一、表格常用配置如下:以OPC项目中的分页为例
$('#dg').datagrid({
//title:'菜单列表', //标题
method : 'post',
iconCls : 'icon-edit', //图标
singleSelect : false, //多选
width : 'auto',
height : inHeight, //高度
fitColumns : true, //自动调整各列,用了这个属性,下面各列的宽度值就只是一个比例。
striped : true, //奇偶行颜色不同
// collapsible:true,//可折叠
url : "http://", //数据来源
sortName : 'id', //默认排序的列
sortOrder : 'desc', //倒序
remoteSort : true, //服务器端排序
pagination:true, //是否分页
pageSize : 20,
idField : 'id', //主键字段
queryParams : {}, //查询条件
rownumbers : true, //显示行号
pageList:[5,10,20,30],//可选每页长度配置
columns:[[
{field:'nodeId',title:'OPC节点ID',width:80,align:'center'},
{field:'browseName',title:'变量名称',width:100,align:'center'},
{field:'rwAccess',title:'数据读取权限',width:80,align:'center'},
{field:'arrayNodeLength',title:'最小深度',width:80,align:'center'},
{field:'configSampleInterval',title:'采样周期',width:80,align:'center'},
{field:'minimumSampleInterval',title:'最小采样周期',width:80,align:'center'},
{field:'isConfigArrayNode',title:'数组',width:80,align:'center'},
{field:'opcDataType',title:'数据库数据类型',width:100,align:'center'}
]]
})
二、项目展示结果和代码如下图:
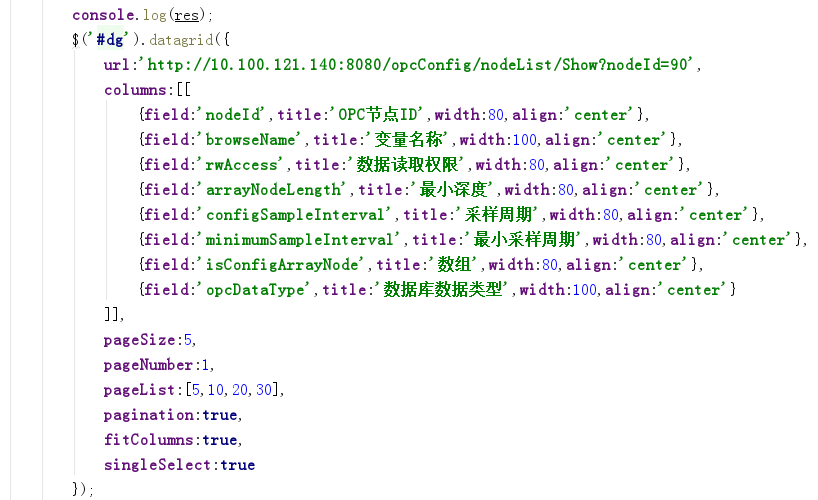
2.1前端请求数据代码和配置如下:
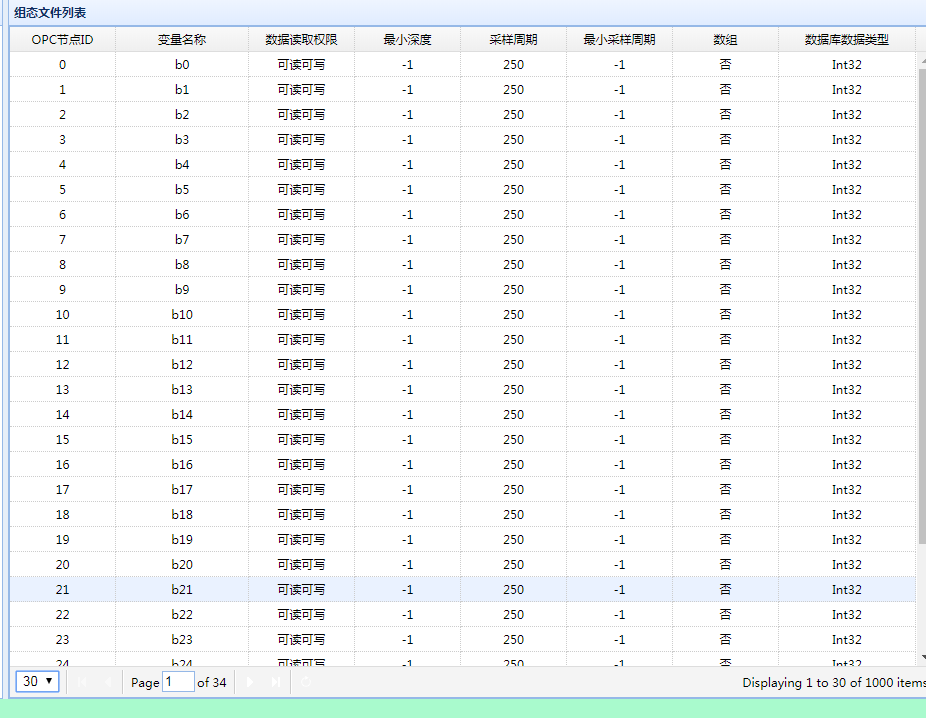
2.2数据展示UI图如下:
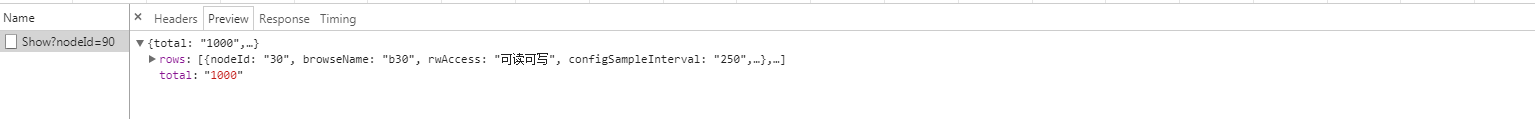
2.3后台数据返回如下:(字段名有要求,列表返回必须是rows[],必须返回总条数total)