问题发现
在table标签中,td的宽度设置好后,是没有用的,因为table是一个整体,他的td宽度是由其中一个最长td宽度决定的,
原因是浏览器默认情况下,如果有一个单词很长,导致一行剩下的空间放不下,则浏览器会把这个单词挪到下一行去。但是如果新行还是放不下,则会溢出,就会变成下面的样子,
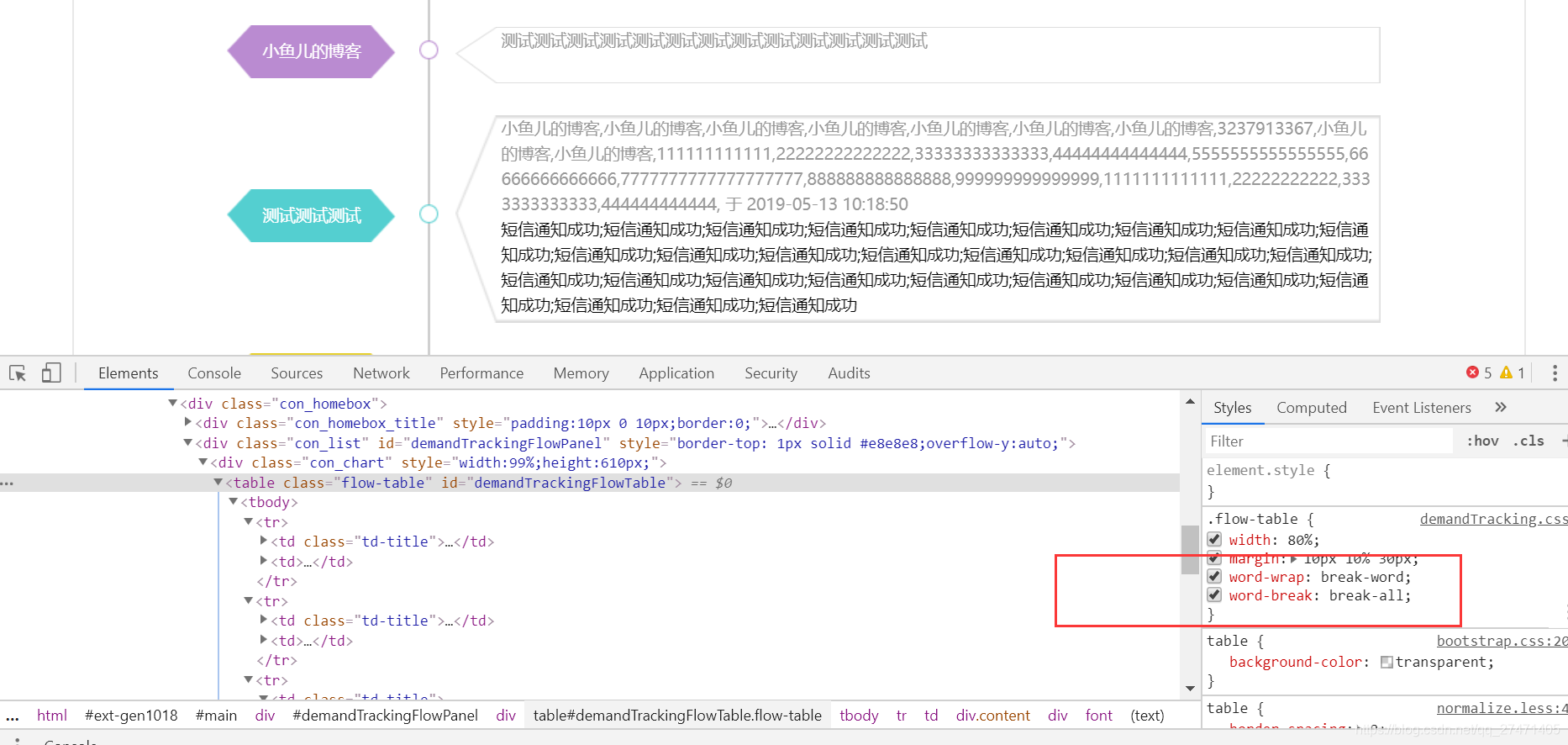
如图所示

问题解决
这时候只要在table标签上加
word-wrap: break-word;
word-break: break-all;
之后再设置百分比宽度就可以生效了
如图所示

问题分析
word-wrap: break-word; 会先另起一行,新的行放不到再把单词断了
word-break: break-all; 他不会去新起一行,而是直接在后面跟着,如果放不下,则会强制把单词折断
举个简单的例子
I am a shy boyyyyyyyyyyyyyyyyyyyyyyyyyyyyy
如果用word-wrap: break-word;则会变成
I am a shy
boyyyyyyyyyyyyyyyyyyyyyyyyyyyyy
如果用word-break: break-all;则会变成
I am a shy boyyyy
yyyyyyyyyyyyyyyyyyyyyyyyy
参考文章:
https://blog.csdn.net/u013216667/article/details/80921364
https://www.cnblogs.com/xiayu25/p/6081592.html
感谢原作者的分享,让技术人能够更快的解决问题
