导读
现在的各种各样的JS插件是真的难用. 比如,在项目中使用个axios,想要去百度,却发现大部分都是在Vue中配合使用.
而其他的插件能够像原来直接引入的方式使用的大都是JQuery类的插件了.
于是乎,去学习一下以 Vue 为中心的各种前段端UI框架的使用吧
ElementUI
ElementUI是基于Vue的框架. 内部有大量的组件. 能够促成快速开发. 但想要掌握还是需要一定时间的.
安装vue
脚手架:
npm install -g @vue/cli
检查是否安装完成:
npm list -g --depth 0
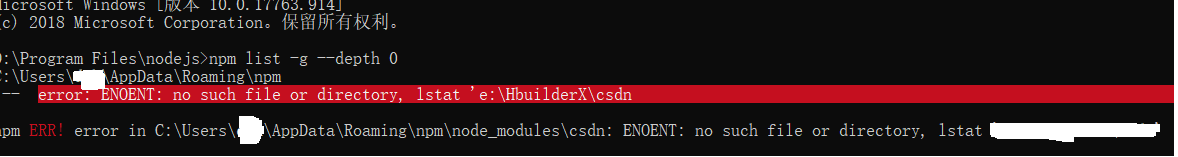
报错:

于是,我就打算到 C:\User\xx\AppData\Roaming\npm\node_mouldes\csdn 中看看
但是确实提示没有这个目录
只有一个 csdn 的快捷方式,双击提示无法到达. 估计是之前系统重置搞得.
解决:
1. 将原来的目录删除: 猜测是在使用 npm list -g --depth 0 命令的时候通过快捷方式检查node_moudles,
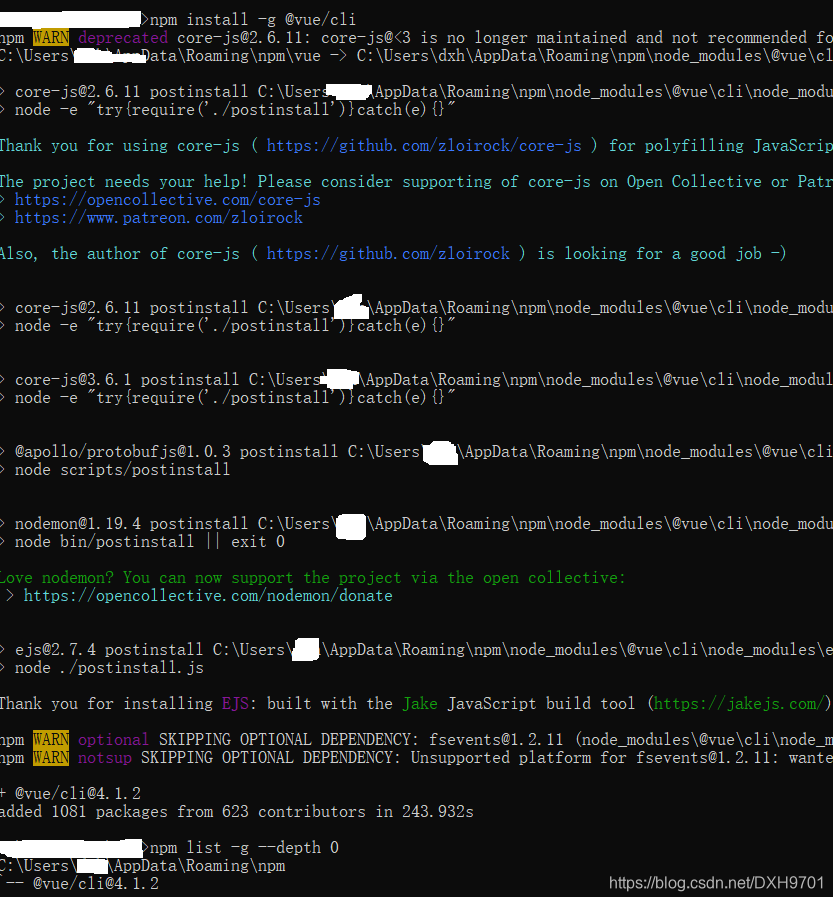
2. 进行安装: npm install -g @vue/cli
3. 再次查看: npm list -g --depth 0

最后显示 安装的是vue/[email protected]
卸载Vue
去官网看了看,发现安装命令不是这样的:

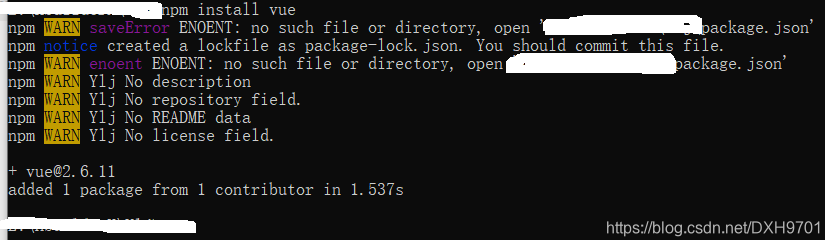
官网安装:

???怎么和使用Vue/cli 的版本不一样呢??
npm查看:

原来根本没有安装上,只是在我的项目目录里安装了 而且之前的安装的是Vue/cli ,Vue 的脚手架 ^o^ ~~~
Vue-CLI
vue脚手架指的是vue-cli,它是一个专门为单页面应用快速搭建繁杂的脚手架
它可以轻松的创建新的应用程序而且可用于自动生成vue和webpack的项目模板。
vue-cli是有Vue提供的一个官方cli,专门为单页面应用快速搭建繁杂的脚手架。
它是用于自动生成vue.js+webpack的项目模板,是为现代前端工作流提供了 batteries-included
CLI 官网
参考地址
官网打不开的话,可以看参考地址的内容
创建Vue项目
vue create xxx[这里是项目名]
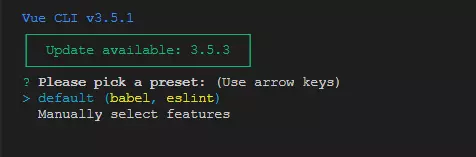
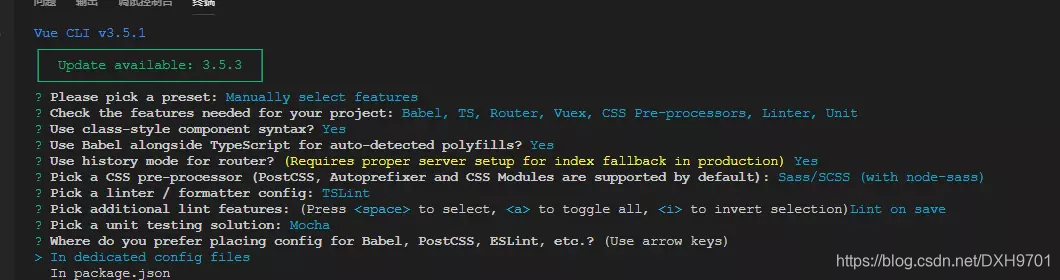
选择配置

