一、选择题
- A
- A
- A
二、操作题
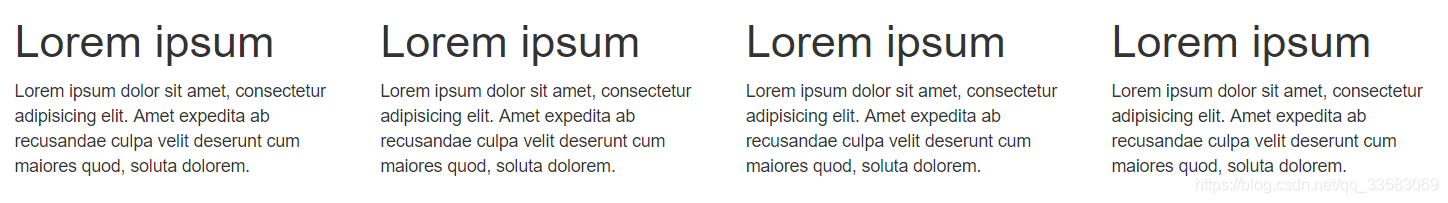
1.实现如图所示的效果(四列网格布局)

<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Practice</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-3">
<h1>Lorem ipsum</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet expedita ab recusandae culpa velit deserunt cum maiores quod, soluta dolorem.</p>
</div>
<div class="col-lg-3">
<h1>Lorem ipsum</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet expedita ab recusandae culpa velit deserunt cum maiores quod, soluta dolorem.</p>
</div>
<div class="col-lg-3">
<h1>Lorem ipsum</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet expedita ab recusandae culpa velit deserunt cum maiores quod, soluta dolorem.</p>
</div>
<div class="col-lg-3">
<h1>Lorem ipsum</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet expedita ab recusandae culpa velit deserunt cum maiores quod, soluta dolorem.</p>
</div>
</div>
</div>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
</body>
</html>
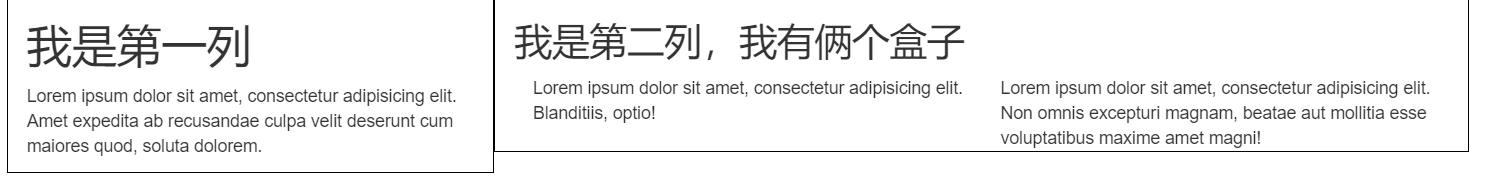
2.实现如图所示效果(嵌套网格布局)

<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Practice</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css">
<style type="text/css">
.border{
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-4 border">
<h1>我是第一列</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet expedita ab recusandae culpa velit deserunt cum maiores quod, soluta dolorem.</p>
</div>
<div class="col-lg-8 border">
<h2>我是第二列,我有俩个盒子</h2>
<div class="col-lg-6">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Blanditiis, optio!</div>
<div class="col-lg-6">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Non omnis excepturi magnam, beatae aut mollitia esse voluptatibus maxime amet magni!</div>
</div>
</div>
</div>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
</body>
</html>
*这本书没有找到官方答案,根据自己理解写的答案,如果有问题的话还请大家指出,然后我再做修订~
