相关官网
requirejs官网
art-template模板引擎官网
目录结构

文件目录介绍:
domReady.js /用于暂停上层应用的执行,直到DOM准备好再进行 查询/修改(requirejs插件)
i18n.js /使用国际化(requirejs插件)
template-web.js /art-template模板引擎
text.js /可以在加载text字符(requirejs插件)
list.tpl /具体业务 模板引擎模板
main.js /启动js
require.js / requirejs
index.html /首页 html
主要代码
1.index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>requirejs</title>
<script src="js/require.js" data-main="js/main"></script>
</head>
<body>
<div id="content"></div>
</body>
</html>2.main.js
requirejs.config({
baseUrl: 'js/public',
paths: {
'art-template': '../lib/template-web',
'text': '../lib/text',
'list': 'template/list.tpl'
}
});
requirejs(['text!list','art-template'],function(list,template){
var data = {
title: '基本例子',
isAdmin: true,
list: ['文艺', '博客', '摄影', '电影', '民谣', '旅行', '吉他']
};
var html = template.render(list, data);
document.getElementById('content').innerHTML = html;
});3.list.tpl
{{if isAdmin}}
<h1>{{title}}</h1>
<ul>
{{each list value i}}
<li>索引 {{i + 1}} :{{value}}</li>
{{/each}}
</ul>
{{/if}}
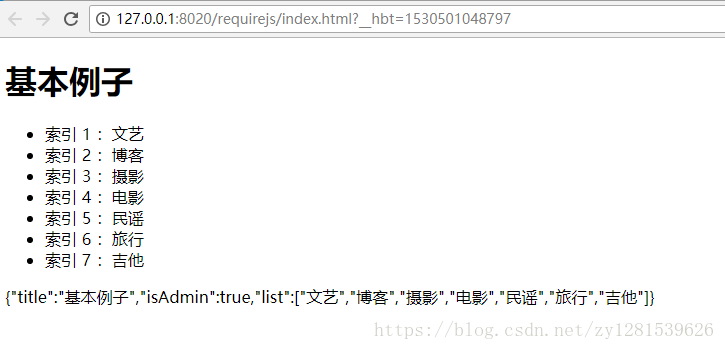
{{$data}}结果页面:
注意:如果要单都引用一个模板页面,需要在服务器端运行,否则回报跨域的错误,模板引擎的模板是不是标准的html和script,可以将模板文件的后缀设为tpl,结合require的text插件能将模板文件读取为text文本,再渲染为html。