所有严谨认真的设计人员都应了解1.618这个数字,也即黄金分割比率,它的身影经常出现在自然界、艺术领域和建筑领域中,例如贝壳、蒙娜丽莎、帕特农神庙,人的头和身体也呈现黄金分割比率。黄金分割比率无处不在,甚至在声音和时间段中都能发现它的踪迹[1]。如果能用一种数学方式来解释和表达自然美,那肯定是用黄金分割比率。
黄金分割比率具有神性美感,可以将其用在网页设计中。正确使用黄金分割比例,可以让网站引人注目。最常见的是在页面布局中使用黄金分割比率,将网站横向划分为两列。
以常用的页面宽度960像素为例,将960除以1.618,约等于594,这是页面主要内容列的宽度。将960减去594等于366,这是页面侧栏列的宽度。将两列合并在一起,即可得到具备黄金分割比例的页面布局。

如果页面有固定高度,也可以应用黄金分割比率。例如,页面高度为760,将其除以1.618约等于470,这是主要内容区域的高度;将760减去470等于290 ,得到底部工具栏的高度。

使用黄金分割比率计算页面布局的高度和宽度很容易,但页面中的元素如何计算,比如框、面板、按钮、图像和文本?为此需借助黄金矩形,它的长度和宽度符合黄金分割比例。
不是所有界面对象都是矩形形状,但是对于具有矩形形状的对象,可以使用黄金矩形让对象符合黄金分割比率。为有效做到这一点,需要构建黄金矩形网格,并通过该网格将界面对象调整为黄金矩形。
首先启动Omnigraffle或Fireworks软件,打开画布网格,并将网格间距设置为5像素。不一定要设置为5像素,但5像素比较合适,这样能灵活地调整黄金矩形。可以从小到大地创黄金矩形。
为创建黄金矩形,需要应用斐波那契螺旋。先创建一个1×1矩形,然后在它右侧在创建一个1×1矩形,接着在这两个矩形下方创建一个2×2的矩形,然后在整个图形左侧创建一个3×3的矩形,最后在整个图形上方创建一个5×5的矩形。这样就创建了5重黄金矩形。重复次数越多,绘制的黄金矩形越大,本文中使用5重黄金矩形即可。

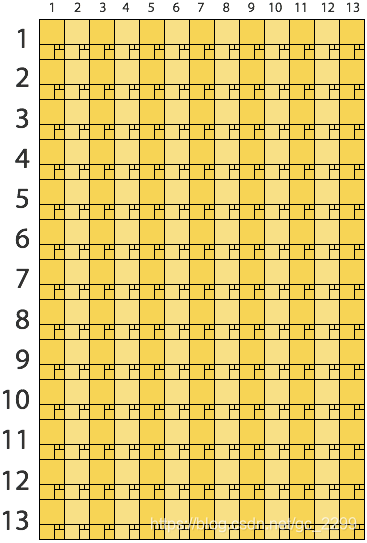
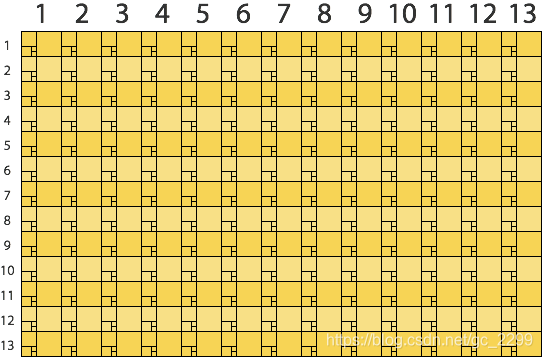
上述示例为垂直的黄金矩形,通过横向和纵向多次复制该矩形,最终得到一个用于创建垂直矩形的黄金矩形网格。但是,为了创建水平矩形,需要将黄金矩形网格水平放置。不能使用垂直的黄金矩形网格创建水平的黄金矩形,反之亦然。[2]
为创建具有黄金分割比率的界面对象,将对象放置在黄金矩形网格中,并调整对象大小,使之在水平方向和垂直方向占据相同数量的黄金矩形。下面的例子显示了网格中水平和垂直黄金矩形的数量。要使用网格,只需单击并保存图像。


重点记住的是,使用黄金矩形网格创建对象,要确保对象水平方向和垂直方向占据的黄金矩形数量相同,否则不会得到具有黄金分割比例的对象。正确使用黄金矩形网格,就能得到具有黄金分割比率的界面对象。下图是使用黄金矩形网格创建的部分界面对象。应用黄金分割比率,开始设计具有神圣美感的网站吧!
- 黄金矩形计算器:Get Ratio

原文地址:https://uxmovement.com/content/applying-the-golden-ratio-to-layouts-and-rectangles/
[1]原文:It’s so omnipresent that it’s even found in sounds and intervals of time.
[2]原文:You cannot create horizontal golden rectangles using a vertical golden rectangle grid and vice versa.
