

复选框:
<div class="btn-group" data-toggle="buttons"> <label for="sex" class="btn btn-primary active"> <input type="checkbox" name="fa" value="体育" checked>体育 </label> <label for="sex" class="btn btn-primary"> <input type="checkbox" name="fa" value="音乐">音乐 </label> <label for="sex" class="btn btn-primary"> <input type="checkbox" name="fa" value="绘画" checked>绘画 </label> <label for="sex" class="btn btn-primary"> <input type="checkbox" name="fa" value="IT" checked>IT </label> </div>



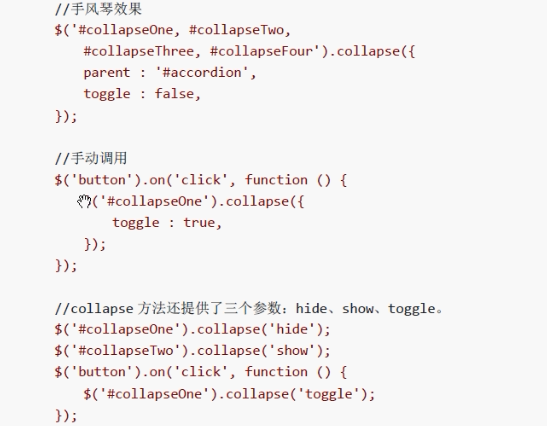
手风琴折叠:点击第二个第一个折叠
<!-- 手风琴折叠插件 --> <div class="panel-group" id="accordion"> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a href="#collapseOne" data-toggle="collapse" data-parent="#accordion">第一部分连接</a> </h4> </div> <div id="collapseOne" class="panel-collapse collapse"> <div class="panel-body"> 第一部分内容 </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a href="#collapseTwo" data-toggle="collapse" data-parent="#accordion">第2部分连接</a> </h4> </div> <div id="collapseTwo" class="panel-collapse collapse"> <div class="panel-body"> 第2部分内容 </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a href="#collapseThree" data-toggle="collapse" data-parent="#accordion">第3部分连接</a> </h4> </div> <div id="collapseThree" class="panel-collapse collapse"> <div class="panel-body"> 第3部分内容 </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a href="#collapseFour" data-toggle="collapse" data-parent="#accordion">第4部分连接</a> </h4> </div> <div id="collapseFour" class="panel-collapse collapse"> <div class="panel-body"> 第4部分内容 </div> </div> </div> </div>

不建议JS语法写: