上一篇:Python —(十七)Tkinter窗口组件:Spinbox
The Tkinter PanedWindow Widget
##简介
PanedWindow 组件(Tk8.4 新增)是一个空间管理组件。跟Frame 组件类似,都是为组件提供一个框架,不过 PanedWindow 允许让用户调整应用程序的空间划分。
##何时使用 PanedWindow 组件?
当你需要提供一个可供用户调整的多空间框架的时候,可以使用 PanedWindow 组件。PanedWindow 组件会为每一个子组件生成一个独立地窗格,用户可以自由调整窗格的大小。
##用法
创建一个 2 窗格的 PanedWindow 组件非常简单:
from tkinter import *
m = PanedWindow(orient=VERTICAL)
m.pack(fill=BOTH,expand=1)
top = Label(m,text="top pane")
m.add(top)
bottom = Label(m,text="bottom pane")
m.add(bottom)
mainloop()



(解析:框架有简单的,例如说分为两个窗格,上和下,或者说左和右,上面在实例化PanedWindow对象时,设置了orient为VERTICAL,因为他默认情况是左右分隔的,这里弄一个垂直的VERTICAL,表示他是垂注的分布,然后在pack的时候,设置BOTH选项让这个框架覆盖全局,接着再来两个Label,用add方法分别显示到上面和下面
刚开始运行得到截图1,发现和使用Frame没什么区别啊,把他拉大后发现他们分开了,然后当你把鼠标放到 "top pane"下方一丢丢,你就会发现鼠标样式改变了,通过拖拽鼠标左键发现你是可以改变他们的布局的,如第三张截图,所以可以猜到,"top pane"下方一丢丢是有一条分割线的,只是看不到)
创建一个 3 窗格的 PanedWindow 组件则需要一点小技巧:
from tkinter import *
m1 = PanedWindow()
m1.pack(fill=BOTH,expand=1)
left = Label(m1,text="left pane")
m1.add(left)
m2 = PanedWindow(orient=VERTICAL)
m1.add(m2)
top = Label(m2,text="top pane")
m2.add(top)
bottom = Label(m2,text="bottom pane")
m2.add(bottom)
mainloop()


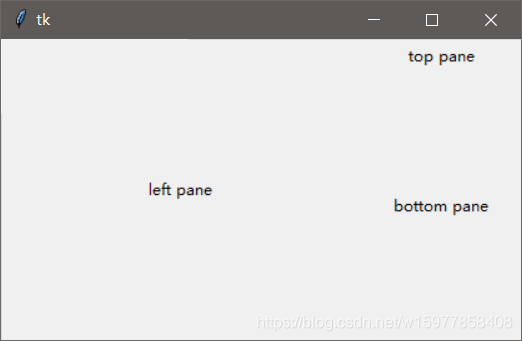
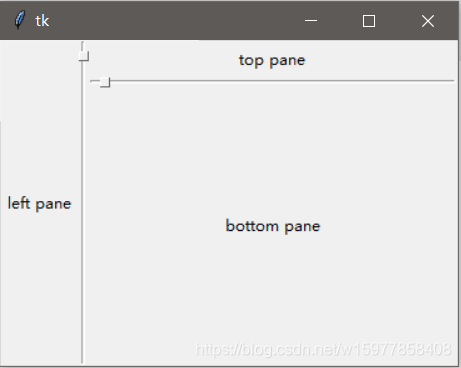
(解析:首先还是先来小窗格,默认的是左右的,left = Label(m1,text=“left pane”)左边的创建好后,右边的再实例化一个PaneWindow,设置orient选项为VERTICAL及垂直的,然后需要注意的就是m1.add(m2),实例化好后是add到m1中去,就是m1的右边,这样的话就是左边是一个Label,右边是一个PaneWindow,然后在基于这个PaneWindow在创建两个Label
运行后也仍然可以移动他们的位置,也就是说他们有隐藏的线,我们看不到,但是能用鼠标去慢慢得感受他)
我们只要在实例化PanedWindow时设置"showhandle"选项和"ashrelief"选项就可以看到他们了
from tkinter import *
m1 = PanedWindow(showhandle = True,sashrelief=SUNKEN)
m1.pack(fill=BOTH,expand=1)
left = Label(m1,text="left pane")
m1.add(left)
m2 = PanedWindow(orient=VERTICAL,showhandle = True,sashrelief=SUNKEN)
m1.add(m2)
top = Label(m2,text="top pane")
m2.add(top)
bottom = Label(m2,text="bottom pane")
m2.add(bottom)
mainloop()


