表格、列表、表单
1. 表格
作用对数据进行展示
1. 创建表格
基本语法
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>
注解
- table :表格标签
- tr:行标签,一行可嵌套多个td
- td:单元格标签
- 表格中没有对列的定义,只能对行内的单元格的个数进行编排。即一行内俩个单元格即为俩列

2. 表格属性
| 属性名 | 含义 | 属性值 |
|---|---|---|
| border | 边框值 | 数字,单位px |
| width | 表格宽度 | 同上 |
| height | 表格高度 | 同上 |
| align | 表格在网页的对齐方式 | left、center、right |
| cellspacing | 单元格与单元格之间的距离 | 像素值 |
| cellpadding | 单元格与单元格内容之间的距离 | 像素值 |
3. 表格标题及头部
表格标题
如图部分:
 使用:
使用:
<table>
<caption>表格题目</caption>
</table>
- 通常是在表格上方居中显示
- 必须紧随table标签之后
- 仅在表格中此标签才有意义
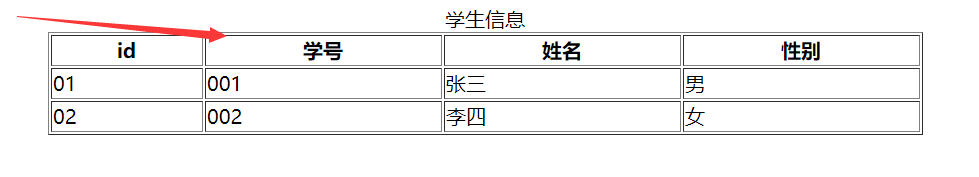
表格头部

如上图的第一行,一般是表格数据的分类名称。
使用:
<table width="700" align="center" border="1">
<caption>学生信息</caption>
<tr>
<th>id</th>
<th>学号</th>
<th>姓名</th>
<th>性别</th>
</tr>
</table>
即将第一行的单元格标签td修改为th,列的头部设置方法同上。
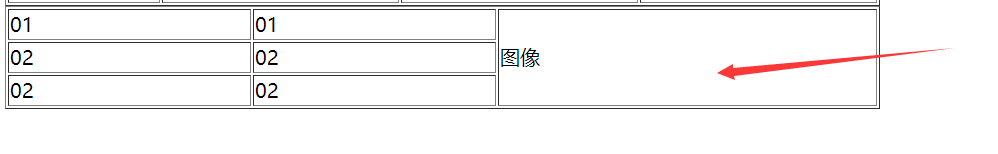
4. 合并单元格

如图效果:
使用:一般在合并的时候要先看好是要求行合并还是列合并。像上图是一二三行进行合并。即为
跨行合并
属性:rowspan。属性值要合并的单元格的个数像上图属性值3
跨列合并
属性colspan。同上
合并单元格的顺序
跨行:自上而下,跨列:自左到右。注意的是最后到删除多余单元格。如上图就需要把二三行的第三个单元格删掉
源码如下:
<table align="center" width="700" border="1">
<tr>
<td>01</td>
<td>01</td>
<td rowspan=3>图像</td>
</tr>
<tr>
<td>02</td>
<td>02</td>
</tr>
<tr>
<td>02</td>
<td>02</td>
</tr>
</table>
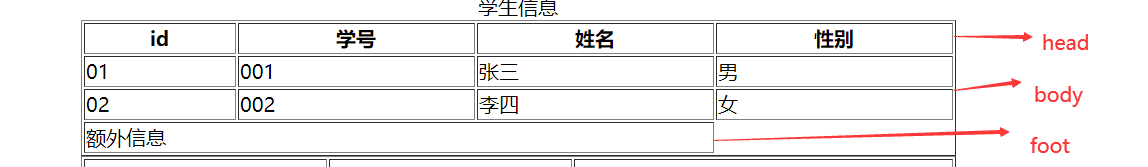
5. 分结构
对于某些复杂的表格,我们就要像html骨架一样对它进行结构的划分了。
即:

实现很简单,头部信息就放在thead,内容就放在tbody,尾注就在tfoot
<thead>
<tr>
<th>id</th>
<th>学号</th>
<th>姓名</th>
<th>性别</th>
</tr>
</thead>
<tbody>
<tr>
<td>01</td>
<td>001</td>
<td>张三</td>
<td>男</td>
</tr>
<tr>
<td>02</td>
<td>002</td>
<td>李四</td>
<td>女</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3">额外信息</td>
</tr>
</tfoot>
2. 列表
它的作用同表格一样也是为了展示数据,不过它的灵活度要更高。
1. 无序列表
代码结构
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ul>
2. 有序列表
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ol>
1.3 自定义列表
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
...
<dt>名词2</dt>
<dd>名词2解释1</dd>
<dd>名词2解释2</dd>
...
</dl>
简单说一下自定义列表的用法,像一般商城网站的尾部。如图:

3. 表单
作用:收集用户的信息。同时也是前后台交互最重要的部分
表单域
语法:
<form action="url地址" method="提交方式" name="表单名称">
各种表单控件
</form>
常用属性:
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url地址 | 用于指定接收并处理表单数据的服务器程序的url地址。 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或post。 |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单。 |
2. input控件
用法
<input type="属性值" value="">
i属性如下:
| 属性 | 属性值 | 描述 |
|---|---|---|
| input | text | 单行文本输入框 |
| 同上 | password | 密码输入框 |
| 同上 | radio | 单元框 |
| 同上 | checkbox | 复选框 |
| 同上 | button | 普通按钮 |
| 同上 | submit | 提交按钮 |
| 同上 | reset | 重置按钮 |
| 同上 | image | 图像按钮 |
| 同上 | file | 上传控件 |
| name | 自定义 | input控件的名字 |
| value | 自定义 | input控件的默认文本 |
| size | 整数 | input控件在页面的宽度 |
| checked | checked | 定义选择控件默认选择项 |
| maxlength | 整数 | 文本输入控件允许输入的最多字符数 |
- 通过设置type的值可以定义input控件的种类,eg输入框还是选择框
- value的属性值即为input框中的默认显示文本
- name,控件的名字。后台通过该属性值定位到该表单所传的东西。必须写
- radio,必须设置name,eg
<input type="radio" name="sex" />男
<input type="radio" name="sex" />女
解释:有着该name的radio是一组,并且才能实现单选的功能。如若不设置name。则有着radio属性的input各自为组。即个个均可以选择。失去了单选框的功能
- checked,默认选中
性 别:
<input type="radio" name="sex" value="男" checked="checked" />男
<input type="radio" name="sex" value="女" />女
3. label标签

如上图:
实现直接点击姓名的文字,input控件直接获取焦点。
label标签绑定元素的两种方式
- 第一种,直接包裹
<label> 用户名: <input type="radio" name="usename" value="请输入用户名"> </label>
- 第二种,利用for属性
<label for="sex">男</label>
<input type="radio" name="sex" id="sex">
3.其他控件
文本控件
用法:
<textarea >
文本内容
</textarea>
cols="每行中的字符数" rows="显示的行数"
下拉列表
用法:
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
- 在option 中定义selected =" selected "时,当前项即为默认选中项。
博文脑图:

