创建自定义组件
1.创建服务
ng g
2.创建组件(自定义的组件放在一个自己建立的目录(components)下news)
ng g component components/news
根组件挂载用户自定义组件
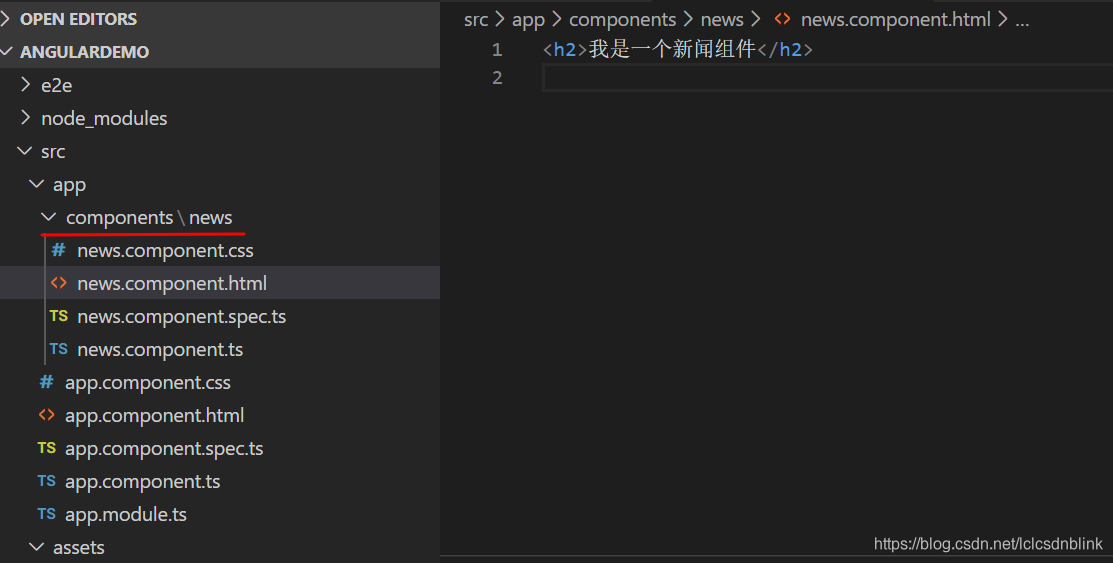
1.在自定义组件中写代码

