一、后代选择器
选取指定元素的后代元素
与子元素选择器相比,后代选择器选取的不一定是直接后代(儿子),而是作用于所有后代元素(儿子、孙子、重孙…)都可以。
实例:(选取类为 box的元素的 id为aa后代元素)
<!DOCTYPE html>
<html lang="en">
<head>
<title>后代选择器</title>
<style>
.box #aa {
background: palegreen;
}
</style>
</head>
<body>
<div class="box">
<p>aaaaaaaaaaaaa</p>
<p>222222222222</p>
<div>
<p>wwwwwwwwwwww</p>
<p id="aa">qqqqqqqq</p>
</div>
</div>
</body>
</html>
效果演示

二、(>)子元素选择器
选取某个元素的直接后代元素
与后代元素选择器相比,子元素选择器 选取的一定是直接后代(儿子)
实例:(选取所有类为box的元素,后代p元素)
<!DOCTYPE html>
<html lang="en">
<head>
<title>子元素选择器</title>
<style>
.box>p {
background: palegreen;
}
</style>
</head>
<body>
<div class="box">
<p>aaaaaaaaaaaaa</p>
<p>222222222222</p>
<div>
<p>wwwwwwwwwwww</p>
<p id="aa">qqqqqqqq</p>
</div>
</div>
</body>
</html>
效果演示

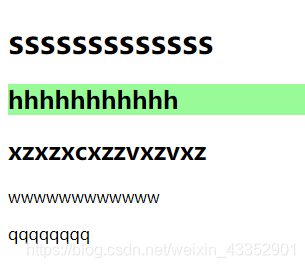
三、(+)相邻兄弟选择器
选择紧连着另一元素后的元素,二者具有相同的父元素。只会选择的一个相邻的匹配元素
实例:(选取h1后面的h2元素)
<!DOCTYPE html>
<html lang="en">
<head>
<title>相邻兄弟选择器</title>
<style>
h1+h2 {
background: palegreen;
}
</style>
</head>
<body>
<div class="box">
<h1>sssssssssssss</h1>
<h2>hhhhhhhhhhh</h2>
<h2>xzxzxcxzzvxzvxz</h2>
<div>
<p>wwwwwwwwwwww</p>
<p id="aa">qqqqqqqq</p>
</div>
</div>
</body>
</html>
效果演示

四、(~)后续兄弟选择器
选取所有指定元素之后的相邻兄弟元素。
与相邻兄弟元素选择器 相比:
相邻兄弟元素选择器 只是选择紧跟着的兄弟元素,
后续元素选择器 选择所有符合条件的兄弟元素
实例:(选取h1元素后的所有,相邻的兄弟元素h2元素)
<!DOCTYPE html>
<html lang="en">
<head>
<title>后续兄弟选择器</title>
<style>
h1~h2 {
background: palegreen;
}
</style>
</head>
<body>
<div class="box">
<h1>sssssssssssss</h1>
<h2>hhhhhhhhhhh</h2>
<p>wadeadawdad</p>
<h2>2342132121rfwsdas</h2>
</div>
</body>
</html>
演示效果

参考下面链接: https://www.cnblogs.com/nyw1983/p/11628364.html