响应式网站设计
响应式网站设计是一种网络页面设计布局,其理念是:集中创建页面的图片排版大小,可以智能地根据用户行为以及使用的设备环境进行相对应的布局。
响应式网站的设计理念
响应式网站设计(Responsive Web design)的理念是:页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。具体的实践方式由多方面组成,包括弹性网格和布局、图片、CSS media query的使用等。无论用户正在使用笔记本还是iPad,我们的页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备;换句话说,页面应该有能力去自动响应用户的设备环境。响应式网页设计就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这样,我们就可以不必为不断到来的新设备做专门的版本设计和开发了。
响应式网站概念
flexible grid layout 弹性网格布局
flexible image 弹性图片
media queries 媒体查询
什么是响应式网站?
简单来说,响应式网站是一种方法,使网站可以在任何类型的设备,任何尺寸的屏幕上,都可以轻松的浏览和使用。网站只需要有一个版本,即可浏览全部的内容,同时,网站会自动重新排列,以完美的适配任何尺寸的屏幕。在手机端,不需要缩放,亦可进行高效的操作。在大屏幕中,字体的大小也不会太小。在不同的屏幕尺寸或不同的设备中,网站可以展示出不同的设计风格。
常见的错误理解
(1)错误一:响应式网站就是弹性布局。
(2)错误二:响应式网站就是自适应布局。
本质上,响应式网站是一种设计理念,是多项技术的综合体。
响应式网站的优缺点
优点
(1)减少工作量
a、网站、设计、代码、内容都需要一份,降低维护成本
b、增加的工作量只是js与css样式的变动
(2)节约时间
(3)适配多样的设备
(4)搜索优化
(5)用户体验
(6)便于统计用户来源
缺点
(1)加载更多的样式和脚本资源
(2)设计难精确定位和控制
(3)老版本浏览器兼容性不好
媒体查询相关媒体属性(css3)
width:视口宽度
height:视口高度
device-width:渲染表面的宽度,即设备屏幕的宽度。
device-height:渲染表面的高度,即设备屏幕的高度。
orientation:检查设备处于横线还是纵向。
aspect-ratio:基于视口宽度和高度的宽高比。如:16/9 4/3
device-aspect-ratio:
color:每种颜色的位数bits 如min-color:16位/8位
备注:上述属性局可以添加min-或者max-前缀
resolution:检测屏幕或打印机的分辨率 如:min-resolution:300dpi
视口宽度与设备宽度的区别
布局视口:宽度不变
可视视口:用户的缩放会改变可视视口的大小(开发者仅仅了解概念即可)
理想视口:理想视口就是布局视口在一个设备上的最佳尺寸,理想视口下的页面便于浏览器浏览阅读。理想视口就是为构建手机浏览器优化的页面而添加的。
理想视口的使用方法
在页面添加meta标签,如果不指定该属性,布局视口的宽度就是厂商的默认值。指定该属性,布局视口成为理想视口。
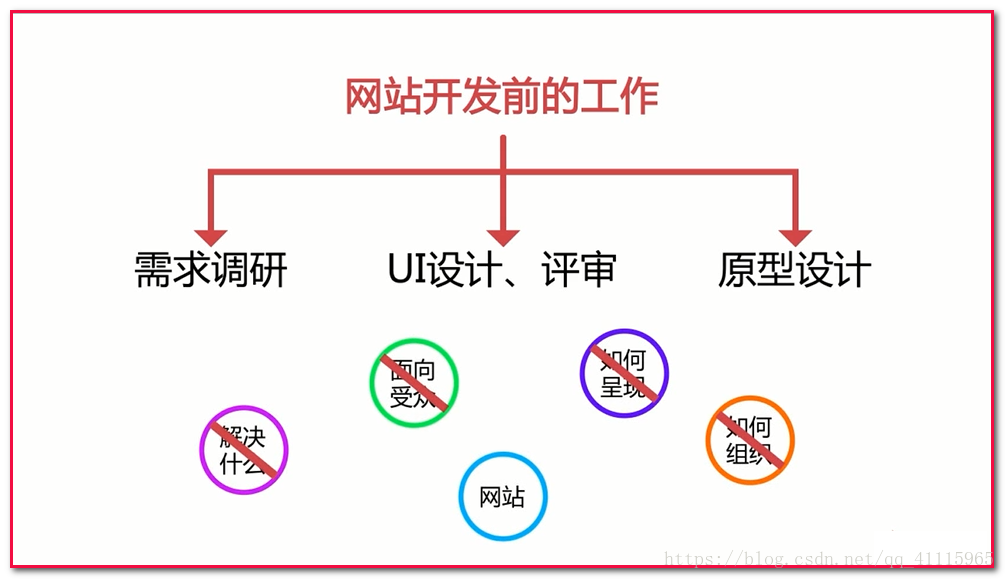
<meta name="viewport" content="width=device-width" />网站开发前的工作
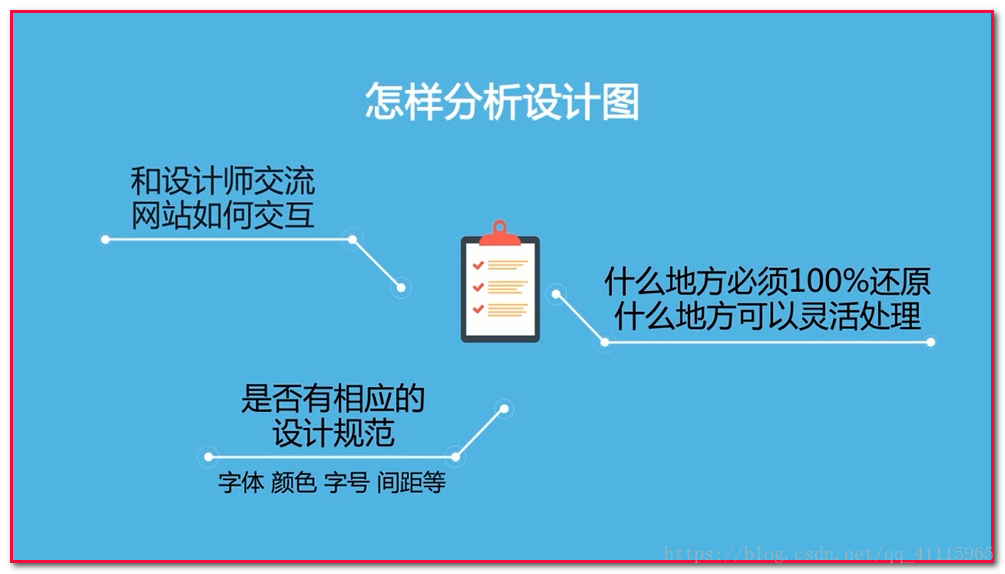
分析设计图
1、分析设计图中可变与不变的地方
2、分析结构,方便代码的复用,
3、分析布局,选择合适的标签,如何排版定位
关于切图
在公司项目开发中,对于切图,是属于UI设计师还是前端开发人员的工作,并没有明确的分工。理想的情况下:公司的UI设计师,最好具有前端基础;公司的前端,最好具有设计基础。两者协作的时候积极沟通最为重要。
响应式网站设计实践原则
progressive enhancement 渐进增强
解释:首先构建一个简单的基本效果,在根据不同浏览器,然后在逐渐的添加新功能。
graceful degradation 优雅降级(推荐)
解释:首先根据主流浏览器构建一个完美的效果,在根据老旧浏览器,然后在逐渐的删减功能。
网站设计应该根据大屏幕还是小屏幕设计?
根据用户,个人喜好,网站性质决定,浏览器的占比等选择。
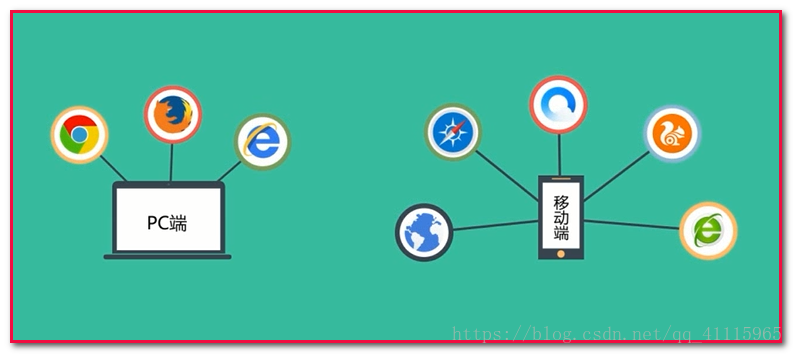
网站设计的兼容性依据
根据网站的性质不同,需要兼容的浏览器的也不同。常规网站的兼容性参考如下:
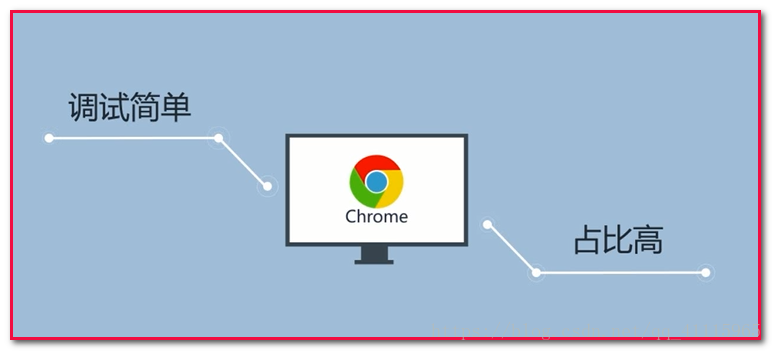
调试
在进行调试的时候,我们应该根据主流浏览器进行调试,推荐使用Chrome:
断点的选择
在做响应式设计的时候,断点的选择尤为重要。切记使用设备的尺寸选择断点,建议根据屏幕大小进行分类。