QQ:3020889729 小蔡
何为后代选择器
后代选择器,是一种复合选择器——起到对父类下子类的样式设计,只作用于其设定的指定范围。
后代选择器的选择器名字
可以由各种基础选择器的命名规则组合。
后代选择器的作用范围
引用了·css的html文件中,该选择器指定的父类下对应子类的范围内起效——实现选择器样式。
后代选择器的基本格式
格式:父名+空格+子名+空格+孙名……+空格+{内容}
后代选择器的使用
css代码:
/* 后代选择器 */
/* 后代选择器的规范:父名+空格+子名+空格+孙名……+空格+{内容} */
/* 父名和后代名,可以是任意的基础选择器 */
/*实现p标签的字体颜色,行高,背景颜色*/
/* 以标签为选择器的父名 */
div p {
color:red;
background-color: black;
line-height: 40px;
}
/* 以类为选择器的父名 */
.cla a{
color: red;
background-color: blue;
}
/* 以通配符为选择器的父名 */
* ul {
background-color: yellow;
line-height: 20px;
}
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>通配符选择器</title>
<link rel="stylesheet" href="./演示css.css">
</head>
<body>
<!-- 使用标签后代选择器 -->
<div>
<p>标签为父类的后代选择器的应用</p>
<a href="#">不同的子代无法使用样式</a>
</div>
<br>
<!-- 使用类名后代选择器 -->
<div class="cla">
<a href="#">调用cla类后代的空链接</a>
</div>
<br>
<p>
<!-- 使用通配后代选择器 -->
<ul>
<li>通配符为父类的后代选择器样式应用</li>
<li></li>
</ul>
<p>这个是不能应用通配后代选择器样式的</p>
</p>
</body>
</html>
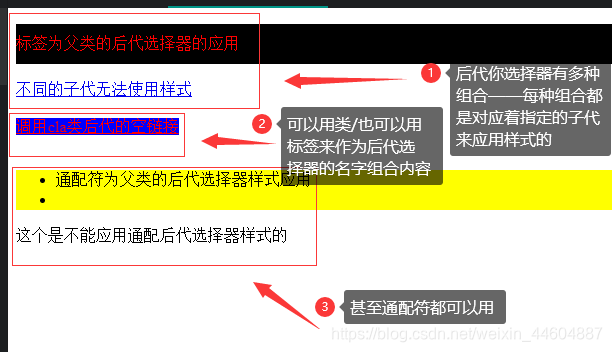
效果:实现p标签的字体颜色,行高,背景颜色-黑色