作为全球先进的科技巨头,Google一直推崇响应式网页设计,并在今年的4月21日发布了重大的更新,目的是提高响应式在移动终端上的运行效率。尽管在更新中没有明确表明你必须使用响应式设计。只是简单的提示响应式设计拥有不错的UX和优越的性能,是移动设计方面的一个不错的选择。
考虑到这一点,让我们一起来测试一下“响应式设计”与“自适应设计”在性能和用户体验上各自的利弊。
自移动终端设备全面普及后,争论最为激烈的是我们在响应式设计,自适应设计和独立的手机网站(拥有独自的M.URL)该做何选择。基于本文章的讨论重点,我们先避开独立的手机网站不谈,因为它似乎不太受设计师和企业的欢迎,可能是因为它必须得单独创建的原因吧。(前期的开发和后期的维护成本都很大)
两者的区别?
首先,响应式和自适应最为关键的区别是什么呢?
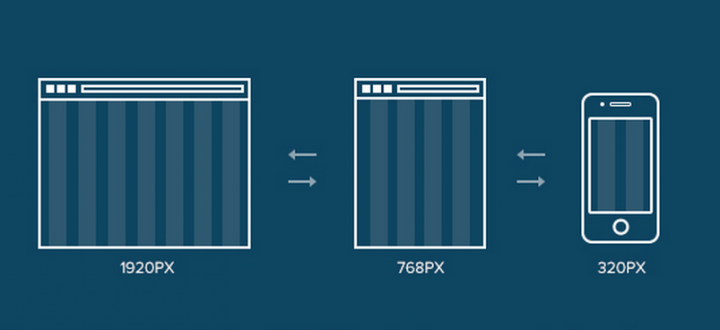
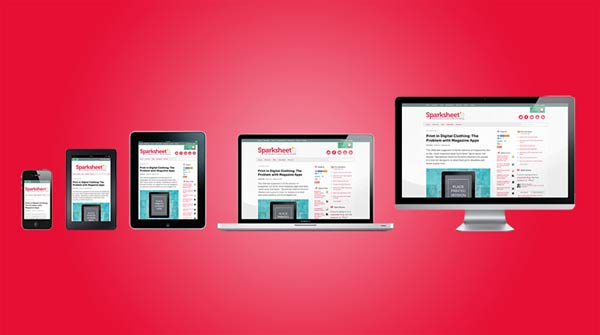
简而言之,响应式就相当于液体,它可以自动适应不同尺寸的屏幕,无论你的设备尺寸多么奇葩。响应式使用CSS media queries的方法,根据目标设备自动改变风格如显示类型,宽度、高度等,这能很好解决不同屏幕尺寸的显示问题。
而自适应设计是基于断点使用静态布局,一旦页面被加载就无法再进行自动适应,自适应会自动检测屏幕的大小来加载适当的工作布局,也就是说,当你要采用自适应设计网站时,你得一个一个设计6种常见的屏幕布局。
1.320
2.480
3.760
4.960
5.1200
6.1600
显然,自适应设计需要做更多的工作,你必须至少设计6种常见的布局。而响应式设计可以更好地适应复杂的媒体设备要求,能很好地解决显示和性能问题。
特别是后者,这几年有着诸多的争议。因为许多网站提供的是完整的桌面模型,即便没有在移动端加载,但也会明显拖慢网站的速度。为了解决这一问题,我们可以用CSS3 的media queries解决方案,但会有一些折衷,因为响应式网站无法达到专门的移动网站那样快。
为什么使用自适应设计?
自适应可用于改造现有的网站使其更好地适应移动端。这使你的设计可控制和开发多个特定的视图。你开发视图的数量完全取决于你,你的公司和全面的预算。然而,它也提供了一定量的控件(例如在内容和布局上),如此你便无须使用响应式设计。
通常,你首先会设计一个低分辨率视图,制定你自己的方法确保设计不会被内容所限制。
正如前面所提到的,它那六个标准的设计布局。然而,你可以通过查看你网站,分析最为常用的设备,然后决定这些视图该如何设计。
如果你想在scratch上从头设计一个自适应网站也行。从最低的分辨率开始设计,制定你自己的方法。接着你可以用CSS3 的media queries扩展更高分辨率的布局视图。当你设计多种分辨率时你会发现,在改变窗口大小的时候将会“跳出”布局。
自适应网站可以用于设计和开发一个拥有多个自适应视图的网站。所以这种设计通常用于改造网站。
为什么使用响应式设计?
