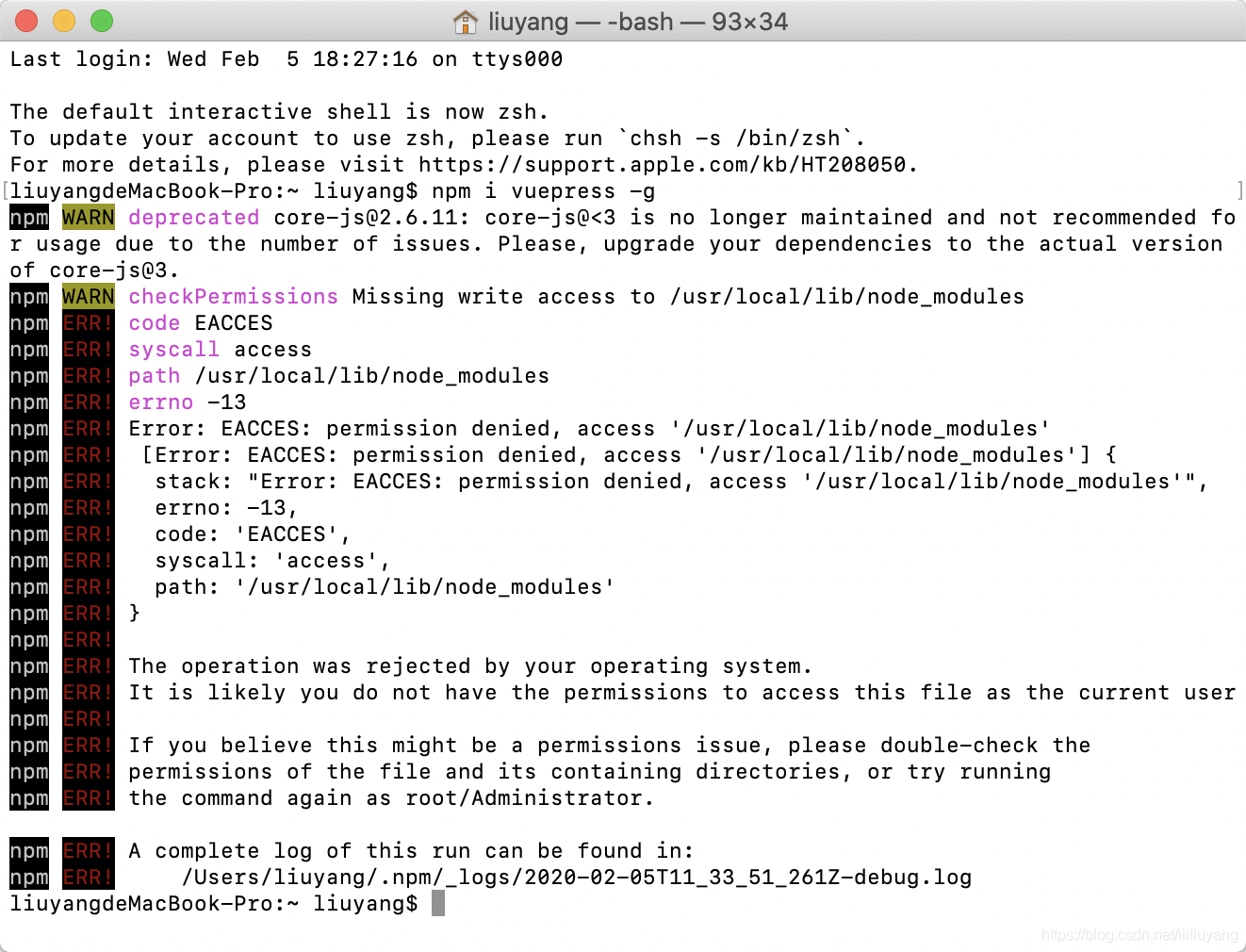
如果安装报以下错,是npm安装权限的问题:

在命令前面加上sudo:


