简介:
1.HTML是什么?
htyper text markup language 即超文本标记语言。
超文本: 就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
标记语言: 标记(标签)构成的语言。
2.什么是标签:
- 是由一对尖括号包裹的单词构成 例如: <html> *所有标签中的单词不可能以数字开头.
- 标签不区分大小写.<html> 和 <HTML>. 推荐使用小写.
- 标签分为两部分: 开始标签<a> 和 结束标签</a>. 两个标签之间的部分 我们叫做标签体.
- 有些标签功能比较简单.使用一个标签即可.这种标签叫做自闭和标签.例如: <br/><hr/><input/><img/>
- 标签可以嵌套.但是不能交叉嵌套. <a><b></a></b>
3.标签的属性:
- 通常是以键值对形式出现的. 例如 name="nick"
- 属性只能出现在开始标签 或 自闭和标签中.
- 属性名字全部小写. *属性值必须使用双引号或单引号包裹 例如 name="nick"
- 如果属性值和属性名完全一样.直接写属性名即可. 例如 readonly
4、网页的组成:
我们平时看到的网页一般由3个部分组成:
- HTML(Hypertext Markup Language)
- CSS(Cascade Style Sheets)
- JavaScript
上面3个分别可以理解为:视图、表现、行为(HTML可以理解为一个动画小人,CSS为它穿上美丽的衣服,JavaScript让它变的可以跳舞)
html语法示例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
HTML基础结构
<head> 标签
将HTML4中的DOCTYPE定义为如下结构即可,其他不变
<!DOCTYPE html>
HTML5支持的两种指定页面使用的字符集的方式:
- 直接使用charset指定字符集
<meta charset="UTF-8">
- 使用Content-Type指定字符集
<meta http-equiv="Content-Type" content="text/html ;charset=UTF-8"/>
- 刷新和跳转
<meta http-equiv="refresh" content="3">
<meta http-equiv="refresh" content="3;url=https://www.baidu.com">
- 关键字
通过设置关键字,爬虫会优先将关键字录入,当别人通过关键字搜索时,可以通过关键字找到设置了关键字的网站
<meta name="keywords" content="赵,谢谢">
- 描述
<meta name="description" content="相信自己,一起皆有可能">
- 书签标题

