图片选中的两种方法
开发工具与关键技术:DW CSS3旋转动画
作者:周欢
撰写时间:2019/3/3
纯图片排版美观还是动态的图片排版美观?要是是我我会选择动态的图片排版,显得有活力。
其实在还没有接触CSS3动画之前我感觉CSS3动画很难,但是它有很有趣。在接触CSS3动画之后就觉得它好像也没那么难,而且是越发越有趣。使用CSS3动画可以做出有意思的动画效果图,看一个小页面动起来的感觉很不错,就比如自己养的小猫咪一样偶尔还能逗一逗。
我近期无聊的时候做了一个图片动画加载效果,一起瞧瞧

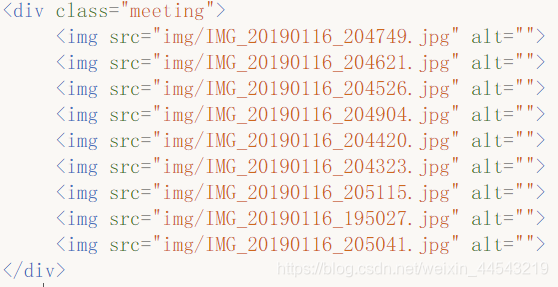
这个是图片动画加载的源代码,是不是很简单,就使用到了一个div和img标签

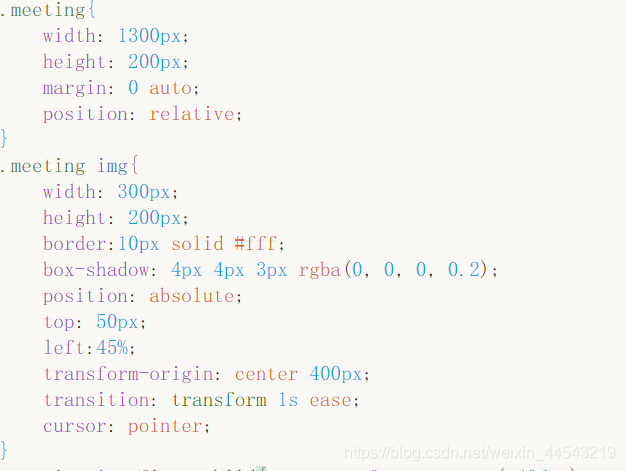
这是图片动画加载的CSS样式,对包裹img标签的div进行了一个设置,然后对img标签加了点边框(把它想象为相框),将img标签的大小和包裹住img标签的div大小设置为一样就可以达img图片自适应盒子大小了。
涉及的知识点:
border盒子的边框属性
box-shadow 盒子的阴影属性(水平方向阴影,垂直方向阴影,模糊距离,颜色)
position定位 (绝对定位absolute、相对定位relative、固定定位fixed)
transform-origin 改变圆点
transition动画函数的调用(所调用的函数,动画执行时间,动画速度曲线)

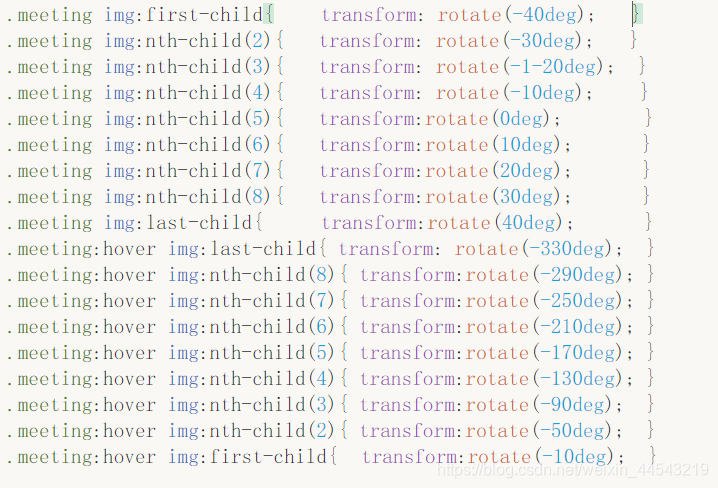
这也是图片动画加载的CSS样式,这个主要是对img图片的细节处理(主要是美观效果)。
中间着重的是使用CSS3中的旋转效果,然后将图片再次进行细节的处理。
涉及知识点:
子元素选择器first-child(第一个子元素)、nth-child(2)(第2个子元素)、
nth-child(3)(第2个子元素)、nth-child(4)(第4子元素)、
last-child(选择到最后一个子元素)
:hover 伪类属性
Transform动画变形(rotate旋转属性、skew扭曲属性、scale缩放属性)
Rotate旋转动画 单位为deg度,负值为逆时针方向,正值为顺时针方向。

旋转动画之前

旋转动画效果之后