选择配置,默认配置还是手动,这里我选择手动 Manually
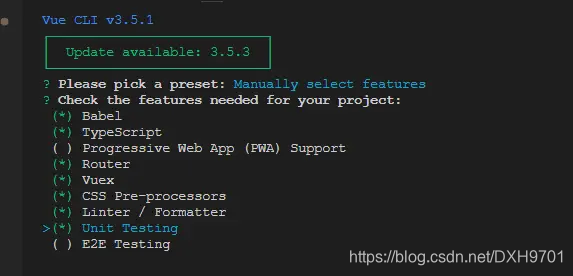
配置项

这里选择自己需要的一些插件和功能,我想试一下typescript,所以选上,
typescript
vue-router
vuex
css预处理器
格式检查
单元测试
注意:格式检查是个坑,最好不要选
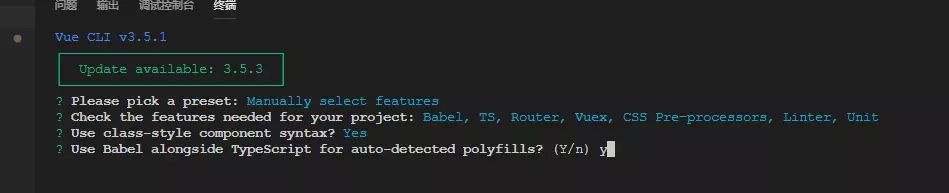
是否使用class风格的组件语法,这里选y,脚手架就会帮我们安装以下组件
vue-class-component
vue-property-decorator
babel
是否使用babel做转义,选y

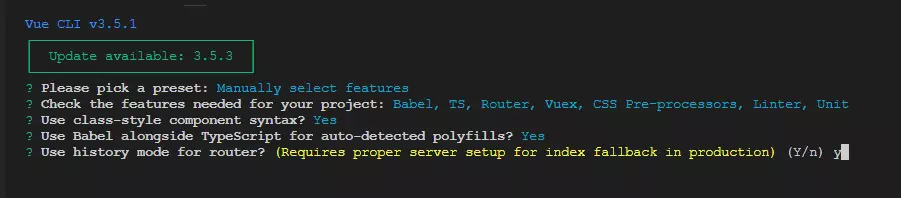
路由规则
是否选择 history 模式路由规则,我这里选择 y

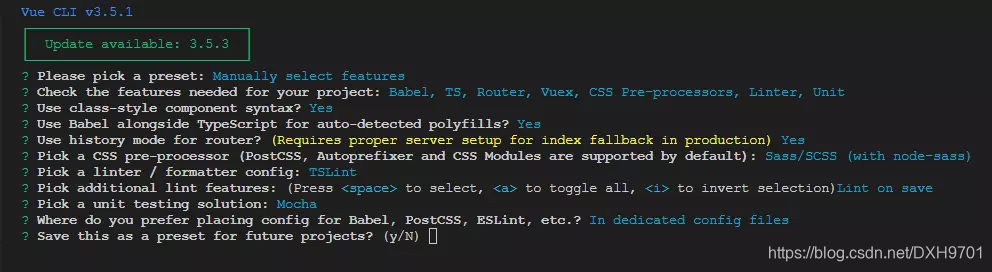
配置文件
单独存放
集成在package.json

保存配置

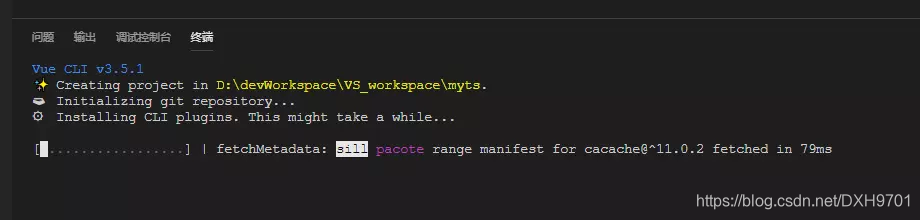
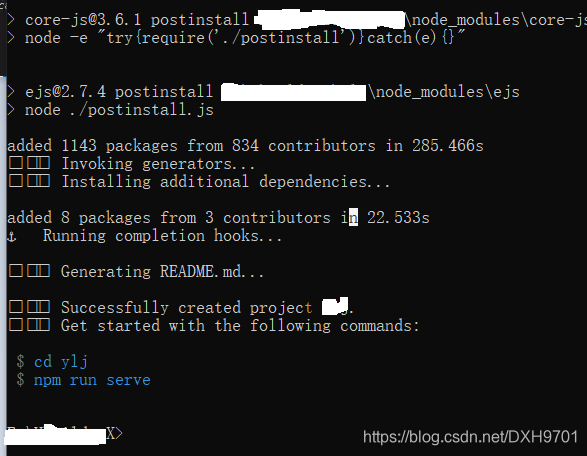
配置好了,开始安装


运行
npm run serve
运行界面:
想要看运行界面,自己动手试一试
