1、css是什么?
CSS的含义:层叠样式表,一个网页是由一个个的方块组成的,其实做网页就是画方块,然后往方块之中填充内容。
层叠样式表:width:200px;height:300px;background:red;这些东西层叠在一起组成了一个样式
因此HTML是房子的结构,而CSS(层叠样式表)是房子的样子,因此CSS依托于HTML
2、css的发展史
CSS1.0
CSS2.0 DIV(块) + CSS,HTML 与 CSS 结构分离的思想,网页变得简单,SEO
CSS2.1 浮动,定位
CSS3.0 圆角,阴影,动画…. 浏览器兼容性~
3、css基础
3.1 规范语法:
选择器 {
声明1;
声明2;
声明3;
}
实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
h1{
color: red;
}
</style>
</head>
<body>
<h1>我是标题</h1>
</body>
</html>

3.2css导入的三种方式
实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--1.内部样式-->
<style>
h1{
color: green;
}
</style>
<!--2.外部样式-->
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!--优先级:就近原则 -->
<!--3.行内样式:在标签元素中,编写一个style属性,编写样式即可 -->
<h1 style="color:orange;">我是标题</h1>
</body>
</html>

小结:内部样式、行内样式、外部样式三者之间的优先级是就近选择。
拓展 :外部样式两种写法
-
链接式:
html
<!--外部样式--> <link rel="stylesheet" href="css/style.css"> -
导入式:
@import 是CSS 2.1 特有的!
<!--导入式--> <style> @import url("css/style.css"); </style>4、选择器
作用:选择页面上的某一个或者某一类元素
4.1基本选择器
1、标签选择器 :选择一类标签 标签{} ;
标签选择器,会选择到页面上所有的这个标签的元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*标签选择器,会选择到页面上所有的这个标签的元素*/
h1{
color: #a13d30;
background: #3cbda6;
border-radius: 24px;
}
p{
font-size: 80px;
}
</style>
</head>
<body>
<h1>学Java</h1>
<h1>学Java1</h1>
<p>好好学习</p>
</body>
</html>

2、类 选择器 class : 选择所有class 属性一致的标签,跨标签 .类名{}
类选择器的格式 .class的名称{}
好处:可以多个标签归类,是同一个 class,可以复用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*类选择器的格式 .class的名称{}
好处,可以多个标签归类,是同一个 class,可以复用
*/
.haha{
color: #3748ff;
}
.hehe{
color: #a24fff;
}
</style>
</head>
<body>
<h1 class="haha">标题1</h1>
<h1 class="hehe">标题2</h1>
<h1 class="haha">标题3</h1>
<p class="hehe">P标签</p>
</body>
</html>

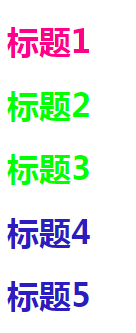
3、Id 选择器:全局唯一! #id名{}
注意:#不可以使用数字
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* id选择器 : id必须保证全局唯一!
#id名称{}
*/
#hehe{
color: #ff008a;
}
.style1{
color: #02ff00;
}
h1{
color: #2d1dc1;
}
</style>
</head>
<body>
<h1 class="style1" id="hehe">标题1</h1>
<h1 class="style1">标题2</h1>
<h1 class="style1">标题3</h1>
<h1>标题4</h1>
<h1>标题5</h1>
</body>
</html>

小结:优先级不遵循就近原则,固定的 id选择器> class 选择器 > 标签选择器
4.2、层次选择器
1、后代选择器 :在某个元素的后面 祖爷爷 爷爷 爸爸 你
/*后代选则器*/
body p{
background: red;
}
2、子选择器,一代,儿子
/*子选择器*/
body>p{
background: #3cbda6;
}
3、相邻兄弟选择器 同辈
/*相邻弟选择器: 只有一个,相邻(向下) */
.active + p{
background: #a13d30;
}
4、通用选择器
/*通用兄弟选则器,当前选中元素的向下的所有兄弟元素*/
.active~p{
background: #02ff00;
}
4.3、结构伪类选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--避免使用,class,id选择器-->
<style>
/*ul的第一个子元素*/
ul li:first-child{
background: #02ff00;
}
/*ul的最后一子元素*/
ul li:last-child{
background: #ff4832;
}
/* 选中 p1 : 定位到父元素,选择当前的第一个元素
选择当前p元素的父级元素,选中父级元素的第一个,并且是当前元素才生效! ,顺序
*/
p:nth-child(1){
background: #2700ff;
}
/*选中父元素,下的p元素的第二个,类型 */
p:nth-of-type(2){
background: yellow;
}
/*选中超链接,当鼠标放在超链接的位置时变成深蓝色*/
a:hover{
background: #000b3e;
}
</style>
</head>
<body>
<a href="">31231</a>
<!--<h1>h1</h1>-->
<p>p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ul>
</body>
</html>

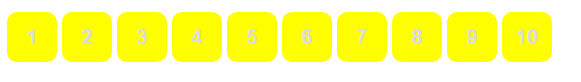
2.4、属性选择器
id + class 结合~
/* 属性名, 属性名 = 属性值(正则)
= 绝对等于
*= 包含这个元素
^= 以这个开头
$= 以这个结尾
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo a{
float: left;
display: inline-block;
height: 50px;
width: 50px;
border-radius: 10px;
background: #2700ff;
text-align: center;
color: gainsboro;
text-decoration: none;
margin-right: 5px;
font: bold 20px Arial;
line-height: 50px;
}
/* 属性名, 属性名 = 属性值(正则)
= 绝对等于
*= 包含这个元素
^= 以这个开头
$= 以这个结尾
*/
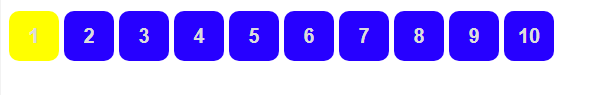
/*存在id属性的元素 a[]{}*/
a[id]{
background: yellow;
}
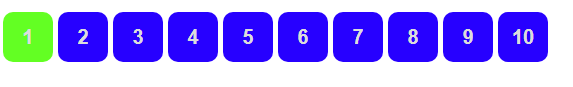
/* id=first的元素*/
a[id=first]{
background: #63ff23;
}
/*class 中有 links的元素*/
a[class*="links"]{
background: yellow;
}
/*/*选中href中以http开头的元素*/*/
a[href^=http]{
background: yellow;
}
a[href$=jpg]{
background: yellow;
}
</style>
</head>
<body>
<p class="demo">
<a href="http://www.baidu.com" class="links item first" id="first">1</a>
<a href="http://123.com" class="links item active" target="_blank" title="test">2</a>
<a href="images/123.html" class="links item">3</a>
<a href="images/123.png" class="links item">4</a>
<a href="images/123.jpg" class="links item">5</a>
<a href="abc" class="links item">6</a>
<a href="/a.pdf" class="links item">7</a>
<a href="/abc.pdf" class="links item">8</a>
<a href="abc.doc" class="links item">9</a>
<a href="abcd.doc" class="links item last">10</a>
</p>
</body>
</html>
存在id属性的元素
 id=first的元素
id=first的元素

class 中有 links的元素