现在绝大多数网站都使用响应式设计,它适合缺乏经验的设计师和开发人员使用。可用的主题可以直接从CMS系统(如Wordpress,Joomla和Durpal)获取。
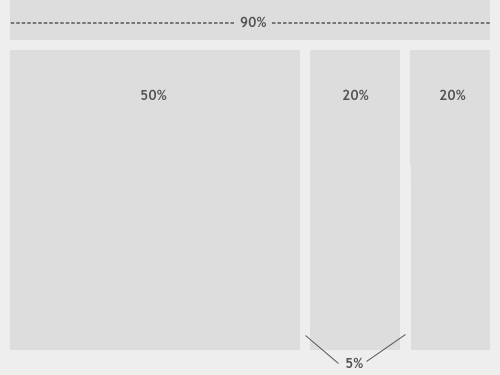
相比自适应网站,响应式网站省去了很多的控件,同时也省去了不少建立和维护的功夫。响应式布局就是一种流体,在按百分比缩放时也能相当的流畅。这也可能再次导致“跳出”当你在调整窗口大小时。如下图,下图现实的是一个流体布局,设计师使用百分比缩放时,视图将会被自动地调整。
使用响应式设计,你要记住所以的布局。这当然可能会使过程混乱,并且使设计更加复杂。这就意味着你应该专注于中等分辨率的视图,然后再用media querie调整为更低或更高的分辨率。
所以通常的做法是,在一个新的项目中使用响应式设计,在后期的改造中使用自适应设计。
再三思考
正如前面所讨论的,响应网站会在网站速度有所弊端(如果他们没有正确地实现)。
响应式在编码时要求也比较严格,以确保适应每块访它的屏幕。然而额外的工作也是值得商讨的,因为自适应设计要求为每一个布局单独开发和维护HTML和CSS代码。修改自适应网站也相当麻烦。因为当它实现的时候你得确保每一个功能(如SEO,内容和链接)能正常运行。
当然,你应该也要考虑用户体验。因为响应式基本上打乱了周围的内容以确保流畅符合设备窗口,你需要特别注意的是视觉层次结构设计,因为它周围的内容已被打乱。
根据Amy Schade的观点,响应式设计往往会造成另外一个难题,那就是如何重组大页面的元素以适应既小有长的页面,反之亦然。然而,单是确保元素适应页面是远远不够的。为了响应式设计更加成功,设计也必须确保屏幕的分辨率和尺寸能够适应。
所以,无论你采用哪种技术都没有捷径可言,都需要确保所创建的网站能适应所有的屏幕。响应式稍占优势,你无须花大量的时间在网站的维护上。
哪种技术更优越?
归根结底,最重要的是要考虑你用户属于哪类群体,不管你采用哪种设计方式,一旦你知道他们的习惯,知道他们更倾向于用什么设备访问该网站,你在设计你的网站时该采用哪种方式,哪种布局,想法自然会涌现出来。
很大程度上还取决你是现有的网站还是一个新项目。响应式设计已成为首选的设计技术和思想,现在有1/8的网站采用响应式设计(虽然这数字不及自适应设计)。响应式设计增长迅猛,几乎已经达到作为独立移动网站的相同水平。
记住这点,如果仅仅是考虑屏幕的兼容问题,可以有把握的说,那响应式设计通常是首选技术。
然而,如果客户和公司存在预算,自适应设计可能是更好的选择。根据Catchpoint进行的一个测试,他们在Wordpress创建两个网站,一个使用标准的WP TwentyFourteen响应式主题,另一个使用一个名为Wiziapp的插件。
插件基于他们访问该网站的设备向用户提供了移动主题,还提供了高级的配置选项,这样就可以进一步简化整个流程。
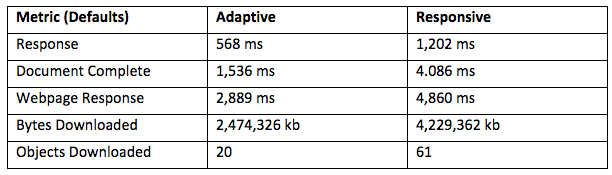
结果加载所用的时间如下表:
还应该强调一点,这没有进行任何优化。但这确实表明,响应式网站需要下载桌面所需的东西。如此表明,主题并不能提供很好的性能。
再次强调一下,media queries可以克服这个问题。至于为什么使用响应式设计,上面就是一个很好的例子。然而流行并不代表是最好的。在最好的东西出现之前,我们很难知道我们能做什么,除了学习如何正确的代码规范和实现一个很好网站。
结论:
响应式设计将会保持受欢迎的趋势,这可能是因为我们还没有找到一个更好解决重大维护和适应性要求。自适应设计也还没有灭亡,尽管不太受程序员的待见。有一点是肯定的,我们将会看到一些改进,完善现阶段所出现的问题。替代响应式设计的技术也在不远将来浮出水面。
原文:JERRY CAO
本文为译者 @用户体验咨询机构-BESD设计实验室 Andy Leong 投稿发布,转载请注明来源于人人都是产品经理并附带本文链接
————————–
响应式和自适应的区别
玩前端也有几个月了,发现大家普遍混淆了响应式和自适应的概念。先给大家体验一下响应式和自适应的区别,请放大缩小一下屏幕尝试
