知识导航:
- 基本概念
- 新增语义标签
- 新增多媒体标签
- 新增input标签属性
1. 基本概念
问:何为h5?
答:就是html的最新版本,对html的第五次重大修改。它又定义了新的标签和属性。
2. 新增语义标签
什么是语义化呢,先看我们先前写的案例。
<body>
<div class="head"></div>
<div class="nav"></div>
<div class="article"></div>
<div class="footer"></div>
</body>
这里的结构我们一看就知道是干什么用的。
哦,一个头部、一个导航栏、一个文章的盒子。我们根据它们的类名很容易的知道它们的作用,可是浏览器却只是把他们都当成一个个的div盒子。如何使浏览器也明白呢?
这里看我们的h5新增的标签(常用)
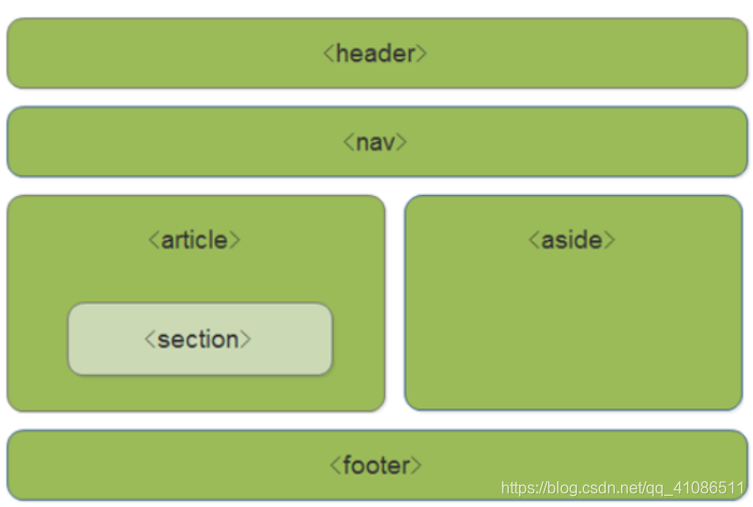
header— 头部标签nav— 导航标签article— 内容标签section— 块级标签aside— 侧边栏标签footer— 尾部标签
盒子效果图:

在我们使用时值得注意的是:- 语义化标签主要针对搜索引擎
- 新标签可以使用一次或者多次(和div一样为块级盒子)
- 在
IE9浏览器中,需要把语义化标签都转换为块级元素 - 语义化标签,在移动端支持比较友好
3. 多媒体标签
3.1 音频标签
标签:audio。(它所支持的音频格式是有限制的,目前只支持三种格式。并且不同浏览器所支持的格式还有所不同)
不同浏览器所支持的音频格式:

audio 的属性:
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 有由此属性,则在音频准备就绪即播放 |
| controls | controls | 存在此属性,则向用户显示播放控件 |
| loop | loop | 存在此属性,则音频会循环播放 |
| src | 资源地址 |
demo
<audio src="demo.mp3" controls="controls" loop="loop"></audio>
注意:在我们的谷歌浏览器中默认禁止了autoplay属性
3.2 视频标签
标签video
仍是目前仅支持三种格式
不同浏览器下的支持情况:

video属性:

demo:
<video src="demo.mp4" controls="controls" loop="loop" muted="muted"></video>
值得注意的是:
同样谷歌浏览器把我们的自动播放属性禁止了,但是这里只要我们添加静音属性。它还是可以自动播放的
4. 新增input标签属性
新增type类型内容如下:

新增input内属性如下(在表单中):
| 属性 | 值 | 描述 |
|---|---|---|
| required | required | 给input输入框加此属性,点击提交时input框内为空则会提醒必填 |
| placeholder | 提示文本 | input输入框的提醒信息 |
| autofocus | autofocus | 加入此属性后,页面加载完成会自动聚焦到这个input输入框 |
| autocomplete | 1. off 2. on | input输入框是否记住我们上次写入的内容 |
