CSS 的选择器有很多,常用的有 元素选择器、id 选择器、class 选择器、后代选择器、子代选择器、并集选择器、交集选择器、伪类选择器、通配符选择器 等。
本篇博客说的是后代选择器,详细内容如下
后代选择器
后代选择器,用来选择元素或元素组的所有后代元素。
1:语法
后代选择器的写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。
当标签发生嵌套时,内层标签就成为外层标签的后代。
写法如下图

2:举例说明
如下代码所示
<div>父亲</div>
<div>
<p>儿子</p>
</div>
<div>
<div>
<p>儿子</p>
</div>
</div>
<p>父亲</p>
题目要求:
将所有 “儿子” 的文本设置为蓝色。
分析:
首先,我们可以看到 “儿子” 都在 p 元素中包含,首先想到的是元素选择器,但往后面看发现最后一行的 “父亲” 也在 p 元素中包含着,所以元素选择器是不可行的。
也许你会想到用 class 选择器,用 class 选择器的确可以实现这个功能,但这是在 “儿子” 比较少的情况下,如果 “儿子” 成千上万,你岂不是要写很多 class 属性了,所以 class 选择器也不可取。
答案
所有的 “儿子” 在 p 元素中,而 p 元素又在 div 元素中,这个时候用后代选择器就再合适不过了。
CSS 代码如下
div p {
color: blue;
}
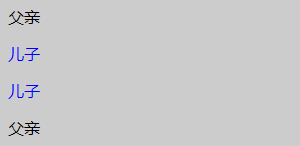
父标签是 div ,子标签是 p ,最终浏览器运行效果如下

而且无论 p 元素嵌套了多少层,只要它是 div 元素的后代,都会被选中。
这里我只写了一代,你也可以写到孙代,曾孙代等等,但要注意把父子级关系写好。
如果这篇博客有幸帮到了您,欢迎点击下方链接,和更多志同道合的伙伴一起交流,一起进步。
结束语