Web 前端学习(一)
html小案例
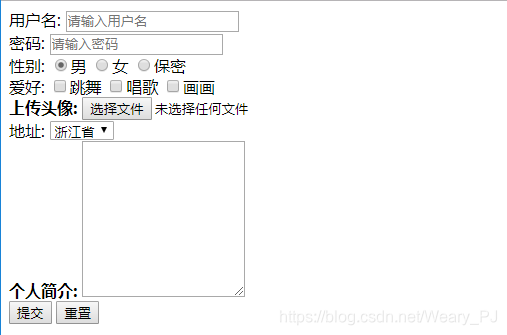
题目:实现如下效果

经过简单的观察,题目中包括了input标签,textarea标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试</title>
</head>
<body>
<form action="" method="post">
用户名: <input type="text" placeholder="请输入用户名"> <br>
密码: <input type="password" placeholder="请输入密码"> <br>
<!--radio代表单选框 checked 表示默认勾选值-->
性别: <input type="radio" name="sex" value="man" checked>男
<input type="radio" name="sex" value="woman">女
<input type="radio" name="sex" value="none">保密 <br>
<!--checkbox为多选框-->
爱好: <input type="checkbox" name="爱好">跳舞
<input type="checkbox" name="爱好">唱歌
<input type="checkbox" name="爱好">画画 <br>
<!--b 加粗-->
<b>上传头像:</b>
<!--file为选择文件功能-->
<input type="file"><br>
<!--select 下拉框,通过option标签添加下拉栏里的值-->
地址: <select name="" id="">
<option value="浙江省">浙江省</option>
<option value="上海市">上海市</option>
<option value="北京市">北京市</option>
<option value="福建省">福建省</option>
<option value="广州省">广州省</option>
</select> <br>
<b>个人简介:</b>
<!--textarea 代表输入多行文本 -->
<textarea cols="20" rows="10"></textarea> <br>
<!--按钮 -->
<input type="submit" value="提交">
<input type="reset" value="重置">
</form>
</body>
</html>
通过以上代码大致实现了功能

但是各个标签之间的排列还存在一定的问题,所以接下来将学习css与js来修改外观 … … … … … …
