VuePress搭建个人技术网站
一、什么是VuePress
其是基于Vue的静态网站生成器,主要用于生成技术文档,可以用于做博客或者文档说明。
什么是Vue呢?
Vue是JavaScript的一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。
二、为什么要使用VuePress
在很多情况下,程序员或者其他学习的人,会选择写博客来帮助自己学习,同时也方便了其他人参考学习。
而VuePress则具有上述的功能,同时,其还有:
一、简洁优雅
二、容易上手
三、更好的兼容Markdown的语法
等优点,因此其构建项目较为简单,可以使我们专注于技术文档的编写,不用过多在意形式的编写。
同时其性能高,可以为每个页面生成预渲染的静态HTML
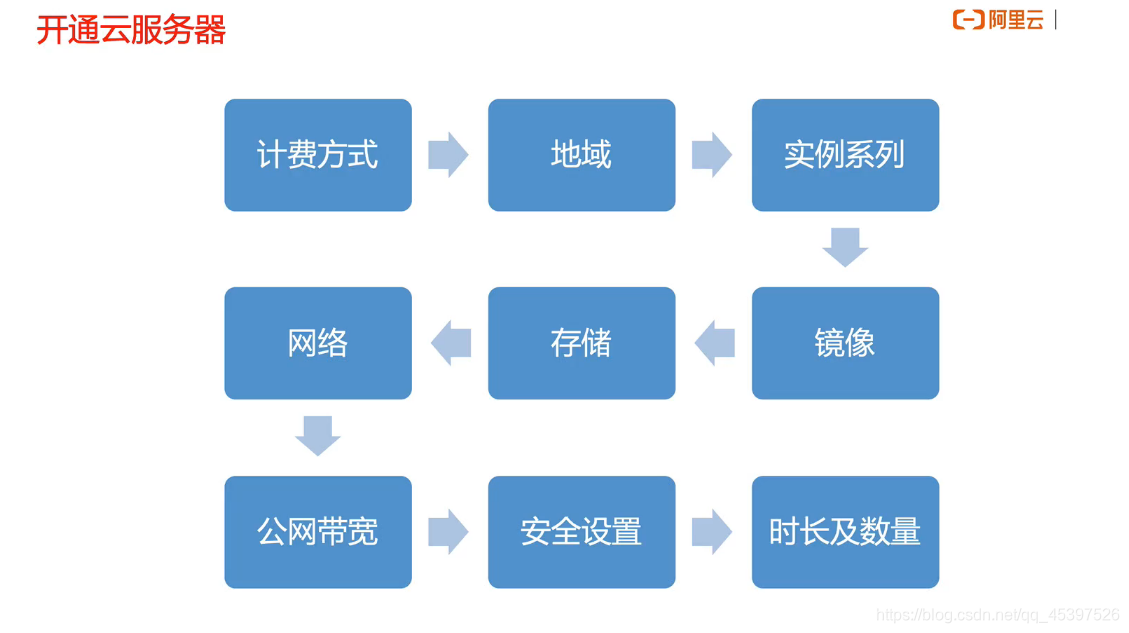
三、开通阿里云服务器

(一)、付费模式
1、包年包月
预付费,需一次性购买;适用于长期稳定使用服务器的场景
2、按量付费
后付费;适用于测试或者临时跑数据。
3、抢占式付费
后付费;适用于测试或者临时跑数据;价格随时间波动。
(二)、地域及可用区选择
选择地域是看使用的用户多在哪个区域,而不是实例的管理者在哪个区域
(三)、实例规格
主要是决定了其的CPU,内存,处理器型号等等。
(四)、镜像选择
1、公共镜像
由阿里云官方提供的公共基础镜像,包括了初始的系统环境:初始的操作系统以及其版本。
2、自定义镜像
是基于用户系统快照生成的,包括初始的系统环境,应用环境和相关的软件。
3、共享镜像
由别的阿里云账号分享给的镜像
4、镜像市场
由阿里云的合作伙伴提供的经过严格审核的优质镜像,里面预装了操作系统,应用环境和相关软件
(五)、登录凭证
1、密钥对
通过密钥文件登录到系统里去
2、自定义密码
传统的设置密码
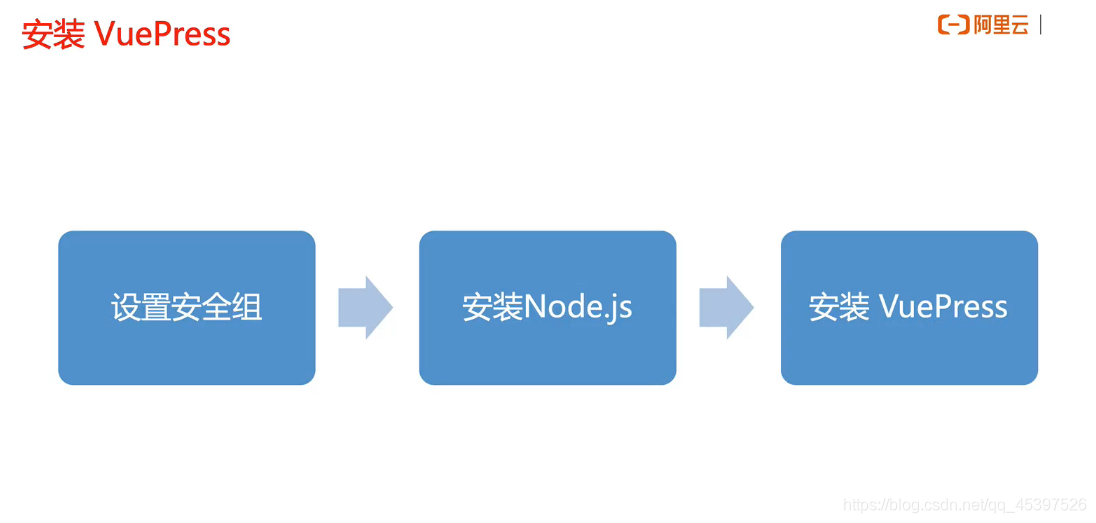
四、安装VuePress

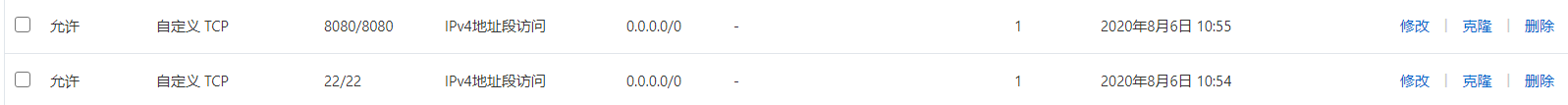
(一)、设置安全组
设置端口
需要通过SSH去登录ECS,因此需要开放22端口
VuePress默认是通过8080端口访问的
如下图:

(二)、安装Node.js
打开ECS控制台,复制公网IP
windows系统:
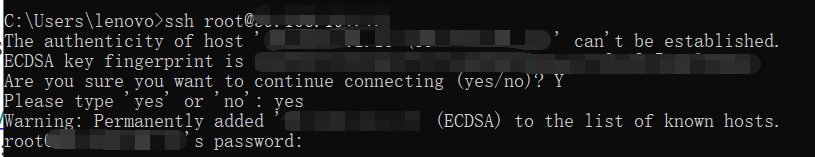
一、打开CMD
二、输入ssh root@公网ip
三、选择yes
四、输入之前设置的密码

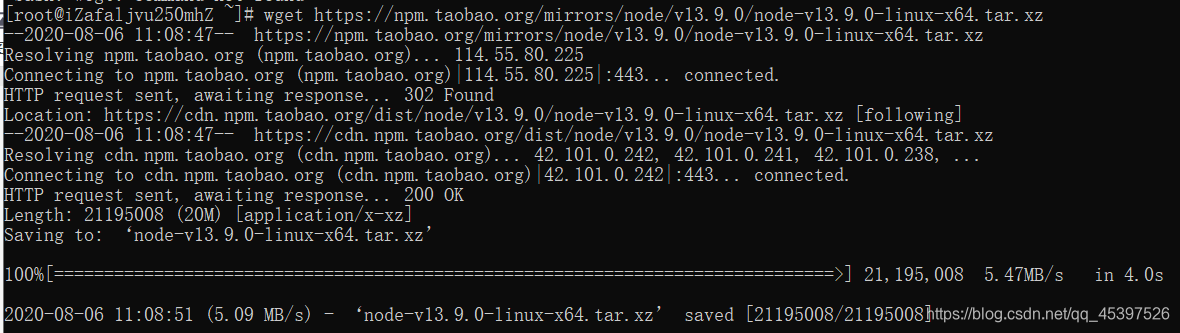
五、输入以下命令
wget https://npm.taobao.org/mirrors/node/v13.9.0/node-v13.9.0-linux-x64.tar.xz

注意:linux和windows的换行符不一样
windows 下的换行符是 \r\n,而 linux 下的换行符是 \n,复制上述命令确定时需注意
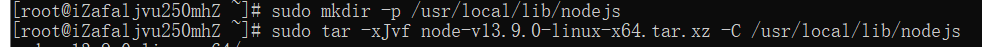
六、创建Node.js安装目录
输入以下命令
sudo mkdir -p /usr/local/lib/nodejs
七、将⼆进制⽂件解压到要安装⽬录
输入以下命令
sudo tar -xJvf node-v13.9.0-linux-x64.tar.xz -C /usr/local/lib/nodejs

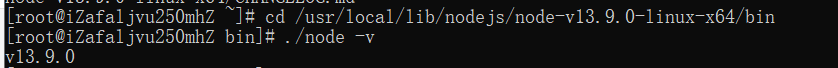
八、使⽤查看node.js版本号命令验证是否解压成功
进⼊⽬录:
cd /usr/local/lib/nodejs/node-v13.9.0-linux-x64/bin
执行:./node -v

九、若以后想在任意目录下执行node都可以执行,需修改环境变量
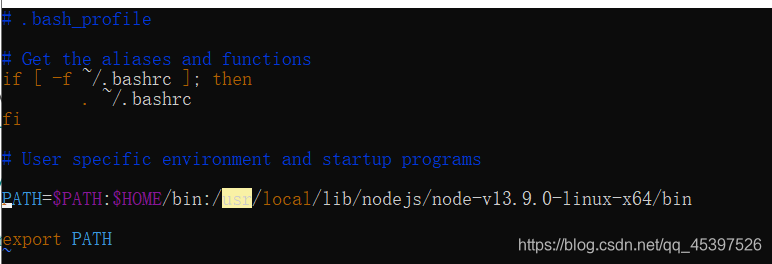
vim ~/.bash_profile
找到 PATH=$PATH:$HOME/bin,在 PATH=$PATH:$HOME/bin 后⾯面添加路路
径 :/usr/local/lib/nodejs/node-v13.9.0-linux-x64/bin ,结果为:
PATH=$PATH:$HOME/bin:/usr/local/lib/nodejs/node-v13.9.0-linux-x64/bin
保存修改,然后重载⼀一下: source ~/.bash_profile
在这里踩的坑:
在配置环境变量时,需在bin后面加上,必须把光标移到bin后面
然后Ecs,在最下面输入:
:wq

(三)、安装VuePress
输入以下命令:
npm config set registry https://registry.npm.taobao.org
npm install -g vuepress
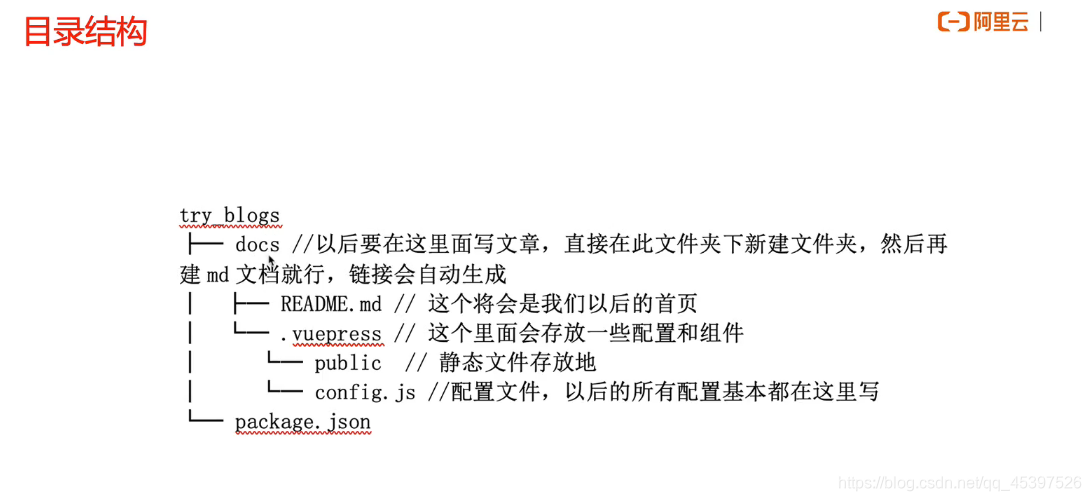
目录结构:

安装try_blogs文件
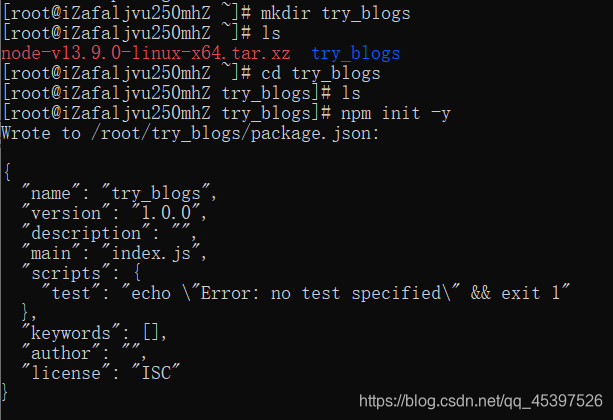
输入命令:mkdir try_blogs

项⽬初始化:npm init -y
初始化后会⽣成⼀个package.json⽂件
五、VuePress的配置
1、进入try_blogs目录
在package.json里,修改scripts里的语句为:
"docs:dev":"vuepress dev docs",
"docs:build":"vuepress build docs"

而后进行保存,返回。
2、新建docs目录,在docs里新建.vuepress文件
随后输入:
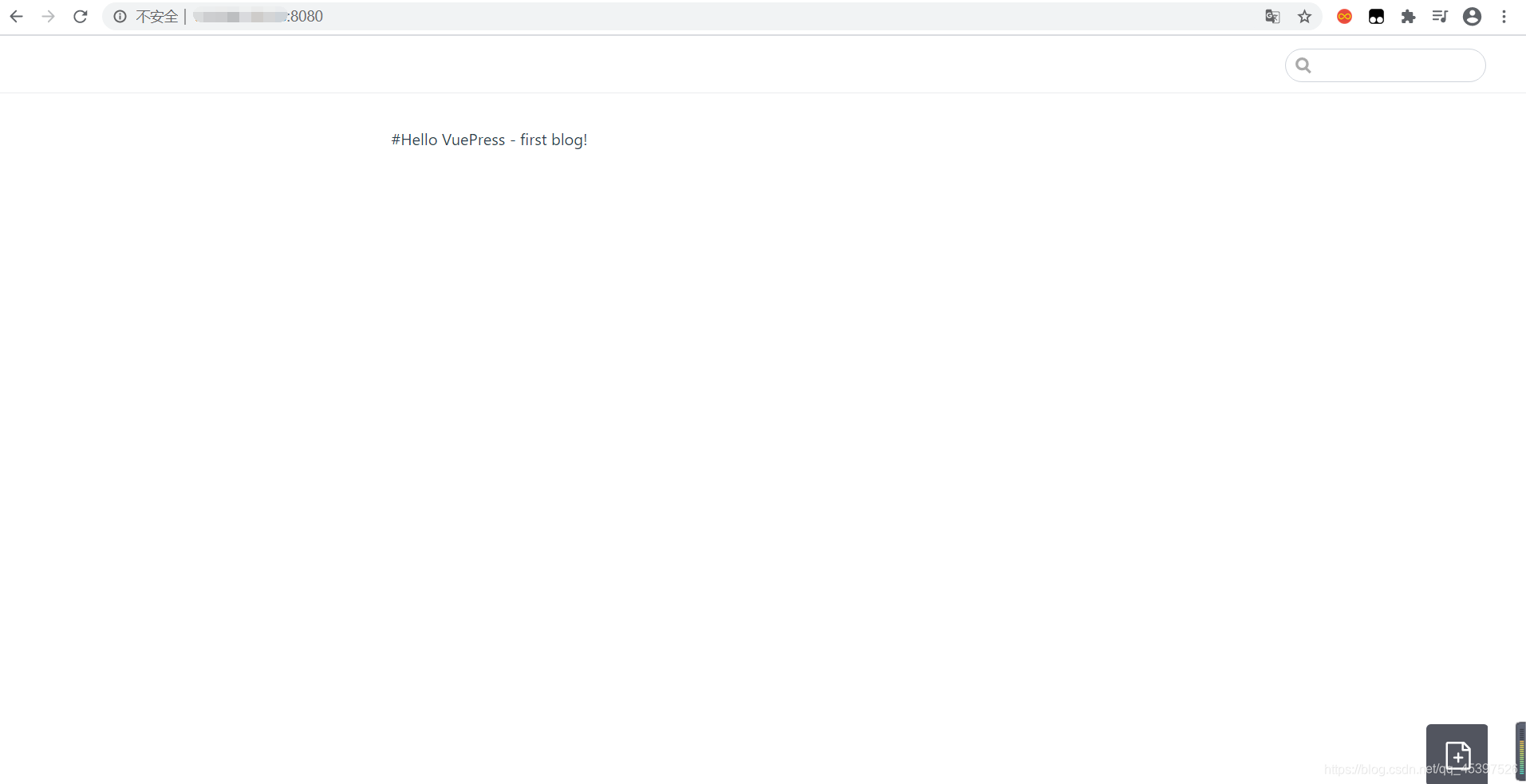
echo '#Hello VuePress - first blog!' >README.md
随后在命令行中输入指令,进入README.md中修改即可获得新的界面