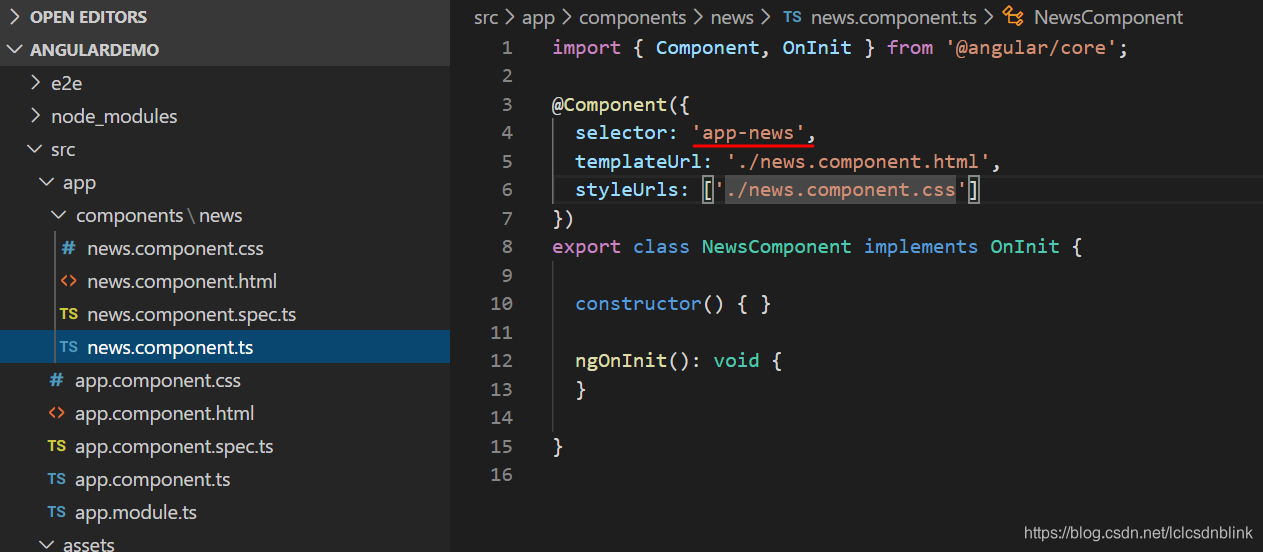
2.找到自定义模块的选择器

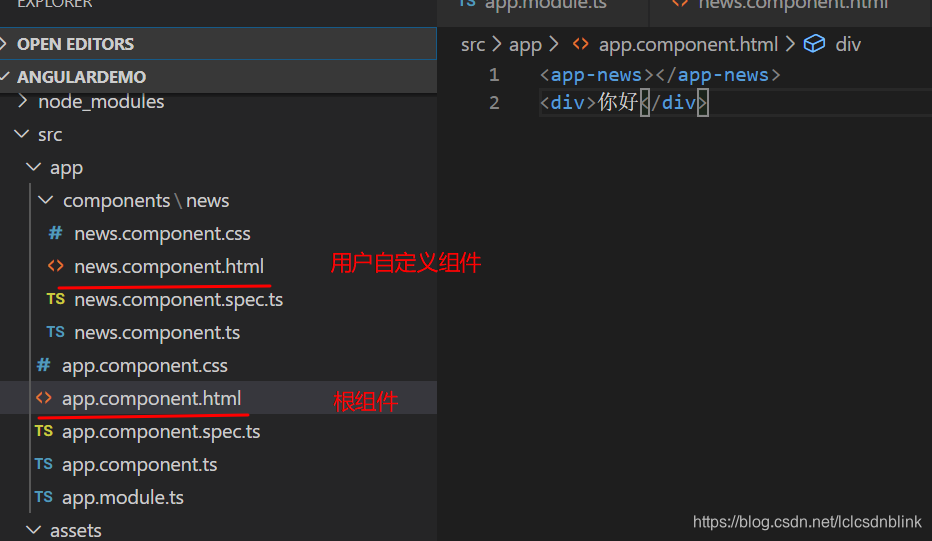
3.在根模块挂载用户自定义组模块
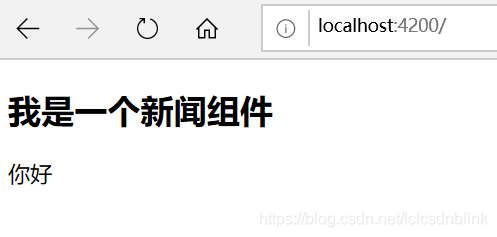
4.保存运行

怎样解析到根组件
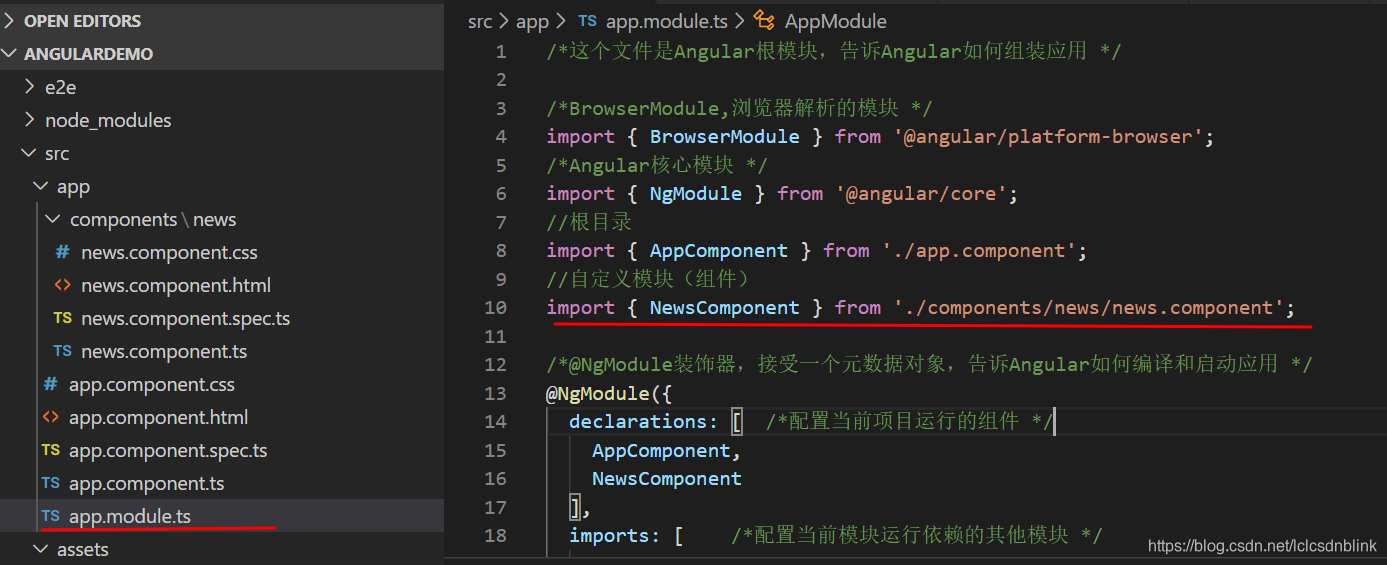
自定义组件之后会在app.module.ts中进行解析

模块和组件关系
|–app.module.ts(模块)
|–app.component.ts(组件)
|–app.component.html(HTML模板)
|–app.component.css(CSS样式表)
一个模块可以有多个组件,一个组件也可以有多个样式表,但只有一个HTML模板。
