关于微信小程序导航栏的设置:
整体顶部导航栏设置
在全局文件app.json中:
<!-- 需要置入windows,在其中修改navigationBar的属性 -->
"window": {
"navigationBarBackgroundColor": "#FF5777",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "熊窝",
"backgroundColor": "#ff5777",
"enablePullDownRefresh": true,
"backgroundTextStyle": "dark"
}
在页面的page.json中:
<!-- 直接可以用 "navigationBarTitleText"设置 -->
"navigationBarTitleText": "小爱心送给你~"底部导航栏设置
在全局文件app.json中:"tabBar": {
"selectedColor": "#ff5777",
"list":[
{
"pagePath":"pages/home/home",
"text":"熊窝",
"iconPath":"pages/icon/bear.png",
"selectedIconPath":"pages/icon/bear-.png"
},
{
"pagePath": "pages/about/about",
"text":"爱心",
"iconPath":"pages/icon/collection.png" ,
"selectedIconPath":"pages/icon/collection-.png"
}
]}
目的:
1、对顶部导航栏改色,对不同页面顶部导航栏指定不同标题
2、制作一个tabBar
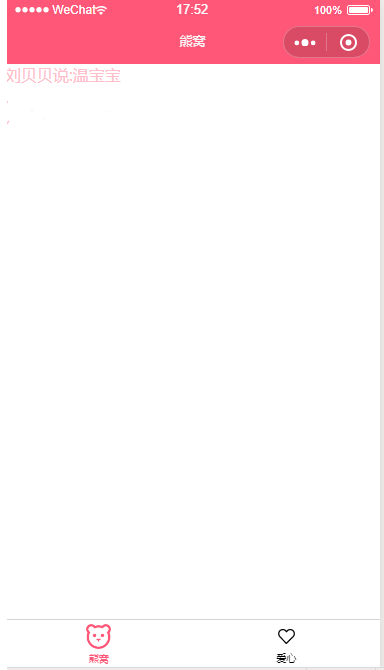
效果: