一.按钮
可以通过按钮插件创建不同状态的按钮。
//单个切换。
<button class="btn btn-primary" data-toggle="button"
autocomplete="off">单个切换</button>
注:在 Firefox 多次页面加载时,按钮可能保持表单的禁用或选择状态。解决方案是: 添加 autocomplete="off"。
//单选按钮
<div class="btn-group" data-toggle="buttons">
<label for="" class="btn btn-primary active">
<input type="radio" name="sex" autocomplete="off" checked> 男
</label>
<label for="" class="btn btn-primary">
<input type="radio" name="sex" autocomplete="off"> 女
</label>
</div>
//复选按钮
<div class="btn-group" data-toggle="buttons">
<label for="" class="btn btn-primary active">
<input type="checkbox" name="fa" autocomplete="off" checked>
音乐
</label>
<label for="" class="btn btn-primary">
<input type="checkbox" name="fa" autocomplete="off"> 体育
</label>
<label for="" class="btn btn-primary">
<input type="checkbox" name="fa" autocomplete="off"> 美术
</label>
<label for="" class="btn btn-primary">
<input type="checkbox" name="fa" autocomplete="off"> 电脑
</label>
</div>
//加载状态
<button id="myButton" type="button" data-loading-text="Loading..." class="btn btn-primary" autocomplete="off">
加载状态
</button>
$('#myButton').on('click', function () { var btn = $(this).button('loading'); setTimeout(function () {
btn.button('reset');
}, 1000);
});
Button 插件中的 button 方法中有三个参数:toggle、reset、string(比如 loading、
complete)。
//可代替 data-toggle="button"
$('button').on('click', function () {
$(this).button('toggle');
})
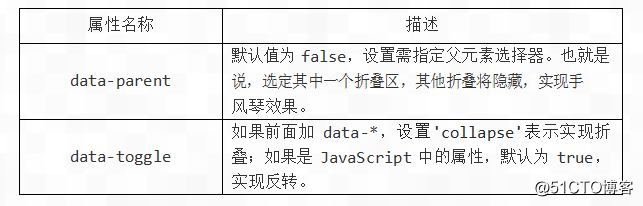
二.折叠
通过点击可以折叠内容。
//基本实例
<button class="btn btn-primary" data-toggle="collapse" data-target="#content">
Bootstrap
</button>
<div class="collapse" id="content">
<div class="well">
Bootstrap 是 Twitter 推出的一个用于前端开发的开源工具包。它由
Twitter 的设计师 Mark Otto 和 Jacob Thornton 合作开发,是一个 CSS/HTML 框架。目前,Bootstrap 最新版本为 3.0 。
</div>
</div>
//手风琴折叠
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a href="#collapseOne" data-toggle="collapse" data-parent="#accordion">点击我进行展示,再点击我进行折叠,第一部分</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body">
这里是第一部分。
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a href="#collapseTwo" data-toggle="collapse" data-parent="#accordion">点击我进行展示,再点击我进行折叠,第二部分</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse">
<div class="panel-body">
这里是第二部分。
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a href="#collapseThree" data-toggle="collapse" data-parent="#accordion">点击我进行展示,再点击我进行折叠,第三部分</a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse">
<div class="panel-body">
这里是第三部分。
</div>
</div>
</div>
</div>
//手风琴效果
$('#collapseOne, #collapseTwo, #collapseThree, #collapseFour').collapse({ parent : '#accordion',
toggle : false,
});
//手动调用
$('button').on('click', function () {
$('#collapseOne').collapse({ toggle : true,
});
});
//collapse 方法还提供了三个参数:hide、show、toggle。
$('#collapseOne').collapse('hide');
$('#collapseTwo').collapse('show');
$('button').on('click', function () {
$('#collapseOne').collapse('toggle');
});
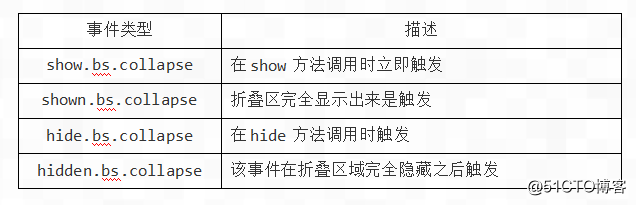
Collapse 插件中事件有四种。
$('#collapseOne').on('show.bs.collapse', function () {
alert('当 show 方法调用时触发');
});