目录

1、配置环境:node.js
参考Vue开发环境安装_Siobhan. 明鑫的博客-CSDN博客
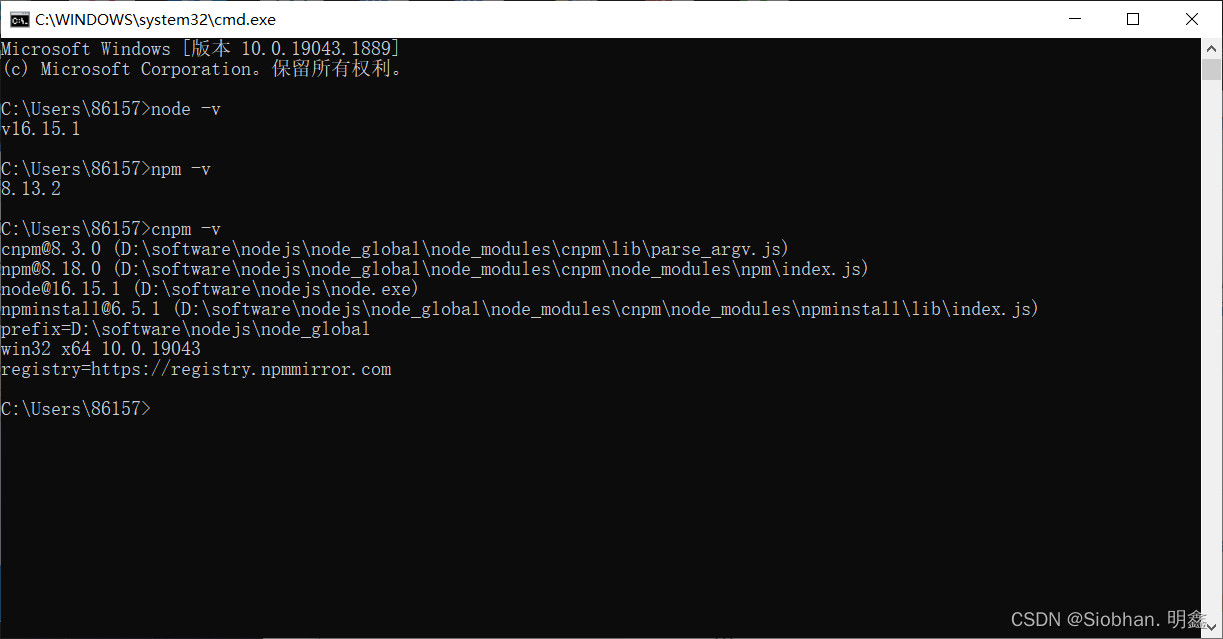
查看node.js是否安装成功:打开cmd,输入ndoe -v 和 npm -v 如果显示版本信息,则说明安装成功。

2、安装vscode
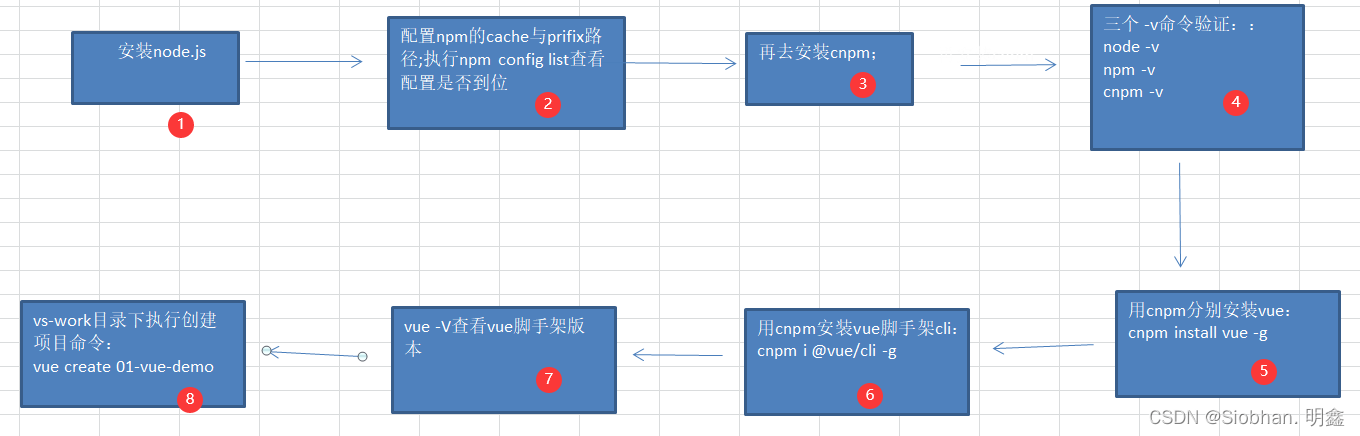
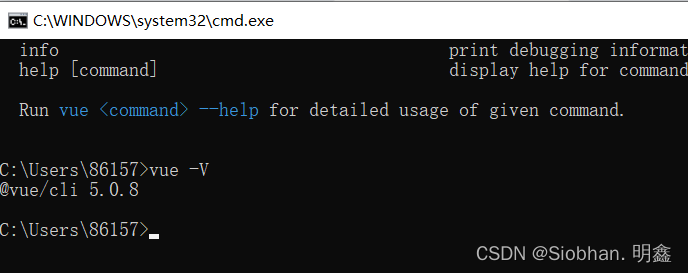
3.安装配置脚手架vue-cli
cmd下:
1、cnpm install vue -g
2、cnpm i @vue/cli -g
~~~~~~~~~~~ CMD 下
Vs code下:

此时创建成功
启动项目
(1) 打开项目里面的package.json,在vscode终端执行start中的命令npm run dev,启动成功后会出现访问地址

2) 根据提示,访问http://localhost:8080,会访问到如下界面。至此,VS Code创建Vue.js项目已经完成。
