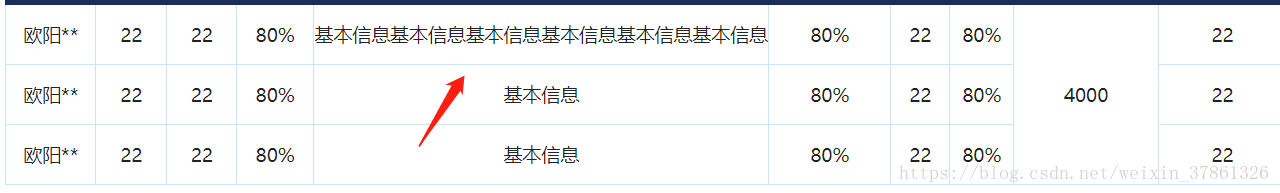
在使用table标签时,我们设置了td的宽度且设置了单行溢出加省略号的样式,但是发现,td还是随内容的多少会撑开,如下图:
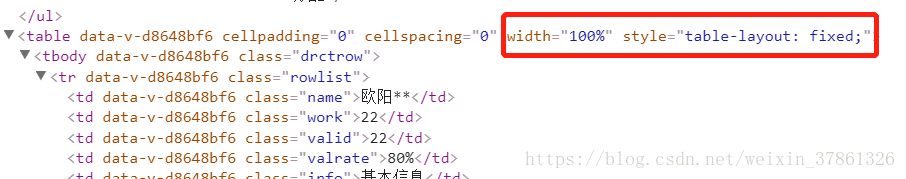
这样就不符合我们预期想要的效果,我们只需要在table标签上加属性: width="100%" style="table-layout:fixed"
cellpadding,cellspacing这两个属性用于清除td标签之间的间隙。此外td设置样式:
overflow: hidden;
text-overflow:ellipsis;
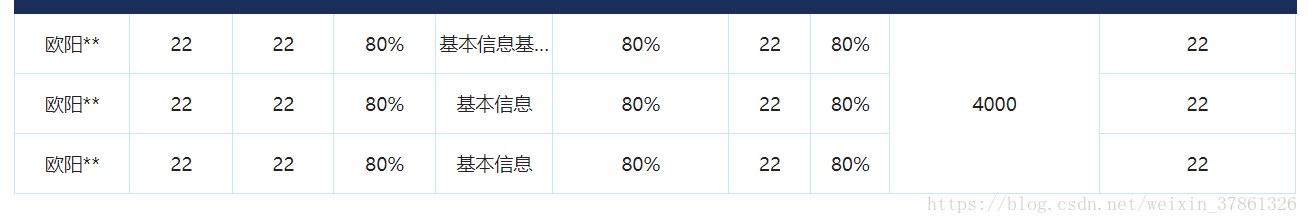
white-space: nowrap;以上就能达到预期效果: