首先我们来了解一下子元素选择器与后代选择器的基本语法
语法
子元素选择器的语法如下:
div>ul{color:red;}
子元素选择器使用大于号">"做为连接符,子元素选择器只能选择作为某元素子元素的元素
后代选择器的语法如下:
h1 em{color:red;}
后代选择器可以选择作为某元素后代的元素,父元素与子元素必须用空格隔开,从而表示选中某个元素下的子元素。
二者区别:
我们通过一个实例来讲解子选择器与后代选择器的区别
先来看一下后代选择器div p的效果
<!DOCTYPE html>
<html>
<head>
<style>
div p{
background-color:yellow;
}
</style>
</head>
<body>
<div>
<p>子元素选择器</p>
<span><p>后代选择器</p></span>
</div>
</body>
</html>
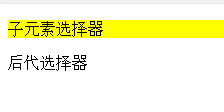
运行结果如图:

css 子选择器
再来看一下子选择器div p的效果
<!DOCTYPE html>
<html>
<head>
<style>
div>p{
background-color:yellow;
}
</style>
</head>
<body>
<div>
<p>子元素选择器</p>
<span><p>后代选择器</p></span>
</div>
</body>
</html>
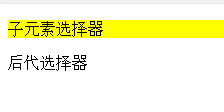
运行结果如图:

css 子选择器
从上面实例可以看出子选择器只作用于其第一代元素,而后代选择器作用于N(N为自然数)代元素。
语法
子元素选择器的语法如下:
div>ul{color:red;}
子元素选择器使用大于号">"做为连接符,子元素选择器只能选择作为某元素子元素的元素
后代选择器的语法如下:
h1 em{color:red;}
后代选择器可以选择作为某元素后代的元素,父元素与子元素必须用空格隔开,从而表示选中某个元素下的子元素。
二者区别:
我们通过一个实例来讲解子选择器与后代选择器的区别
先来看一下后代选择器div p的效果
<!DOCTYPE html>
<html>
<head>
<style>
div p{
background-color:yellow;
}
</style>
</head>
<body>
<div>
<p>子元素选择器</p>
<span><p>后代选择器</p></span>
</div>
</body>
</html>
运行结果如图:

css 子选择器
再来看一下子选择器div p的效果
<!DOCTYPE html>
<html>
<head>
<style>
div>p{
background-color:yellow;
}
</style>
</head>
<body>
<div>
<p>子元素选择器</p>
<span><p>后代选择器</p></span>
</div>
</body>
</html>
运行结果如图:

css 子选择器
从上面实例可以看出子选择器只作用于其第一代元素,而后代选择器作用于N(N为自然数)代元素。