自适应的体验http://m.ctrip.com/html5/
响应式的体验 http://segmentfault.com/
整理了几篇自适应和响应式的文章,摘抄并修改了一下,请大家欣赏:
起初,网页设计者都会设计固定宽度的页面,最开始的电脑显示器分辨率种类不多,因为当时电脑本来就少,即使有变化也是 800 850 870 880。比如 开源中国的网页就是固定宽度为998来定制的。至于为什么是 998,请 @红薯
后来随着显示器越来越多,以及笔记本的普及,这种方式的页面出现了问题。于是出现了一种新的布局方式宽度自适应布局。我们平时谈论的自适应布局,大多指的就是宽度自适应布局。
在这种布局下,出现了两派:
百分比宽度布局
流式布局
题主说的是第一派,宽度使用百分比,文字使用 em,现在也很多开始使用rem了,也就是所谓的高清方案。第二派的布局以 iGoogle 为代表(已经停止)。
一开始没有响应式布局这个词语,但是慢慢出现了一个词——渐进增强,新词的出现总是伴随的旧词一起出现。就好比 3G 出现之前,没人管自己的手机叫 2G,所以,3G 和 2G 两个词是一起出现的(技术上当然2G技术先出现)。同理,渐进增强出现后,另一个词「优雅降级」也随之出现了。
词的意思可以自己看 wiki、Google,我只在这儿举一个例子,gmail 和 qqmail。
他俩的宽度都是 100%,都是自适应。但是:
qqmail 就是 css hack 的完美体现,你用任何一个浏览器,几乎可以看到同一个样子的邮箱,腾讯的前端工程师们用各种 css hack 技术来展示邮箱页面,为的是统一的用户体验。
而 gmail 使用了渐进增强,你的浏览器越强,你看到的效果就越好,用户体验就越好。
再后来,就是大家都熟知的 Google 发布了 android,于是互联网大战从 PC 打到了手机。还有 HTML5 标准的发布。
手机虽然屏幕变小了,但是却提供了更丰富的功能。还记得以前用诺基亚上 QQ 的事儿吗?我们访问的是 3g.qq.com,当时我使用的是中兴的手机,访问 wap.qq.com,在后来的智能手机都是访问 m.qq.com。
不禁有人问「真的需要为每个手机分别设计一个网页吗?」、「真的需要为手机和电脑设计不同的网页吗?」,解决方法当然有很多种,可以看看 css zen garden(《Css秘密花园》还是很不错的一本书,也附带有网址http://www.csszengarden.com/,值得一看), 相信做过前端的都看过这个网站,一个神奇的网站。
最终的解决方案胜出者是响应式布局。
响应式布局被大家熟知的一个重要原因就是 twitter 开源了 bootstrap。Google 第一次完成了从先驱到烈士。
下面再从直观一点的来看,响应式和自适应的区别:
首先两种方式解决问题的是不一样的。
自适应是为了解决如何才能在不同大小的设备上呈现同样的网页
手机的屏幕比较小,宽度通常在600像素以下;PC的屏幕宽度,一般都在1000像素以上(目前主流宽度是1366×768),有的还达到了2000像素。同样的内容,要在大小迥异的屏幕上,都呈现出满意的效果,并不是一件容易的事。
很多网站的解决方法,是为不同的设备提供不同的网页,比如专门提供一个mobile版本,或者iPhone / iPad版本。这样做固然保证了效果,但是比较麻烦,同时要维护好几个版本,而且如果一个网站有多个portal(入口),会大大增加架构设计的复杂度。
于是,很早就有人设想,能不能”一次设计,普遍适用”,让同一张网页自动适应不同大小的屏幕,根据屏幕宽度,自动调整网页内容大小
但是无论怎样,他们主体的内容和布局是没有变的。
响应式的概念应该覆盖了自适应,而且涵盖的内容更多。
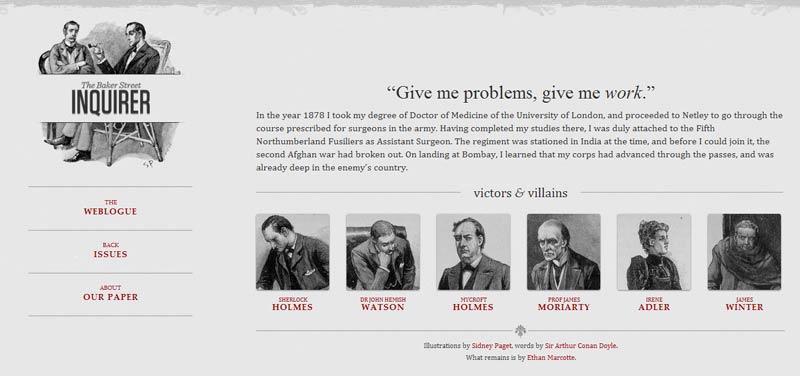
自适应还是暴露出一个问题,如果屏幕太小,即使网页能够根据屏幕大小进行适配,但是会感觉在小屏幕上查看,内容过于拥挤,响应式正是为了解决这个问题而衍生出来的概念。它可以自动识别屏幕宽度、并做出相应调整的网页设计,布局和展示的内容可能会有所变动。如果下面的网址,屏幕宽度大于1300像素,则6张图片并排在一行。
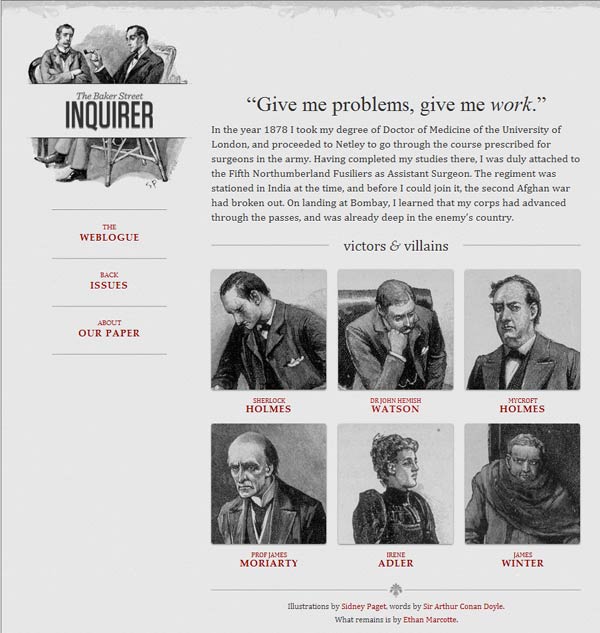
如果屏幕宽度在600像素到1300像素之间,则6张图片分成两行。
如果屏幕宽度在400像素到600像素之间,则导航栏移到网页头部。
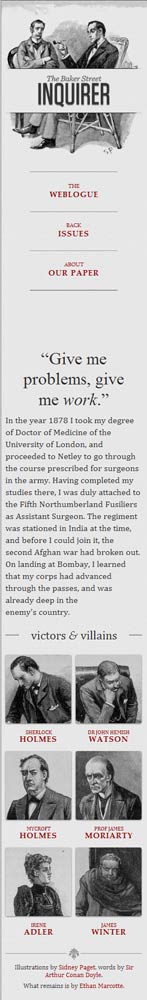
如果屏幕宽度在400像素以下,则6张图片分成三行。
mediaqueri.es上面有更多这样的例子。
说了一大堆,其实大家可能更多的是关心如何去实现。下面来聊一聊实现方式:
1.允许网页宽度自动调整
“自适应网页设计”到底是怎么做到的?其实并不难。
首先,在网页代码的头部,加入一行viewport元标签。
<meta name=”viewport” content=”width=device-width, initial-scale=1” />
viewport是网页默认的宽度和高度,上面这行代码的意思是,网页宽度默认等于屏幕宽度(width=device-width),原始缩放比例(initial-scale=1)为1.0,即网页初始大小占屏幕面积的100%。
所有主流浏览器都支持这个设置,包括IE9。对于那些老式浏览器(主要是IE6、7、8),需要使用css3-mediaqueries.js。
<!–[if lt IE 9]>
<script src=”http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js”></script>
<![endif]–>
2、尽量少使用绝对宽度
由于网页会根据屏幕宽度调整布局,所以不能使用绝对宽度的布局,也不能使用具有绝对宽度的元素。这一条非常重要。
具体说,CSS代码不能指定像素宽度:
width:xxx px;
通过指定百分比宽度来替代:同时还可以配合css的cal,进行计算宽度
width: xx%;
或者
width:auto;
3、相对大小的字体
字体也不能使用绝对大小(px),而只能使用相对大小(em)或者高清方案(rem),rem不局限于字体大小,前面的宽度width也可以使用,代替百分比。
body {
font: normal 100% Helvetica, Arial, sans-serif;
}
上面的代码指定,字体大小是页面默认大小的100%,即16像素。
h1 {
font-size: 1.5em;
}
然后,h1的大小是默认大小的1.5倍,即24像素(24/16=1.5)。
small {
font-size: 0.875em;
}
small元素的大小是默认大小的0.875倍,即14像素(14/16=0.875)。
4、流动布局(fluid grid)
“流动布局”的含义是,各个区块的位置都是浮动的,不是固定不变的。更多内容请查看流动布局的文章。
.main {
float: right;
width: 70%;
}.leftBar {
float: left;
width: 25%;
}
float的好处是,如果宽度太小,放不下两个元素,后面的元素会自动滚动到前面元素的下方,不会在水平方向overflow(溢出),避免了水平滚动条的出现。
另外,绝对定位(position: absolute)的使用,也要非常小心。
5、选择加载CSS
“自适应网页设计”的核心,就是CSS3引入的Media Query模块。
它的意思就是,自动探测屏幕宽度,然后加载相应的CSS文件。
<link rel=”stylesheet” type=”text/css”
media=”screen and (max-device-width: 400px)”
href=”tinyScreen.css” />
上面的代码意思是,如果屏幕宽度小于400像素(max-device-width: 400px),就加载tinyScreen.css文件。
<link rel=”stylesheet” type=”text/css”
media=”screen and (min-width: 400px) and (max-device-width: 600px)”
href=”smallScreen.css” />
如果屏幕宽度在400像素到600像素之间,则加载smallScreen.css文件。
除了用html标签加载CSS文件,还可以在现有CSS文件中加载。
@import url(“tinyScreen.css”) screen and (max-device-width: 400px);
6、CSS的@media规则
同一个CSS文件中,也可以根据不同的屏幕分辨率,选择应用不同的CSS规则。
@media screen and (max-device-width: 400px) {
.column {
float: none;
width:auto;
}#sidebar {
display:none;
}}
上面的代码意思是,如果屏幕宽度小于400像素,则column块取消浮动(float:none)、宽度自动调节(width:auto),sidebar块不显示(display:none)。
7、图片的自适应(fluid image)
除了布局和文本,”自适应网页设计”还必须实现图片的自动缩放。
这只要一行CSS代码:
img { max-width: 100%;}
这行代码对于大多数嵌入网页的视频也有效,所以可以写成:
img, object { max-width: 100%;}
老版本的IE不支持max-width,所以只好写成:
img { width: 100%; }
此外,windows平台缩放图片时,可能出现图像失真现象。这时,可以尝试使用IE的专有命令:
img { -ms-interpolation-mode: bicubic; }
或者,Ethan Marcotte的imgSizer.js。
addLoadEvent(function() {
var imgs = document.getElementById(“content”).getElementsByTagName(“img”);
imgSizer.collate(imgs);
});
不过,有条件的话,最好还是根据不同大小的屏幕,加载不同分辨率的图片。有很多方法可以做到这一条,服务器端和客户端都可以实现。
作为全球先进的科技巨头,Google一直推崇响应式网页设计,并在今年的4月21日发布了重大的更新,目的是提高响应式在移动终端上的运行效率。尽管在更新中没有明确表明你必须使用响应式设计。只是简单的提示响应式设计拥有不错的UX和优越的性能,是移动设计方面的一个不错的选择。
考虑到这一点,让我们一起来测试一下“响应式设计”与“自适应设计”在性能和用户体验上各自的利弊。
自移动终端设备全面普及后,争论最为激烈的是我们在响应式设计,自适应设计和独立的手机网站(拥有独自的M.URL)该做何选择。基于本文章的讨论重点,我们先避开独立的手机网站不谈,因为它似乎不太受设计师和企业的欢迎,可能是因为它必须得单独创建的原因吧。(前期的开发和后期的维护成本都很大)
两者的区别?
首先,响应式和自适应最为关键的区别是什么呢?
简而言之,响应式就相当于液体,它可以自动适应不同尺寸的屏幕,无论你的设备尺寸多么奇葩。响应式使用CSS media queries的方法,根据目标设备自动改变风格如显示类型,宽度、高度等,这能很好解决不同屏幕尺寸的显示问题。
而自适应设计是基于断点使用静态布局,一旦页面被加载就无法再进行自动适应,自适应会自动检测屏幕的大小来加载适当的工作布局,也就是说,当你要采用自适应设计网站时,你得一个一个设计6种常见的屏幕布局。
1.320
2.480
3.760
4.960
5.1200
6.1600
显然,自适应设计需要做更多的工作,你必须至少设计6种常见的布局。而响应式设计可以更好地适应复杂的媒体设备要求,能很好地解决显示和性能问题。
特别是后者,这几年有着诸多的争议。因为许多网站提供的是完整的桌面模型,即便没有在移动端加载,但也会明显拖慢网站的速度。为了解决这一问题,我们可以用CSS3 的media queries解决方案,但会有一些折衷,因为响应式网站无法达到专门的移动网站那样快。
为什么使用自适应设计?
自适应可用于改造现有的网站使其更好地适应移动端。这使你的设计可控制和开发多个特定的视图。你开发视图的数量完全取决于你,你的公司和全面的预算。然而,它也提供了一定量的控件(例如在内容和布局上),如此你便无须使用响应式设计。
通常,你首先会设计一个低分辨率视图,制定你自己的方法确保设计不会被内容所限制。
正如前面所提到的,它那六个标准的设计布局。然而,你可以通过查看你网站,分析最为常用的设备,然后决定这些视图该如何设计。
如果你想在scratch上从头设计一个自适应网站也行。从最低的分辨率开始设计,制定你自己的方法。接着你可以用CSS3 的media queries扩展更高分辨率的布局视图。当你设计多种分辨率时你会发现,在改变窗口大小的时候将会“跳出”布局。
自适应网站可以用于设计和开发一个拥有多个自适应视图的网站。所以这种设计通常用于改造网站。
为什么使用响应式设计?
现在绝大多数网站都使用响应式设计,它适合缺乏经验的设计师和开发人员使用。可用的主题可以直接从CMS系统(如Wordpress,Joomla和Durpal)获取。
相比自适应网站,响应式网站省去了很多的控件,同时也省去了不少建立和维护的功夫。响应式布局就是一种流体,在按百分比缩放时也能相当的流畅。这也可能再次导致“跳出”当你在调整窗口大小时。如下图,下图现实的是一个流体布局,设计师使用百分比缩放时,视图将会被自动地调整。
使用响应式设计,你要记住所以的布局。这当然可能会使过程混乱,并且使设计更加复杂。这就意味着你应该专注于中等分辨率的视图,然后再用media querie调整为更低或更高的分辨率。
所以通常的做法是,在一个新的项目中使用响应式设计,在后期的改造中使用自适应设计。
再三思考
正如前面所讨论的,响应网站会在网站速度有所弊端(如果他们没有正确地实现)。
响应式在编码时要求也比较严格,以确保适应每块访它的屏幕。然而额外的工作也是值得商讨的,因为自适应设计要求为每一个布局单独开发和维护HTML和CSS代码。修改自适应网站也相当麻烦。因为当它实现的时候你得确保每一个功能(如SEO,内容和链接)能正常运行。
当然,你应该也要考虑用户体验。因为响应式基本上打乱了周围的内容以确保流畅符合设备窗口,你需要特别注意的是视觉层次结构设计,因为它周围的内容已被打乱。
根据Amy Schade的观点,响应式设计往往会造成另外一个难题,那就是如何重组大页面的元素以适应既小有长的页面,反之亦然。然而,单是确保元素适应页面是远远不够的。为了响应式设计更加成功,设计也必须确保屏幕的分辨率和尺寸能够适应。
所以,无论你采用哪种技术都没有捷径可言,都需要确保所创建的网站能适应所有的屏幕。响应式稍占优势,你无须花大量的时间在网站的维护上。
哪种技术更优越?
归根结底,最重要的是要考虑你用户属于哪类群体,不管你采用哪种设计方式,一旦你知道他们的习惯,知道他们更倾向于用什么设备访问该网站,你在设计你的网站时该采用哪种方式,哪种布局,想法自然会涌现出来。
很大程度上还取决你是现有的网站还是一个新项目。响应式设计已成为首选的设计技术和思想,现在有1/8的网站采用响应式设计(虽然这数字不及自适应设计)。响应式设计增长迅猛,几乎已经达到作为独立移动网站的相同水平。
记住这点,如果仅仅是考虑屏幕的兼容问题,可以有把握的说,那响应式设计通常是首选技术。
然而,如果客户和公司存在预算,自适应设计可能是更好的选择。根据Catchpoint进行的一个测试,他们在Wordpress创建两个网站,一个使用标准的WP TwentyFourteen响应式主题,另一个使用一个名为Wiziapp的插件。
插件基于他们访问该网站的设备向用户提供了移动主题,还提供了高级的配置选项,这样就可以进一步简化整个流程。
结果加载所用的时间如下表:
还应该强调一点,这没有进行任何优化。但这确实表明,响应式网站需要下载桌面所需的东西。如此表明,主题并不能提供很好的性能。
再次强调一下,media queries可以克服这个问题。至于为什么使用响应式设计,上面就是一个很好的例子。然而流行并不代表是最好的。在最好的东西出现之前,我们很难知道我们能做什么,除了学习如何正确的代码规范和实现一个很好网站。
结论:
响应式设计将会保持受欢迎的趋势,这可能是因为我们还没有找到一个更好解决重大维护和适应性要求。自适应设计也还没有灭亡,尽管不太受程序员的待见。有一点是肯定的,我们将会看到一些改进,完善现阶段所出现的问题。替代响应式设计的技术也在不远将来浮出水面。
原文:JERRY CAO
本文为译者 @用户体验咨询机构-BESD设计实验室 Andy Leong 投稿发布,转载请注明来源于人人都是产品经理并附带本文链接
————————–
响应式和自适应的区别
玩前端也有几个月了,发现大家普遍混淆了响应式和自适应的概念。先给大家体验一下响应式和自适应的区别,请放大缩小一下屏幕尝试
自适应的体验http://m.ctrip.com/html5/
响应式的体验 http://segmentfault.com/