<title>小鱼儿</title>
- link 书签图标

<link rel="icon" href="https://ss0.bdstatic.com/-0U0bnSm1A5BphGlnYG/tam-ogel/299c55e31d7f50ae4dc85faa90d6f445_121_121.jpg">
<body> 标签
1、块级标签和内联标签
块级标签:<p><h1><table><ol><ul><form><div>
内联标签:<a><input><img><sub><sup><textarea><span>
block(块)元素的特点
① 总是在新行上开始;
② 高度,行高以及外边距和内边距都可控制;
③ 宽度缺省是它的容器的100%,除非设定一个宽度。
④ 它可以容纳内联元素和其他块元素
inline(内联)元素的特点
① 和其他元素都在一行上;
② 高,行高及外边距和内边距不可改变;
③ 宽度就是它的文字或图片的宽度,不可改变
④ 内联元素只能容纳文本或者其他内联元素
对行内元素,需要注意如下
设置宽度width 无效。
设置高度height 无效,可以通过line-height来设置。
设置margin 只有左右margin有效,上下无效。
设置padding 只有左右padding有效,上下则无效。注意元素范围是增大了,但是对元素周围的内容是没影响的。
2、基本标签
<h1>~<h6> 标题标签.
<p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白.
style="text-indent: 2em"可以设置样式为首行缩进两个字符。
<blockquote></blockquote>可以用来设置整个段落的缩进。
<b> <strong>: 加粗标签.
<strike>: 为文字加上一条中线.
<u>: 文字下方加下划线.
<em> <i>: 文字变成斜体.
<sup>和<sub>: 上角标 和 下角标.
<br>:换行.
<hr>:水平线.
<div>
块级标签。块级标签常用于布局,行级标签常用语显示内容。
div的显示通常使用id或class来标识。id为唯一的标签标识,class为标签的类标识。
div的大小是由内容来决定的,默认情况下,高度由内容的高度决定,宽度适应屏幕。
可以容纳其他元素,是一个容器。
<span>
3、特殊符号
> >
< <
空格
" 引号
© 版权符号
特殊符号 符号码
" " ;
& & ;
< < ;
> > ;
© © ;
® ® ;
± ± ;
× × ;
§ § ;
¢ ¢ ;
¥ ¥ ;
· · ;
&euro ;
£ £ ;
™ &trade ;
常用标签
1、<p></p>标签和<br/>标签
每一个P标签是独立的一行它是块级标签,<br/>的作用是换行
<p>每一个P标签包含的内容是独立的一行</p> <p>每一个P标签包含的内容是独立的一行</p> <p>每一个P标签包含的内容<br>是独立的一行</p>
2、<a> 超链接标签(锚标签)
重要属性有三个:href、target、name
href 超链接地址:可以是Web上任意资源,包括图片,网页,样式,脚本文件等。href="#"时,表示被链接页面就是当前页面。
target 文档打开时要显示的目标位置,属性值一般有:_blank(新窗口中打开)、_self(默认,在超链接所在的容器中打开)、_parent(在超链接的父容器中打开)、_top(整个容器中打开)、name(框架名称)。
name 锚记名称。作用:跳转到文档的某个地方。返回首页。
<!-- a标签跳转,在新的页打开a标签内的Url --> <a href="http://cnblogs.com/zhaojingyu" target="_blank">Nick Blogs</a> # 跳转锚记书签名称 <a href="#top">top</a> <div style="height: 800px"> 为了达到跳转效果在跳转点和锚点之间加了1个800px的块级标签</div> <!-- 定义锚点标签/这个锚点也可以是id="top"--> <a name="top"><h3>Top!</h3></a>
3.H标签 即标题标签,代码如下
<h1>H1</h1>
<h2>H2</h2>
<h3>H3</h3>
<h4>H4</h4>
<h5>H5</h5>
<h6>H6</h6>
<b> <strong>: 加粗标签.
<strike>: 为文字加上一条中线.
<em>: 文字变成斜体.
<sup>和<sub>: 上角标 和 下角表.
<hr>:水平线
<div><span>
4.<img> 图形标签
行级标签,用来显示图片。
重要属性有:src、title、alt、width、height、align。
src 图片地址。
title 鼠标悬浮在图片上的文字。
alt 图片找不到时要替换的文字。如果图片资源使用的是外网资源,则不会显示要替换的文字。如果使用的是本网站的资源(相对路径给出),则找不到图片时会显示替换的文字,并保留图片设置的宽高结构。
align 图片周围文字的垂直对齐情况。常用的属性值有:top(与图片的顶部对齐)、middle(与图片的中部对齐)、bottom(默认,与图片的底部对齐)。
width 图片的宽
height 图片的高 (宽高两个属性只用一个会自动等比缩放.)

<img src=https://ss0.bdstatic.com/-0U0bnSm1A5BphGlnYG/tam-ogel/299c55e31d7f50ae4dc85faa90d6f445_121_121.jpg" alt="图片加载失败。。。" title="The knife girl, kiss"/>
5、列表标签
<ul> :无序列表标签
<li>:列表中的每一项.
<ol> :有序列表标签
<li>:列表中的每一项.
<li>主要的属性有:type、value两个:
- type指明项目的类型,属性值有:A,a,I,i,1,disc(实心圆),square(实心正方形),circle(空心圆)。
- value表示序号值从几开始。
<dl> 定义列表
<dt> 列表标题
<dd> 列表项

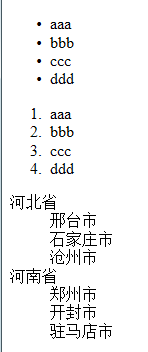
<ul>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
<li>ddd</li>
</ul>
<ol>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
<li>ddd</li>
</ol>
<dl>
<dt>河北省</dt>
<dd>邢台市</dd>
<dd>石家庄市</dd>
<dd>沧州市</dd>
<dt>河南省</dt>
<dd>郑州市</dd>
<dd>开封市</dd>
<dd>驻马店市</dd>
</dl>