CSS控制表格边框
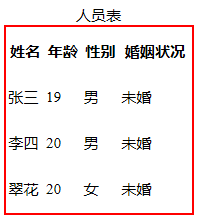
可以为表格标签定义宽,高和边框样式,并为单元格单独设置相应的边框。如果只设置<table>样式,则只显示外边框的样式,内部不显示边框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格标签table的使用</title>
<style type="text/css">
table{
width: 200px;
height: 200px;
/*background-color: red;*/
border: 2px solid red;
}
</style>
</head>
<body>
<table>
<caption>人员表</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>婚姻状况</th>
</tr>
<tr>
<td>张三</td>
<td>19</td>
<td>男</td>
<td>未婚</td>
</tr>
<tr>
<td>李四</td>
<td>20</td>
<td>男</td>
<td>未婚</td>
</tr>
<tr>
<td>翠花</td>
<td>20</td>
<td>女</td>
<td>未婚</td>
</tr>
</table>
</body>
</html>
边框合并
给table属性设置该属性
border-collapse:collapse; separate属性值为默认属性值<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格标签table的使用</title>
<style type="text/css">
table{
width: 200px;
height: 200px;
/*background-color: red;*/
border: 2px solid red;
border-collapse: collapse;
}
th,td{
border:2px solid red;
}
</style>
</head>
<body>
<table>
<caption>人员表</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>婚姻状况</th>
</tr>
<tr>
<td>张三</td>
<td>19</td>
<td>男</td>
<td>未婚</td>
</tr>
<tr>
<td>李四</td>
<td>20</td>
<td>男</td>
<td>未婚</td>
</tr>
<tr>
<td>翠花</td>
<td>20</td>
<td>女</td>
<td>未婚</td>
</tr>
</table>
</body>
</html>
