一、安装node环境 https://www.cnblogs.com/hellman/p/10985377.html
1、下载地址为:https://nodejs.org/en/
2、检查是否安装成功:如果输出版本号,说明我们安装node环境成功

3、为了提高我们的效率,可以使用淘宝的镜像:http://npm.taobao.org/
输入:npm install -g cnpm –registry=https://registry.npm.taobao.org,即可安装npm镜像,以后再用到npm的地方直接用cnpm来代替就好了。
检查是否安装成功:
有时候这一步受墙的影响会装的很慢,我们可以先跳过这一步,直接创建Vue项目
2.创建Vue项目
vue init webpack 项目名 --创建一个Vue项目
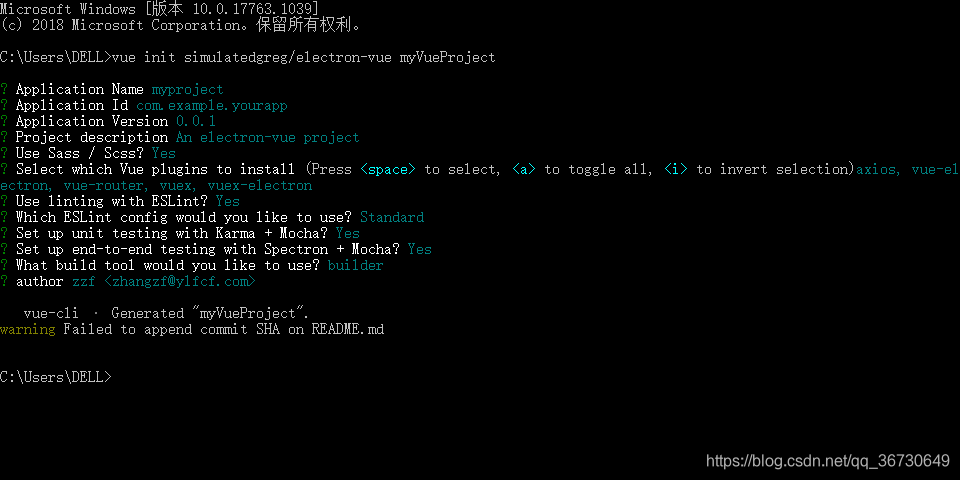
vue init simulatedgreg/electron-vue 项目名 --创建一个搭配electron的Vue项目
我这里创建一个名为myproject的项目(注意这里的项目名不能包含大写字母,然后一路回车

创建成功后,进入到项目目录
执行,npm i 安装npm
再执行npm run dev(如果第二步你是用yarn install命令的话这一步就得用 yarn run dev启动程序)。
运行成功界面
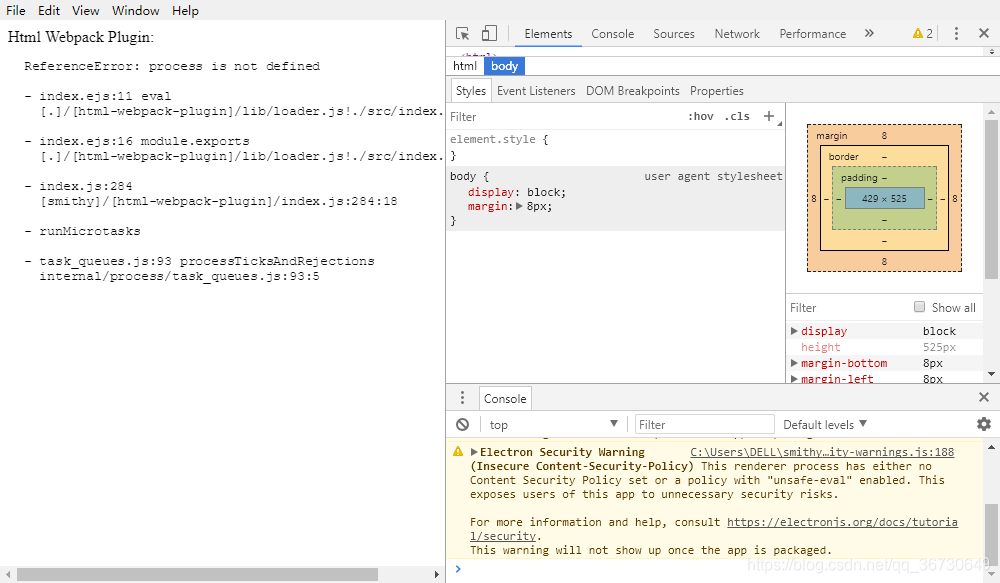
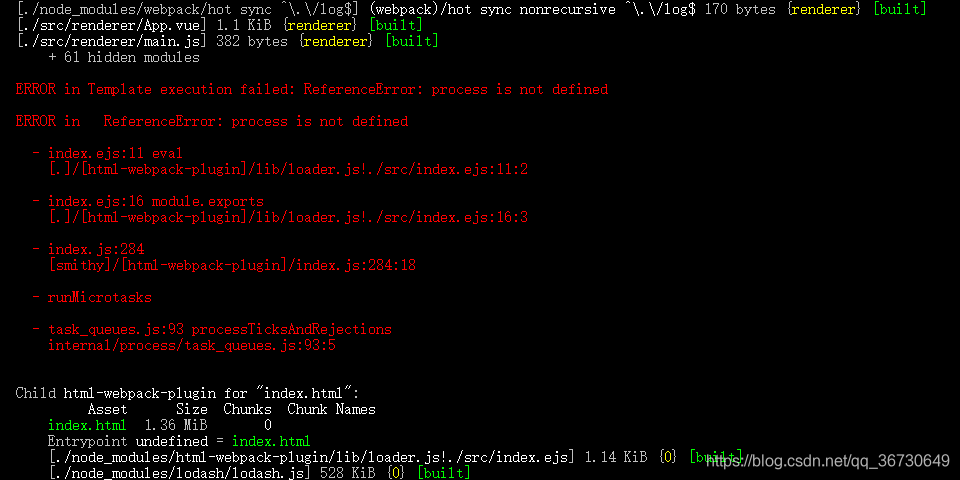
然而我们还有可能看到这个界面


这是由于node版本引起的,
解决方案
修改.electron-vue/webpack.web.config.js和.electron-vue/webpack.renderer.config.js文件的HtmlWebpackPlugin,添加templateParameters,修改后如下:
new HtmlWebpackPlugin({
filename: 'index.html',
template: path.resolve(__dirname, '../src/index.ejs'),
templateParameters(compilation, assets, options) {
return {
compilation: compilation,
webpack: compilation.getStats().toJson(),
webpackConfig: compilation.options,
htmlWebpackPlugin: {
files: assets,
options: options
},
process,
};
},
minify: {
collapseWhitespace: true,
removeAttributeQuotes: true,
removeComments: true
},
nodeModules: false
}),
执行npm run build 可以打包文件,打包完从build文件夹下可以看到对应的exe文件,我们可以安装运行exe文件

然后执行 npm run build:clean 即可清理打包文件。
这样我们最基本的一个Vue项目就创建好了,后面的工作就是完善它了。
