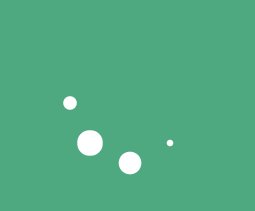
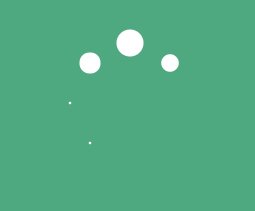
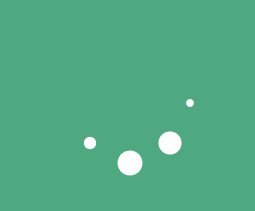
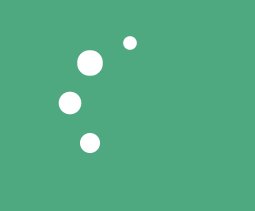
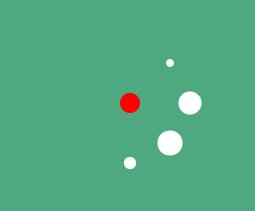
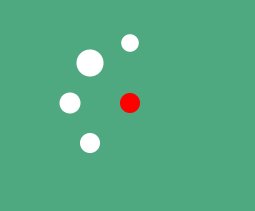
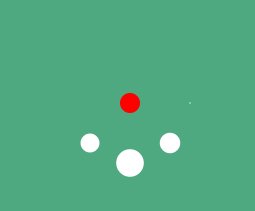
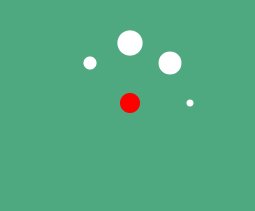
最后,这里将制作一个更加复杂的动画:有八个白点组成,分别位于八个方位,然后八个白点依次放大和缩小。制作关键是做好每一个白点的动画和他们之间的连贯性。
首先,根据前面学到的 box-shadow 属性,我们先创建八个白点的动画:
body{
background: #4ea980;
margin: 200px;
}
.loader{
font-size: 20px;
text-indent: -9999em;
width: 1em;
height: 1em;
background: red;
border-radius: 50%;
animation: load-effect 1s infinite linear;
}
上面是和前面学习过的一样的代码,制作出了一个小圆点。
下面是创建了八个白点的动画,根据不同时间设置白点不同的大小,来形成连贯的动画效果:
@keyframes load-effect{
0%,
100% {
box-shadow: 0 -3em 0 .2em #FFF, 2em -2em 0 0 #FFF, 3em 0 0 -.5em #FFF, 2em 2em 0 -.5em #FFF, 0 3em 0 -.5em #FFF, -2em 2em 0 -.5em #FFF, -3em 0 0 -.5em #FFF, -2em -2em 0 0 #FFF;
}
12.5% {
box-shadow: 0 -3em 0 0 #FFF, 2em -2em 0 .2em #FFF, 3em 0 0 0 #FFF, 2em 2em 0 -.5em #FFF, 0 3em 0 -.5em #FFF, -2em 2em 0 -.5em #FFF, -3em 0 0 -.5em #FFF, -2em -2em 0 -.5em #FFF;
}
25% {
box-shadow: 0 -3em 0 -.5em #FFF, 2em -2em 0 0 #FFF, 3em 0 0 .2em #FFF, 2em 2em 0 0 #FFF, 0 3em 0 -.5em #FFF, -2em 2em 0 -.5em #FFF, -3em 0 0 -.5em #FFF, -2em -2em 0 -.5em #FFF;
}
37.5% {
box-shadow: 0 -3em 0 -.5em #FFF, 2em -2em 0 -.5em #FFF, 3em 0 0 0 #FFF, 2em 2em 0 .2em #FFF, 0 3em 0 0 #FFF, -2em 2em 0 -.5em #FFF, -3em 0 0 -.5em #FFF, -2em -2em 0 -.5em #FFF;
}
50% {
box-shadow: 0 -3em 0 -.5em #FFF, 2em -2em 0 -.5em #FFF, 3em 0 0 -.5em #FFF, 2em 2em 0 0 #FFF, 0 3em 0 .2em #FFF, -2em 2em 0 0 #FFF, -3em 0 0 -.5em #FFF, -2em -2em 0 -.5em #FFF;
}
62.5% {
box-shadow: 0 -3em 0 -.5em #FFF, 2em -2em 0 -.5em #FFF, 3em 0 0 -.5em #FFF, 2em 2em 0 -.5em #FFF, 0 3em 0 0 #FFF, -2em 2em 0 .2em #FFF, -3em 0 0 0 #FFF, -2em -2em 0 -.5em #FFF;
}
75% {
box-shadow: 0 -3em 0 -.5em #FFF, 2em -2em 0 -.5em #FFF, 3em 0 0 -.5em #FFF, 2em 2em 0 -.5em #FFF, 0 3em 0 -.5em #FFF, -2em 2em 0 0 #FFF, -3em 0 0 .2em #FFF, -2em -2em 0 0 #FFF;
}
87.5% {
box-shadow: 0 -3em 0 0 #FFF, 2em -2em 0 -.5em #FFF, 3em 0 0 -.5em #FFF, 2em 2em 0 -.5em #FFF, 0 3em 0 -.5em #FFF, -2em 2em 0 0 #FFF, -3em 0 0 0 #FFF, -2em -2em 0 .2em #FFF;
}
最后在 loader 中执行该动画;
.loader{
animation: load-effect 1s infinite linear;
}

去掉基准小红点后: