版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/Amanda_wmy/article/details/81236071
模板引擎的使用—art—template
- javascript 模板引擎,官网:https://github.com/aui/art-template
- 模板引擎的使用步骤:
- 选择一个模板引擎: 所有模板引擎github地址
- 下载模板引擎js文件
- 引入到页面中
- 准备一个模板
- 准备一个数据
- 通过模板引擎的JS提供的一个函数将模板和数据整合得到渲染结果HTML
- 将渲染结果的HTML设置到默认元素的innerHTML中
引入art-template.js文件
<script src="template-debug.js"></script>
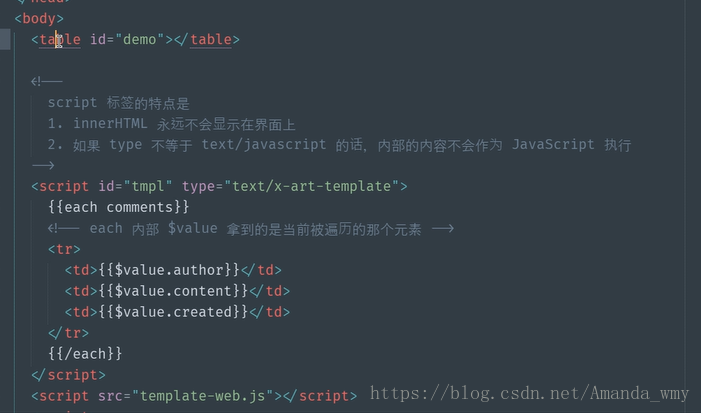
编写HTML模板
“`
script标签的特点:
innderHTML永远不会显示在页面上;
如果type不等于text/javascipt的话,内部的内容不会作为javascript执行
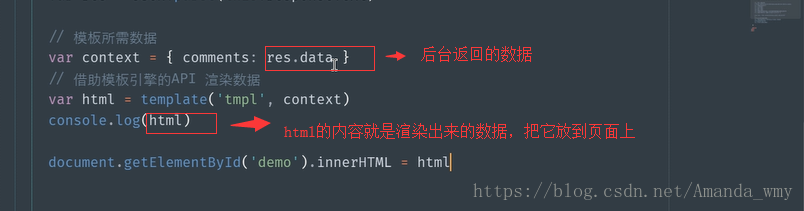
向模板插入数据,并输出到页面