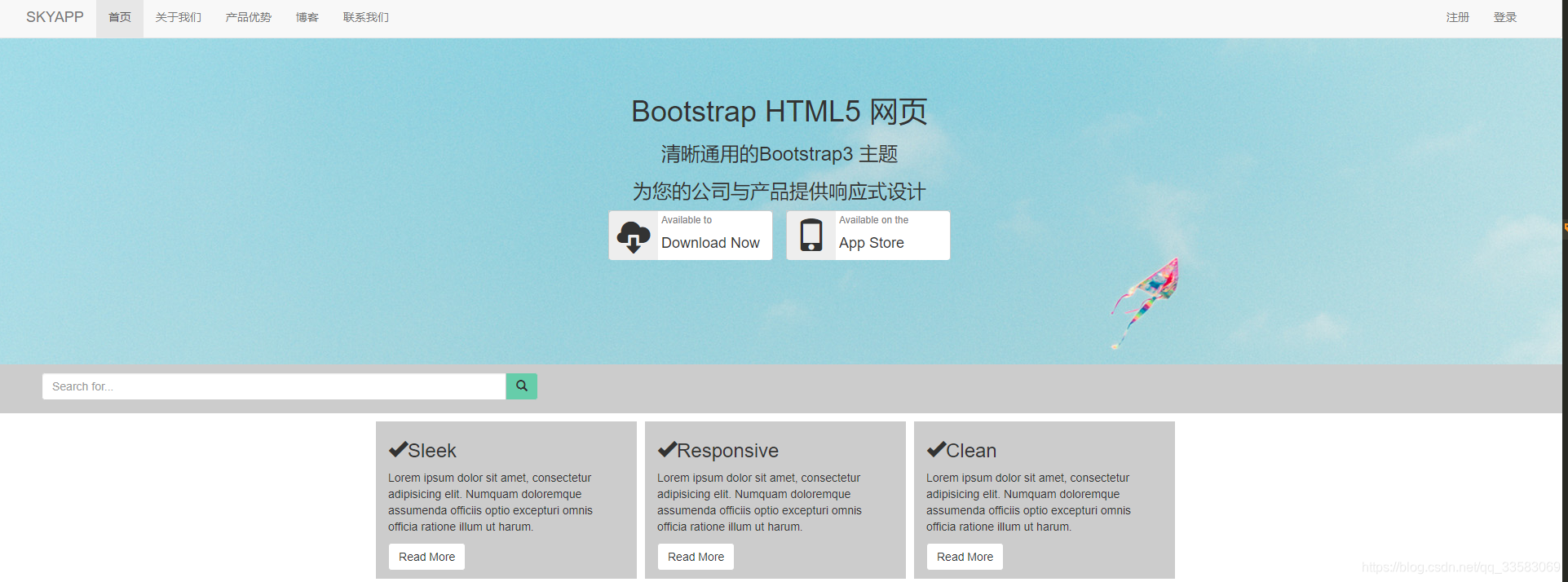
如图所示

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap Practice</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<style type="text/css">
body > nav{
padding-left: 20px;
padding-right: 40px;
}
.banner{
margin-top: -20px;
width: 100%;
height: 400px;
background-image: url('./images/banner.jpg');
text-align: center;
padding-top:50px;
}
.banner > div{
width: 420px;
margin: 0 auto;
display: flex;
flex-direction: row;
justify-content: space-between;
}
.banner-group{
display: flex;
flex-direction: row;
height: 60px;
border: 1px solid #ccc;
}
.banner-group .banner-group-left{
width: 60px;
height: 60px;
font-size: 40px;
line-height: 60px;
top:0;
background-color: #eee;
border-radius: 4px;
border-top-right-radius: 0;
border-bottom-right-radius: 0;
}
.banner-group .banner-group-right{
width: 140px;
height: 60px;
padding-left: 4px;
text-align: left;
background-color: #fff;
border-radius: 4px;
border-left:0;
border-top-left-radius: 0;
border-bottom-left-radius: 0;
}
.banner-group .banner-group-right small{
color:gray;
}
#search{
display: absolute;
top:0;
width: 100%;
height: 60px;
background-color: #ccc;
}
@media screen and (min-width: 750px){
#search > div{
margin-left: 40px;
}
}
#search > div{
padding-top: 10px;
}
.green{
background-color: #66CDAA;
}
.content{
margin: 10px auto;
display: flex;
flex-direction: row;
justify-content: center;
}
.content > div{
padding-bottom: 10px;
background-color: #ccc;
margin-right: 10px;
}
.content > div > button{
margin-top: 10px;
}
</style>
</head>
<body>
<nav class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<a href="#" class="navbar-brand">SKYAPP</a>
</div>
<div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">产品优势</a></li>
<li><a href="#">博客</a></li>
<li><a href="#">联系我们</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">注册</a></li>
<li><a href="#">登录</a></li>
</ul>
</div>
</div>
</nav>
<div class="banner">
<h1>Bootstrap HTML5 网页</h1>
<h3>清晰通用的Bootstrap3 主题</h3>
<h3>为您的公司与产品提供响应式设计</h3>
<div>
<div class="banner-group">
<div class="banner-group-left glyphicon glyphicon-cloud-download"></div>
<div class="banner-group-right">
<small>Available to</small>
<h4>Download Now</h4>
</div>
</div>
<div class="banner-group">
<div class="banner-group-left glyphicon glyphicon-phone"></div>
<div class="banner-group-right">
<small>Available on the</small>
<h4>App Store</h4>
</div>
</div>
</div>
</div>
<div id="search">
<div class="col-sm-4">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-default green" type="button">
<span href="#" class="glyphicon glyphicon-search"></span>
</button>
</span>
</div>
</div>
</div>
<div class="content">
<div class="col-sm-2">
<h3><span class="glyphicon glyphicon-ok"></span>Sleek</h3>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Numquam doloremque assumenda officiis optio excepturi omnis officia ratione illum ut harum.</div>
<button type="button" class="btn btn-default">Read More</button>
</div>
<div class="col-sm-2">
<h3><span class="glyphicon glyphicon-ok"></span>Responsive</h3>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Numquam doloremque assumenda officiis optio excepturi omnis officia ratione illum ut harum.</div>
<button type="button" class="btn btn-default">Read More</button>
</div>
<div class="col-sm-2">
<h3><span class="glyphicon glyphicon-ok"></span>Clean</h3>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Numquam doloremque assumenda officiis optio excepturi omnis officia ratione illum ut harum.</div>
<button type="button" class="btn btn-default">Read More</button>
</div>
</div>
</body>
</html>
*这本书没有找到官方答案,根据自己理解写的答案,如果有问题的话还请大家指出,然后我再做修订~