(解析:就是在实例化PanedWindow时把showhandle选项设置为True,ashrelief选项就是分割线,把它的样式设置为"sunken"就是向下凹。
那个小小的正方形,我们就把它称之为handle,只要你把鼠标放在分割线上,就可以调整它的位置,然后你可以通过设置handlesize来设置handle即那个小正方形的位置,他默认是8个像素所以在比较靠边的位置)
##参数
PanedWindow(master=None, **options) (class)
master – 父组件
**options – 组件选项,下方表格详细列举了各个选项的具体含义和用法:
| 选项 | 含义 |
| background | 设置背景颜色 |
| bg | 跟 background 一样 |
| borderwidth | 设置边框宽度 |
| bd | 跟 borderwidth 一样 |
| cursor | 1. 指定当鼠标在 PanedWindow 上飘过的时候的鼠标样式 2. 默认值由系统指定 |
| handlepad | 1. 调节“手柄”的位置 2. 例如 orient="vertical",则 handlepad 选项表示“分割线”上的手柄与左端的距离 3. 默认值是 8 像素 |
| handlesize | 1. 设置“手柄”的尺寸(由于“手柄”必须是一个正方形,所以是设置正方形的边长) 2. 默认值是 8 像素 |
| height | 1. 设置 PanedWindow 的高度 2. 如果忽略该选项,则高度由子组件的尺寸决定 |
| opaqueresize | 1. 该选项定义了用户调整窗格尺寸的操作 2. 如果该选项的值为 True(默认),窗格的尺寸随用户鼠标的拖拽而改变 3. 如果该选项的值为 False,窗格的尺寸在用户释放鼠标的时候才更新到新的位置 |
| orient | 1. 指定窗格的分布方式 2. 可以是 "horizontal"(横向分布)和 "vertical"(纵向分布) |
| relief | 1. 指定边框样式 2. 默认值是 "flat" 3. 另外你还可以设置 "sunken","raised","groove" 或 "ridge" |
| sashpad | 设置每一条分割线到窗格间的间距 |
| sashrelief | 1. 设置分割线的样式 2. 默认值是:"flat" 3. 另外你还可以设置 "sunken","raised","groove" 或 "ridge" |
| sashwidth | 设置分割线的宽度 |
| showhandle | 1. 设置是否显示调节窗格的手柄 2. 默认值为 False |
| width | 1. 设置 PanedWindow 的宽度 2. 如果忽略该选项,则高度由子组件的尺寸决定 |
##方法
add(child, **options)
– 添加一个新的子组件到窗格中
– 下方表格列举了各个 options 选项具体含义:
| 选项 | 含义 |
| after | 添加新的子组件到指定子组件后边 |
| before | 添加新的子组件到指定子组件前边 |
| height | 指定子组件的高度 |
| minsize | 1. 该选项控制窗格不得低于的值 2. 如果 orient="horizontal",表示窗格的宽度不得低于该选项的值 3. 如果 orient="vertical",表示窗格的高度不得低于该选项的值 |
| padx | 指定子组件的水平间距 |
| pady | 指定子组件的垂直间距 |
| sticky | 1. 当窗格的尺寸大于子组件时,该选项指定子组件位于窗格的位置 2. 可选的值有:"e"、"s"、"w"、"n"(分别代表东南西北四个方位)以及它们的组合值 3. 例如 NE 表示子组件显示在右上角的位置 |
| width | 指定子组件的宽度 |
forget(child)
– 删除一个子组件
identify(x, y)
– 给定一个坐标(x, y),返回该坐标所在的元素名称
– 如果该坐标位于子组件上,返回空字符串
– 如果该坐标位于分割线上,返回一个二元组(n, ‘sash’),n 为 0 表示第一个分割线
– 如果该坐标位于手柄上,返回一个二元组(n, ‘handle’),n 为 0 表示第一个手柄
panecget(child, option)
– 获得子组件指定选项的值
paneconfig(child, **options)
– 设置子组件的各种选项
– 下方表格列举了各个 options 选项具体含义:
| 选项 | 含义 |
| after | 添加新的子组件到指定子组件后边 |
| before | 添加新的子组件到指定子组件前边 |
| height | 指定子组件的高度 |
| minsize | 1. 该选项控制窗格不得低于的值 2. 如果 orient="horizontal",表示窗格的宽度不得低于该选项的值 3. 如果 orient="vertical",表示窗格的高度不得低于该选项的值 |
| padx | 指定子组件的水平间距 |
| pady | 指定子组件的垂直间距 |
| sticky | 1. 当窗格的尺寸大于子组件时,该选项指定子组件位于窗格的位置 2. 可选的值有:"e"、"s"、"w"、"n"(分别代表东南西北四个方位)以及它们的组合值 3. 例如 NE 表示子组件显示在右上角的位置 |
| width | 指定子组件的宽度 |
paneconfigure(child, **options)
– 跟 paneconfig() 一样
panes()
– 将子组件以列表的形式返回
remove(child)
– 跟 forget() 一样
sash_coord(index)
– 返回一个二元组表示指定分割线的起点坐标
sash_dragto(index, x, y)
– 实现将指定的分割线拖拽到一个新的位置
– 与 sash_mark() 一起实现
sash_mark(index, x, y)
– 注册当前的鼠标位置
sash_place(index, x, y)
– 将指定分割线移动到一个新的位置
下一篇:
