在此,将记录几个我学习加载动画的案例。
先设计一个圆圈:
<div class="loader">Loader...</div>
body{
background: #4ea980;
}
.loader{
text-indent: -9999em; /*隐藏文字*/
position: relative;
width: 200px;
height: 200px;
box-shadow: inset 0 0 0 15px #fff; /*设置内部阴影,颜色白色,宽度为15像素*/
border-radius: 50%; /*使形状轮廓为圆形*/
}
- 由于圆圈是白色的,所以要设置 body 的背景色是绿色才可见圆圈。
- 这里又出现了一种隐藏文字的方法:text-indent:-9999em;属性本身效果是规定首行文本的缩进,若用负值,则被缩进到左边。https://cn.bing.com/search?PC=ATSL&FORM=INNT01&q=text-indent
- box-shadow属性:https://developer.mozilla.org/zh-CN/docs/Web/CSS/box-shadow;这个网站里有很多实例可供参考。这里的参数对应的顺序是:内部阴影、x偏移量、y偏移量、阴影模糊半径、阴影宽度、阴影颜色。同时,属性对圆角的也有效果。

现在,我们只需要左边区域,而要去掉右边区域:
.loader::before{
position: absolute;
content: "";
width: 100px;
height: 200px;
left: 100px; /*圆形宽度为200px,这里取其中间*/
border-radius: 0 200px 200px 0; /*设置半圆形*/
background: #4ea980; /* 用背景色一样的色彩覆盖*/
}
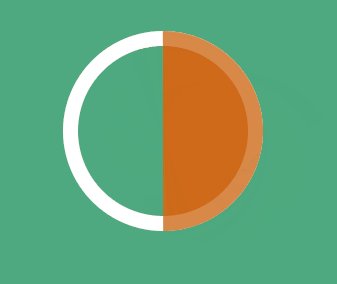
这里介绍一下 border-radius 的用法,之前我们在设计按钮圆角的时候也用过,那是最简单的用法。详细的用法可以参考:https://developer.mozilla.org/zh-CN/docs/Web/CSS/border-radius ;这里设置右上、右下为200px,左上、左下为0px。相当于是设计了一个绿色的半圆挡在右边:

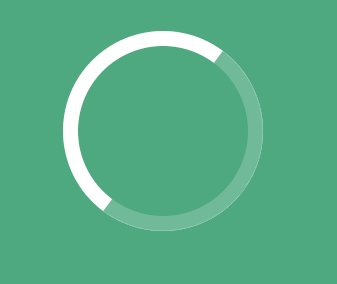
接着,绘制一个浅色圆圈背景。我们所用的方法是,还是想最初那样画一个整的浅颜色的圆,这样左边部分自然被白色覆盖而不显示,右侧部分就会显示出与左边同样大小的浅颜色的圆。
.loader::after{
position: absolute;
content: "";
width: 200px;
height: 200px;
border-radius: 50%;
left: 0; /*与之前的圆重合*/
box-shadow: inset 0 0 0 15px rgba(255, 255, 255, 0.2);
}

接下来,就是制作动画的步骤:
@keyframes load-effect{
0%{
transform: rotate(0deg);
}
100%{
transform: rotate(360deg);
}
}
定义关键帧动画,这里与之前的animation动画不同的是:使用了灵活的百分比作为动画的节点,0%代表动画的开始,100%代表动画结束。
- @keyframe 用法: https://www.w3school.com.cn/cssref/pr_keyframes.asp

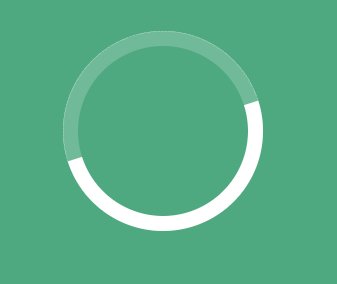
接下来,旋转半圆,通过绿色半圆对下方白色圆圈的遮盖,形成旋转效果。
.loader::before{
animation: load-effect 2s infinite;
}
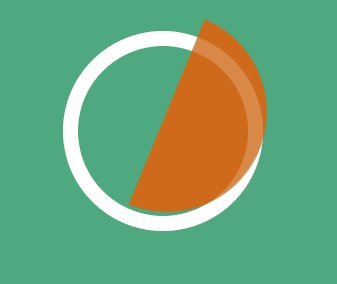
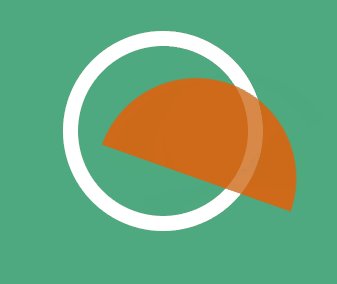
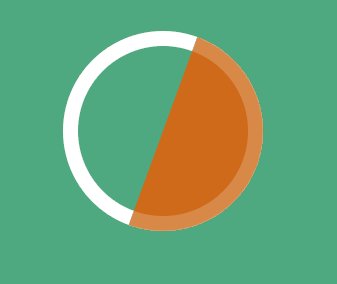
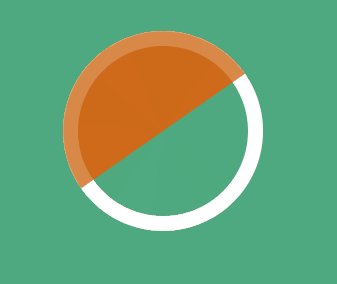
但是显示的动画有一点小问题,before伪元素并没有围绕圆圈的中心旋转,而是围绕半圆自己的中心转圈。将半圆背景调红显示的更加明显:

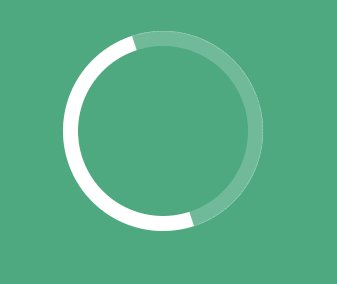
这时,我们设置半圆的旋转中心,使其位于左侧垂直居中的位置:
.loader::before{
transform-origin: 0px 100px;
}
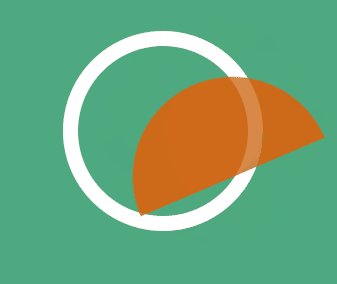
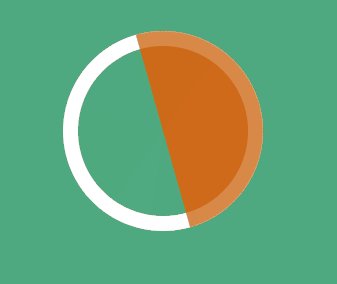
经过测试,发现 transform 的基准点在圆的下底中间,由于圆的半径为 100px,因此设置圆心为 (0px, 100px)
- transform-origin :定义或改变元素的原点。 https://developer.mozilla.org/zh-CN/docs/Web/CSS/transform-origin

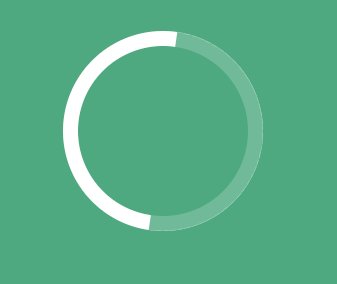
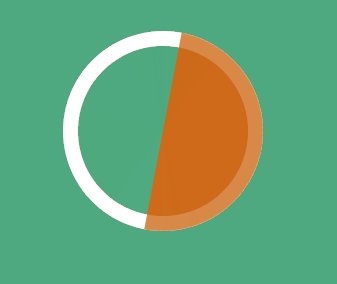
改变一下半圆的颜色为背景色一样: