一、常见模板引擎的性能对比
适用于 koa 的模板引擎选择非常多,比如 jade、ejs、nunjucks、art-template 等。
art-template 是一个简约、超快的模板引擎。
它采用作用域预声明的技术来优化模板渲染速度,从而获得接近 JavaScript 极限的运行
性能,并且同时支持 NodeJS 和浏览器。
art-template 支持 ejs 的语法,也可以用自己的类似 angular 数据绑定的语法
二、在 Koa 中使用 art-template 模板引擎
1.插件安装
npm install --save art-template
npm install --save koa-art-template
2.引入和配置插件
const Koa = require('koa');
const render = require('koa-art-template');
const path = require("path");
const app = new Koa();
render(app, {
root: path.join(__dirname, 'view'), // 视图的位置
extname: '.html', // 后缀名
debug: process.env.NODE_ENV !== 'production' //是否开启调试模式
});
在view/index.html中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h2>这是koa-art-template模板引擎</h2>
</body>
</html>
在app.js
router.get("/",async(ctx) => {
await ctx.render("index")
})
效果演示

三、art-template 模板引擎语法
在index.html

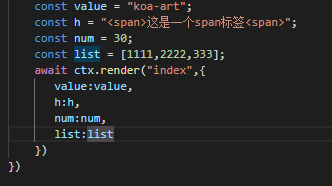
在app.js

效果演示

