本文继续《Android控件学习(四)——ImageView》的代码。
Progress在界面上显示一个进度条
一、代码示例
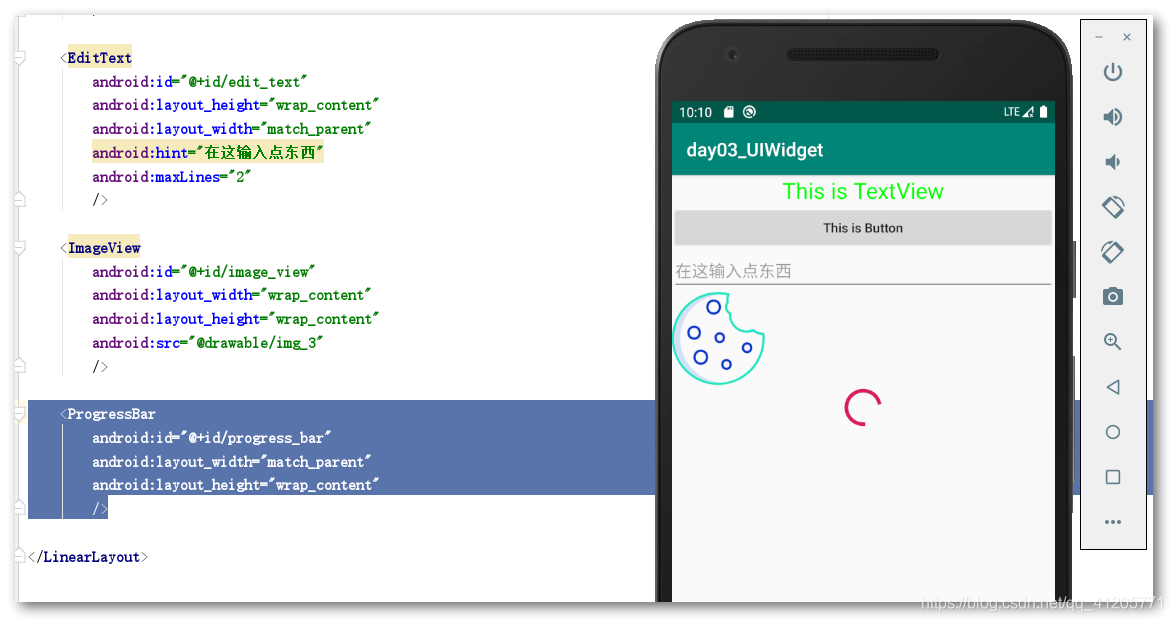
<ProgressBar
android:id="@+id/progress_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
二、运行实例
会有一个一直旋转的圆形进度条在旋转:

那么,怎么样让进度条在数据加载完时消失呢?这就涉及到一个知识点:
三、可见属性
所有的Android都有这个属性,可以通过android:visibility指定,可选值有三种:
visible:默认值,表示控件可见invisible:控件不可见,但是仍然占据着原来的位置和大小gone:不可见,且不占用屏幕空间
可以通过serVisibility()方法传入View.VISIBLE,View.INVISIBLE,VIew.GONE三种值
四、代码示例
控制出现的代码:
public void onClick(View v) {
switch (v.getId()) {
case R.id.button:
if (progressBar.getVisibility() == View.GONE){
progressBar.setVisibility(View.VISIBLE);
}else{
progressBar.setVisibility(View.GONE);
}
break;
default:
break;
}
}
还可以修改进度条的样式:
<ProgressBar
android:id="@+id/progress_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="?android:attr/progressBarStyleHorizontal"
android:max="100"
/>
水平进度条可以通过android:max设置最大值,然后在代码中动态更改进度:
public void onClick(View v) {
switch (v.getId()) {
case R.id.button:
int progress = progressBar.getProgress();
progress += 10;
progressBar.setProgress(progress);
break;
default:
break;
}
}
五、运行实例
每次点按钮,进度就会加10:

