五、Bootstrap插件设计
7、Bootstrap 折叠(Collapse)插件
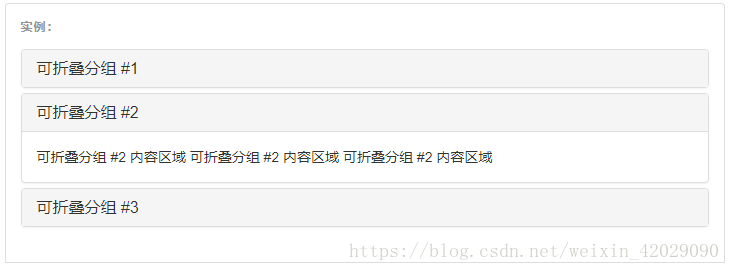
折叠(Collapse)插件可以很容易地让页面区域折叠起来。无论您用它来创建折叠导航还是内容面板,它都允许很多内容选项。如果想要单独引用该插件的功能,那么需要引用 collapse.js。同时,也需要在 Bootstrap 版本中引用 Transition(过渡)插件。或者,可以引用 bootstrap.js 或压缩版的 bootstrap.min.js。
<div class="bs-example">
<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true">
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingOne">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
可折叠分组 #1
</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne">
<div class="panel-body">
可折叠分组 #1 内容区域
可折叠分组 #1 内容区域
可折叠分组 #1 内容区域
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingTwo">
<h4 class="panel-title">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
可折叠分组 #2
</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="panel-body">
可折叠分组 #2 内容区域
可折叠分组 #2 内容区域
可折叠分组 #2 内容区域
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingThree">
<h4 class="panel-title">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
可折叠分组 #3
</a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="panel-body">
可折叠分组 #3 内容区域
可折叠分组 #3 内容区域
可折叠分组 #3 内容区域
</div>
</div>
</div>
</div>
</div><!-- /example -->
8、 Bootstrap轮播(Carousel)插件
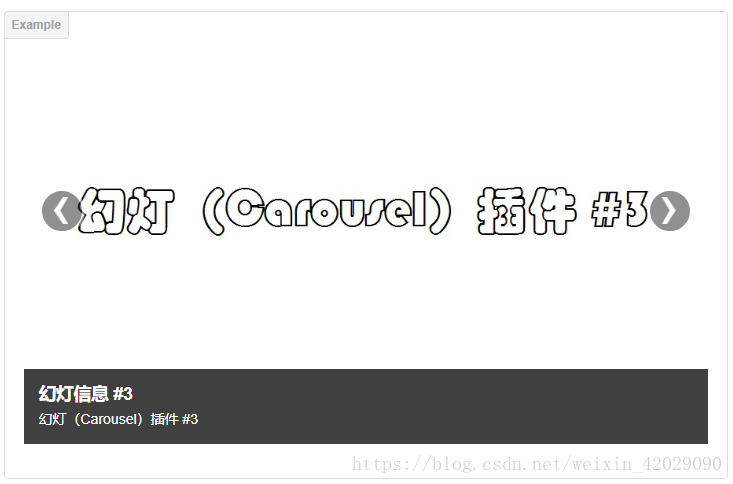
Bootstrap 轮播(Carousel)插件是一种灵活的响应式的向站点添加滑块的方式。除此之外,内容也是足够灵活的,可以是图像、内嵌框架、视频或者其他您想要放置的任何类型的内容。
<div class="bs-docs-example">
<div id="id-carousel" class="carousel slide">
<ol class="carousel-indicators">
<li data-target="#id-carousel" data-slide-to="0" class="active"></li>
<li data-target="#id-carousel" data-slide-to="1"></li>
<li data-target="#id-carousel" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="item active">
<img src="assets/img/bootstrap-mdo-sfmoma-01.jpg" alt="">
<div class="carousel-caption">
<h4>幻灯信息 #1</h4>
<p>幻灯(Carousel)插件 #1</p>
</div>
</div>
<div class="item">
<img src="assets/img/bootstrap-mdo-sfmoma-02.jpg" alt="">
<div class="carousel-caption">
<h4>幻灯信息 #2</h4>
<p>幻灯(Carousel)插件 #2</p>
</div>
</div>
<div class="item">
<img src="assets/img/bootstrap-mdo-sfmoma-03.jpg" alt="">
<div class="carousel-caption">
<h4>幻灯信息 #3</h4>
<p>幻灯(Carousel)插件 #3</p>
</div>
</div>
</div>
<a class="left carousel-control" href="#id-carousel" data-slide="prev">‹</a>
<a class="right carousel-control" href="#id-carousel" data-slide="next">›</a>
</div>
</div><!-- /example -->