CSS3弹性盒子介绍
弹性盒子是 CSS3 的一种新的布局模式。
CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。
弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。
弹性容器内包含了一个或多个弹性子元素。
<!-- 弹性容器 -->
<div class="flex-container">
<!-- 弹性子元素 -->
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
弹性容器属性
1、设置容器为弹性盒子布局
display: flex;
2、设置弹性盒子中子元素的排列方式
flex-direction: row | column;
3、设置弹性子元素超出父容器时是否换行
flex-warp: nowrap | wrap;
4、flex-direction 和 flex-wrap的简写
flex-flow: flex-direction flex-wrap;
5、设置弹性子元素在主轴(横轴)方向上的对齐方式
justify-content: flex-start | flex-end | center | space-between | space-around;
6、设置弹性子元素在侧轴(纵轴)方向上的对齐方式
align-items: stretch | center | flex-start | flex-end | baseline;
7、修改 flex-wrap 属性的行为,类似align-items, 但不是设置子元素对齐,而是设置行对齐
align-content: stretch | center | flex-start | flex-end | space-between | space-around;
弹性子元素属性
1、设置弹性子元素如何分配空间
flex: flex-grow flex-shrink flex-basis | auto;
2、设置弹性子元素的扩展比率
flex-grow: number;
3、设置弹性子元素的收缩比率
flex-shrink: number;
4、设置弹性子元素的伸缩基准值
flex-basis: px | percent | auto;
5、设置弹性子元素的排列顺序,值小的排在前面,可以为负值
order: number;
6、在弹性子元素上使用。覆盖容器的 align-items 属性
align-self: auto | stretch | center | flex-start | flex-end | baseline;
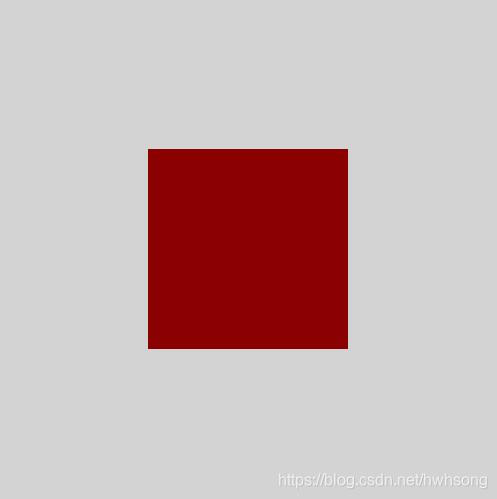
实现完美居中
在弹性子元素上设置margin: auto,可以使得该弹性子元素在两个轴方向上完全居中。
<div class="flex-container">
<div class="flex-item"></div>
</div>
<style>
.flex-container {display:flex;width:500px;height:500px;background:lightgray;}
.flex-item {margin:auto;width:200px;height:200px;background:darkred;}
</style>
实现效果:

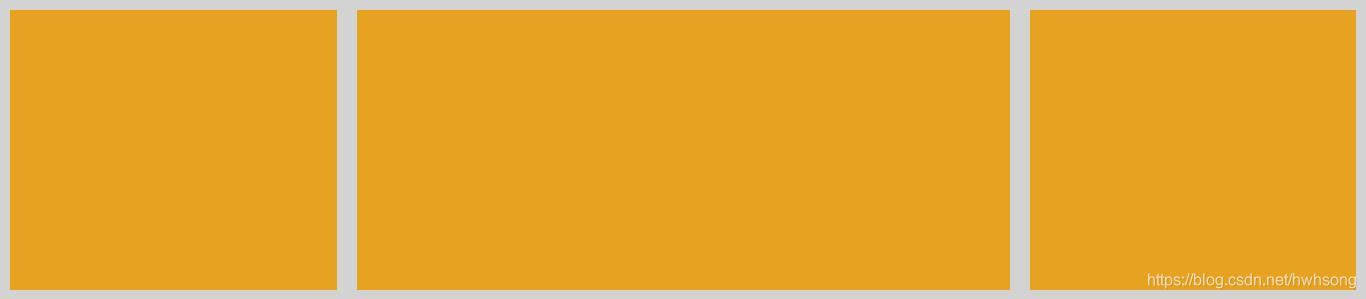
实现栅格系统
类似Bootstrap的栅格系统,实现一个宽度比为1:2:1的三列布局。
<div class="flex-container">
<div class="flex-item flex-item-l"></div>
<div class="flex-item flex-item-c"></div>
<div class="flex-item flex-item-r"></div>
</div>
<style>
.flex-container {display:flex;width:100%;height:300px;background:lightgray;}
.flex-item {margin:10px;background:goldenrod;}
.flex-item-l,
.flex-item-r {flex:1;}
.flex-item-c {flex:2;}
</style>
实现效果:

实现响应式布局
综合使用弹性盒子(Flex Box)和媒体查询(Media Query),可实现强大的响应式布局。
<div class="flex-container">
<header class="header">头部</header>
<aside class="aside aside1">左侧栏</aside>
<article class="main">主体内容</article>
<aside class="aside aside2">右侧栏</aside>
<footer class="footer">底部</footer>
</div>
<style>
.flex-container {
display: flex;
flex-flow: row wrap;
font-weight: bold;
text-align: center;
}
.flex-container > * {
padding: 10px;
flex: 1 100%;
}
.header {background: coral;}
.aside1 {background: moccasin;}
.main {background: cornflowerblue;}
.aside2 {background: violet;}
.footer {background: lightgreen;}
@media all and (min-width: 800px) {
.aside { flex: 1 auto;}
.aside1 { order: 1; }
.main { flex: 3 auto; order: 2; }
.aside2 { order: 3; }
.footer { order: 4; }
}
</style>
移动端效果:

PC端效果:

后记
虽然当前各主流浏览器对CSS3的支持已日趋完善,但在实际项目中为确保各版本浏览器的兼容性,可在CSS属性前加相应的前缀:
- Chrome & Safari : -webkit-
- Firefox : -moz-
- IE : -ms-