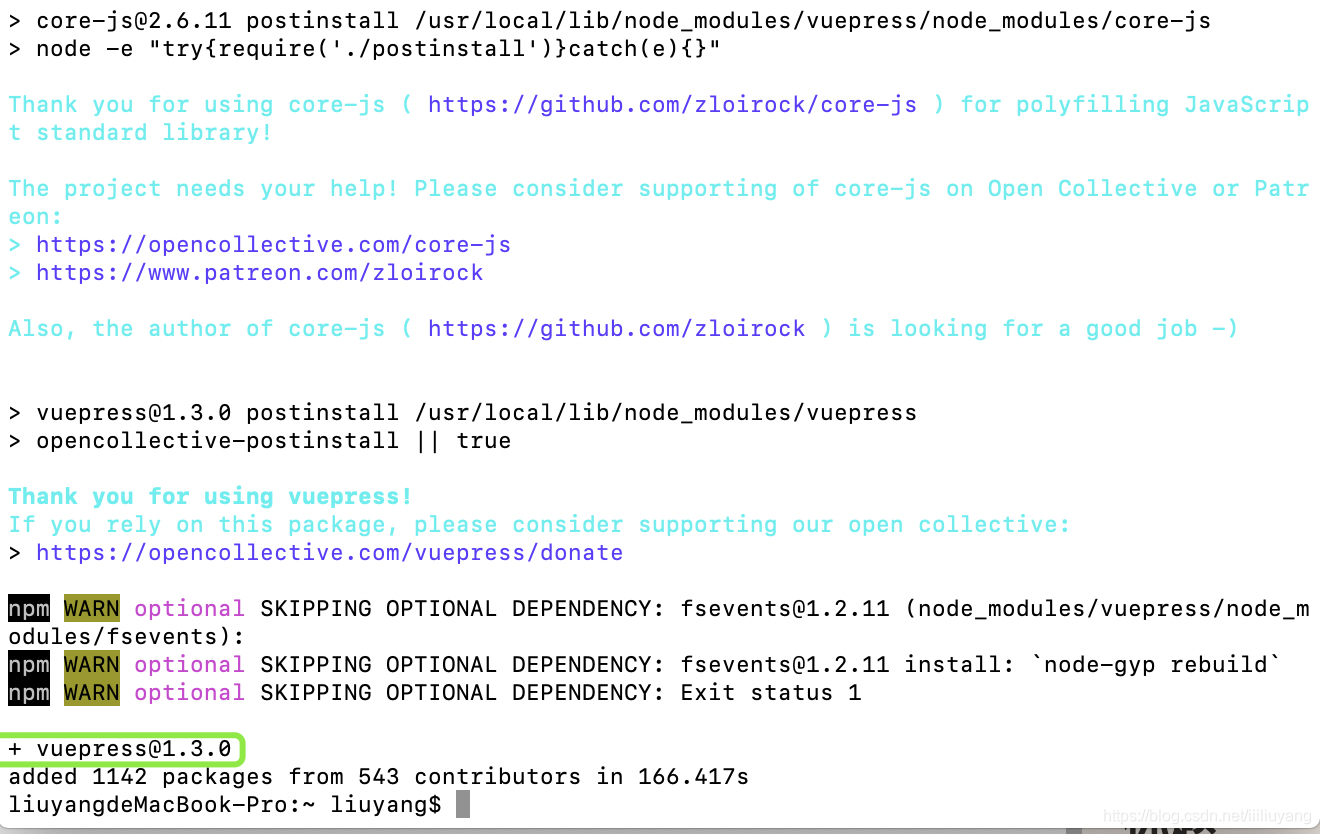
出现+ [email protected]说明npm中添加了一个新的包[email protected]
3.在workspace文件夹下新建一个项目文件夹,并且初始化:
// 创建一个目录 叫 myblog
mkdir myblog
// 进入这个目录
cd myblog
// 初始化项目
npm init -y

4.用webstorm打开myblog文件夹,新建一个docs目录,在docs目录里新建.vuepress文件夹,然后在里面创建config.js文件 用于存放配置信息
module.exports = {
title: '刘阳不吃饭',
description: '做一个有趣的人'
}

更多vuepress配置请参考官网
5.在docs目录里面创建一个README.md的文件,输入内容
---
home: true
heroImage: /hero.png
actionText: 快速上手 →
actionLink: /zh/guide/
features:
- title: 简洁至上
details: 以 Markdown 为中心的项目结构,以最少的配置帮助你专注于写作。
- title: Vue驱动
details: 享受 Vue + webpack 的开发体验,在 Markdown 中使用 Vue 组件,同时可以使用 Vue 来开发自定义主题。
- title: 高性能
details: VuePress 为每个页面预渲染生成静态的 HTML,同时在页面被加载的时候,将作为 SPA 运行。
footer: MIT Licensed | Copyright © 2018-present Evan You
---
6.运行博客
在package.json里面添加脚本
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "vuepress dev docs",
"build": "vuepress build docs"
}
然后在终端(命令行工具)输入启动命令
npm run dev
如果报错没有权限,改成
sudo npm run dev
结果如下:

现在博客就跑起来了
