一、选择题
1.A
2.A
3.A
4.A
5.B
6.B
7.B
二、操作题
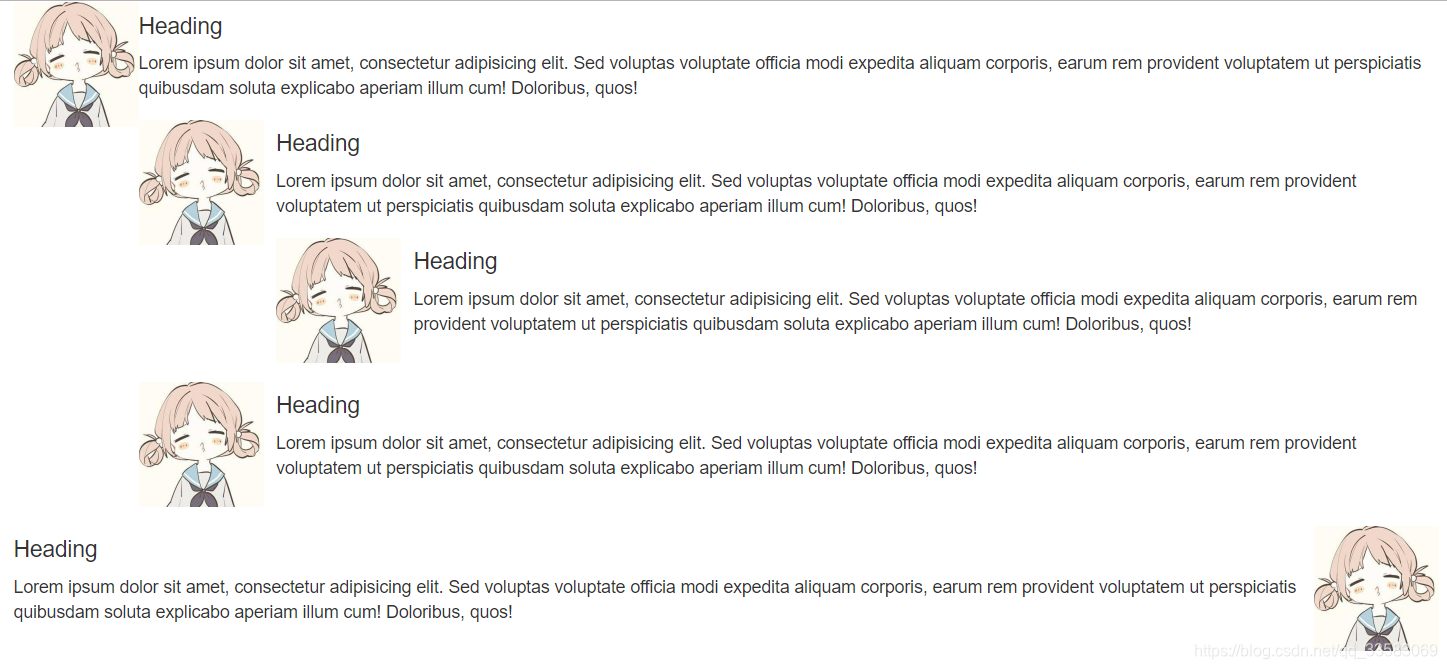
请用多媒体对象实现如图所示效果图

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap Practice</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<style type="text/css">
img{
width: 100px;
height: 100px;
}
</style>
</head>
<body class="container">
<!-- 最外层 -->
<div class="meida">
<a class="pull-left" href="#">
<img class="media-object" src="./img/avatar.jpg">
</a>
<div class="media-body">
<h4>Heading</h4>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sed voluptas voluptate officia modi expedita aliquam corporis, earum rem provident voluptatem ut perspiciatis quibusdam soluta explicabo aperiam illum cum! Doloribus, quos!
<!-- 子一层 -->
<div class="media">
<a class="pull-left" href="#">
<img class="media-object" src="./img/avatar.jpg">
</a>
<div class="media-body">
<h4>Heading</h4>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sed voluptas voluptate officia modi expedita aliquam corporis, earum rem provident voluptatem ut perspiciatis quibusdam soluta explicabo aperiam illum cum! Doloribus, quos!
<!-- 子二层 -->
<div class="media">
<a class="pull-left" href="#">
<img class="media-object" src="./img/avatar.jpg">
</a>
<div class="media-body">
<h4>Heading</h4>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sed voluptas voluptate officia modi expedita aliquam corporis, earum rem provident voluptatem ut perspiciatis quibusdam soluta explicabo aperiam illum cum! Doloribus, quos!
</div>
</div>
</div>
</div>
<div class="media">
<a class="pull-left" href="#">
<img class="media-object" src="./img/avatar.jpg">
</a>
<div class="media-body">
<h4>Heading</h4>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sed voluptas voluptate officia modi expedita aliquam corporis, earum rem provident voluptatem ut perspiciatis quibusdam soluta explicabo aperiam illum cum! Doloribus, quos!
</div>
</div>
</div>
</div>
<div class="media">
<a class="pull-right" href="#">
<img class="media-object" src="./img/avatar.jpg">
</a>
<div class="media-body">
<h4>Heading</h4>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sed voluptas voluptate officia modi expedita aliquam corporis, earum rem provident voluptatem ut perspiciatis quibusdam soluta explicabo aperiam illum cum! Doloribus, quos!
</div>
</div>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
</body>
</html>
*这本书没有找到官方答案,根据自己理解写的答案,如果有问题的话还请大家指出,然后我再做修订~