整理了几篇自适应和响应式的文章,摘抄并修改了一下,请大家欣赏:
起初,网页设计者都会设计固定宽度的页面,最开始的电脑显示器分辨率种类不多,因为当时电脑本来就少,即使有变化也是 800 850 870 880。比如 开源中国的网页就是固定宽度为998来定制的。至于为什么是 998,请 @红薯
后来随着显示器越来越多,以及笔记本的普及,这种方式的页面出现了问题。于是出现了一种新的布局方式宽度自适应布局。我们平时谈论的自适应布局,大多指的就是宽度自适应布局。
在这种布局下,出现了两派:
百分比宽度布局
流式布局
题主说的是第一派,宽度使用百分比,文字使用 em,现在也很多开始使用rem了,也就是所谓的高清方案。第二派的布局以 iGoogle 为代表(已经停止)。
一开始没有响应式布局这个词语,但是慢慢出现了一个词——渐进增强,新词的出现总是伴随的旧词一起出现。就好比 3G 出现之前,没人管自己的手机叫 2G,所以,3G 和 2G 两个词是一起出现的(技术上当然2G技术先出现)。同理,渐进增强出现后,另一个词「优雅降级」也随之出现了。
词的意思可以自己看 wiki、Google,我只在这儿举一个例子,gmail 和 qqmail。
他俩的宽度都是 100%,都是自适应。但是:
qqmail 就是 css hack 的完美体现,你用任何一个浏览器,几乎可以看到同一个样子的邮箱,腾讯的前端工程师们用各种 css hack 技术来展示邮箱页面,为的是统一的用户体验。
而 gmail 使用了渐进增强,你的浏览器越强,你看到的效果就越好,用户体验就越好。
再后来,就是大家都熟知的 Google 发布了 android,于是互联网大战从 PC 打到了手机。还有 HTML5 标准的发布。
手机虽然屏幕变小了,但是却提供了更丰富的功能。还记得以前用诺基亚上 QQ 的事儿吗?我们访问的是 3g.qq.com,当时我使用的是中兴的手机,访问 wap.qq.com,在后来的智能手机都是访问 m.qq.com。
不禁有人问「真的需要为每个手机分别设计一个网页吗?」、「真的需要为手机和电脑设计不同的网页吗?」,解决方法当然有很多种,可以看看 css zen garden(《Css秘密花园》还是很不错的一本书,也附带有网址http://www.csszengarden.com/,值得一看), 相信做过前端的都看过这个网站,一个神奇的网站。
最终的解决方案胜出者是响应式布局。
响应式布局被大家熟知的一个重要原因就是 twitter 开源了 bootstrap。Google 第一次完成了从先驱到烈士。
下面再从直观一点的来看,响应式和自适应的区别:
首先两种方式解决问题的是不一样的。
自适应是为了解决如何才能在不同大小的设备上呈现同样的网页
手机的屏幕比较小,宽度通常在600像素以下;PC的屏幕宽度,一般都在1000像素以上(目前主流宽度是1366×768),有的还达到了2000像素。同样的内容,要在大小迥异的屏幕上,都呈现出满意的效果,并不是一件容易的事。
很多网站的解决方法,是为不同的设备提供不同的网页,比如专门提供一个mobile版本,或者iPhone / iPad版本。这样做固然保证了效果,但是比较麻烦,同时要维护好几个版本,而且如果一个网站有多个portal(入口),会大大增加架构设计的复杂度。
于是,很早就有人设想,能不能”一次设计,普遍适用”,让同一张网页自动适应不同大小的屏幕,根据屏幕宽度,自动调整网页内容大小
但是无论怎样,他们主体的内容和布局是没有变的。
响应式的概念应该覆盖了自适应,而且涵盖的内容更多。
自适应还是暴露出一个问题,如果屏幕太小,即使网页能够根据屏幕大小进行适配,但是会感觉在小屏幕上查看,内容过于拥挤,响应式正是为了解决这个问题而衍生出来的概念。它可以自动识别屏幕宽度、并做出相应调整的网页设计,布局和展示的内容可能会有所变动。如果下面的网址,屏幕宽度大于1300像素,则6张图片并排在一行。
如果屏幕宽度在600像素到1300像素之间,则6张图片分成两行。
如果屏幕宽度在400像素到600像素之间,则导航栏移到网页头部。
如果屏幕宽度在400像素以下,则6张图片分成三行。
mediaqueri.es上面有更多这样的例子。
说了一大堆,其实大家可能更多的是关心如何去实现。下面来聊一聊实现方式:
1.允许网页宽度自动调整
“自适应网页设计”到底是怎么做到的?其实并不难。
首先,在网页代码的头部,加入一行viewport元标签。
<meta name=”viewport” content=”width=device-width, initial-scale=1” />
viewport是网页默认的宽度和高度,上面这行代码的意思是,网页宽度默认等于屏幕宽度(width=device-width),原始缩放比例(initial-scale=1)为1.0,即网页初始大小占屏幕面积的100%。
所有主流浏览器都支持这个设置,包括IE9。对于那些老式浏览器(主要是IE6、7、8),需要使用css3-mediaqueries.js。
<!–[if lt IE 9]>
<script src=”http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js”></script>
<![endif]–>
2、尽量少使用绝对宽度
由于网页会根据屏幕宽度调整布局,所以不能使用绝对宽度的布局,也不能使用具有绝对宽度的元素。这一条非常重要。
具体说,CSS代码不能指定像素宽度:
width:xxx px;
通过指定百分比宽度来替代:同时还可以配合css的cal,进行计算宽度
width: xx%;
或者
width:auto;
3、相对大小的字体
字体也不能使用绝对大小(px),而只能使用相对大小(em)或者高清方案(rem),rem不局限于字体大小,前面的宽度width也可以使用,代替百分比。
body {
font: normal 100% Helvetica, Arial, sans-serif;
}
上面的代码指定,字体大小是页面默认大小的100%,即16像素。
h1 {
font-size: 1.5em;
}
然后,h1的大小是默认大小的1.5倍,即24像素(24/16=1.5)。
small {
font-size: 0.875em;
}
small元素的大小是默认大小的0.875倍,即14像素(14/16=0.875)。
4、流动布局(fluid grid)
“流动布局”的含义是,各个区块的位置都是浮动的,不是固定不变的。更多内容请查看流动布局的文章。
.main {
float: right;
width: 70%;
}.leftBar {
float: left;
width: 25%;
}
float的好处是,如果宽度太小,放不下两个元素,后面的元素会自动滚动到前面元素的下方,不会在水平方向overflow(溢出),避免了水平滚动条的出现。
另外,绝对定位(position: absolute)的使用,也要非常小心。
5、选择加载CSS
“自适应网页设计”的核心,就是CSS3引入的Media Query模块。
它的意思就是,自动探测屏幕宽度,然后加载相应的CSS文件。
<link rel=”stylesheet” type=”text/css”
media=”screen and (max-device-width: 400px)”
href=”tinyScreen.css” />
上面的代码意思是,如果屏幕宽度小于400像素(max-device-width: 400px),就加载tinyScreen.css文件。
<link rel=”stylesheet” type=”text/css”
media=”screen and (min-width: 400px) and (max-device-width: 600px)”
href=”smallScreen.css” />
如果屏幕宽度在400像素到600像素之间,则加载smallScreen.css文件。
除了用html标签加载CSS文件,还可以在现有CSS文件中加载。
@import url(“tinyScreen.css”) screen and (max-device-width: 400px);
6、CSS的@media规则
同一个CSS文件中,也可以根据不同的屏幕分辨率,选择应用不同的CSS规则。
@media screen and (max-device-width: 400px) {
.column {
float: none;
width:auto;
}#sidebar {
display:none;
}}
上面的代码意思是,如果屏幕宽度小于400像素,则column块取消浮动(float:none)、宽度自动调节(width:auto),sidebar块不显示(display:none)。
7、图片的自适应(fluid image)
除了布局和文本,”自适应网页设计”还必须实现图片的自动缩放。
这只要一行CSS代码:
img { max-width: 100%;}
这行代码对于大多数嵌入网页的视频也有效,所以可以写成:
img, object { max-width: 100%;}
老版本的IE不支持max-width,所以只好写成:
img { width: 100%; }
此外,windows平台缩放图片时,可能出现图像失真现象。这时,可以尝试使用IE的专有命令:
img { -ms-interpolation-mode: bicubic; }
或者,Ethan Marcotte的imgSizer.js。
addLoadEvent(function() {
var imgs = document.getElementById(“content”).getElementsByTagName(“img”);
imgSizer.collate(imgs);
});
不过,有条件的话,最好还是根据不同大小的屏幕,加载不同分辨率的图片。有很多方法可以做到这一条,服务器端和客户端都可以实现。