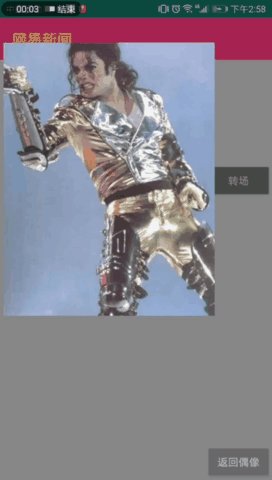
上一篇我们介绍了转场动画的基本用法,最关键的就是两个页面上的控件有一个共享名属性:transitionName,将两个页面上的两个控件的transitionName属性设置为相同的名字,然后再结合少量的JAVA代码就可以实现页面跳转的同时两个控件执行转场动画。上一篇我们只介绍了一组控件的共享元素:transitionName,那么如果有多组这样的控件,也就是说有多个共享元素的情况下,如何用JAVA代码来驱动多组控件的转场动画。先看一下运行效果:

(源码下载地址:https://download.csdn.net/download/gaoxiaoweiandy/11099369)
我们发现第一个页面的jackson小图与第二个页面的jackson大图是一组,第一个页面的“转场”按钮与第二个页面的“返回偶像”
按钮是一组,两组控件都执行了转场动画,说明现在有2个共享元素,第一组控件共享一个transitionName,第二组控件共享一个transitionName。接下来我们就看一下具体如何实现,还是从布局讲起。
1. 多组转场动画
1.1 布局
activity_main.xml (第一个页面的布局)
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
xmlns:app="http://schemas.android.com/apk/res-auto">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
app:title="转场动画"
app:titleTextColor="#ffffff"
app:popupTheme="@style/ThemeOverlay.AppCompat.Dark"
/>
<ImageView
android:layout_margin="10dp"
android:layout_below="@+id/toolbar"
android:id="@+id/iv1"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:scaleType="centerCrop"
android:transitionName="imvJackson"
android:src="@mipmap/jack1" />
<Button
android:layout_alignParentRight="true"
android:layout_below="@+id/iv1"
android:id="@+id/btTransition"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:transitionName="buttonTrans"
android:text="转场" />
</RelativeLayout>
从第一个页面中的布局可以看出我们分别为ImageView与Button设置了一个transitionName. 那么第二个页面中的控件肯定会与它们以相同的transitionName配对。我们现在就看一下第二个页面的布局,看是否如我们所猜想的。
activity_second.xml (第二个页面的布局)
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
app:popupTheme="@style/ThemeOverlay.AppCompat.Dark"
app:title="网易新闻"
app:titleTextColor="#ff0" />
<ImageView
android:id="@+id/iv1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@mipmap/jack2"
android:transitionName="imvJackson" />
<Button
android:transitionName="buttonTrans"
android:id="@+id/btBack"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:text="返回偶像"></Button>
</RelativeLayout>我们可以看到第二个页面中的Imageview与第一个页面中的Imagview是一组,它们都共用一个共享transitionName="imvJackSon";然后两个Button是一组,它们共用的transitionName="buttonTrans"。这样就有2组控件,2个共享元素,当然将来执行2组转场动画,正如文章开始的动图所示。我们配置好了XML共享元素后,接下来看一下JAVA代码里如何调起这2组转场动画。
1. 2. JAVA代码
1.2.1 MainActivity.java(第一个页面)
package com.example.transitions;
import android.app.Activity;
import android.content.Intent;
import android.os.Build;
import android.os.Bundle;
import android.support.v4.app.ActivityOptionsCompat;
import android.support.v4.util.Pair;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.view.Window;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
private ImageView imvTransition1; //转场动画控件1
private Button btTransition1; //转场动画控件2
private Toolbar toolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
//设置允许使用转场动画
getWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS);
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
imvTransition1 = (ImageView) findViewById(R.id.iv1);
btTransition1 = (Button) findViewById(R.id.btTransition);
btTransition1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//iv1与btTransition1将执行转场动画
Pair<View, String> pImv = Pair.create((View)imvTransition1,
"imvJackson");
Pair<View, String> pButton = Pair.create((View)btTransition1,"buttonTrans");
ActivityOptionsCompat compat = ActivityOptionsCompat.makeSceneTransitionAnimation(
MainActivity.this,
pImv,
pButton);
Intent intent = new Intent();
intent.setClass(MainActivity.this,SecondActivity.class);
MainActivity.this.startActivity(intent,compat.toBundle());
}
});
}
}
这是第一个页面的代码,其中
private ImageView imvTransition1; //转场动画控件1
private Button btTransition1; //转场动画控件2这两个控件将要执行转场动画,它们的transitionName与第二个页面中的控件共享。
//iv1与btTransition1将执行转场动画
Pair<View, String> pImv = Pair.create((View)imvTransition1,"imvJackson");
Pair<View, String> pButton = Pair.create((View)btTransition1,"buttonTrans");
ActivityOptionsCompat compat = ActivityOptionsCompat.makeSceneTransitionAnimation(MainActivity.this,pImv,pButton);这里的makeSceneTransitionAnimation的函数原型是:
static ActivityOptionsCompat makeSceneTransitionAnimation(@NonNull Activity activity, Pair... sharedElements);
第一个参数就是当前页面MainActivity.this,第二个是一个可变参数,可以有多个Pair。每一个Pair使用Pair.create函数创建,这个create函数把要执行动画的控件与它的transitionName绑定成一个key,value对。
最后我们把这两个Pair: pImv,pButton作为参数传入makeSceneTransitionAnimation函数调起多个控件的转场动画。
1.2.2 SecondActivity.java(第二个页面)
public class SecondActivity extends AppCompatActivity {
private Toolbar toolbar;
private Button btBack;
@Override
protected void onCreate(Bundle savedInstanceState) {
getWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS);
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
toolbar = (Toolbar)findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
btBack = this.findViewById(R.id.btBack);
btBack.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
onBackPressed();
}
});
}
}
第二个页面很简单,我们还是为btBack"返回偶像"按钮的单击响应函数里调用了 系统的onBackPressed函数,这个函数会帮我们实现转场动画:当返回到上一个页面时执行的逆向转场动画。
最终的运行效果如下:

2. 页面进入离开的转场动画
上面我们讲的转场动画的焦点都集中在某一个组件上,接下来我们来看一下页面之间的一些转场动画,比如滑入滑出。
2.1 滑入滑出动画
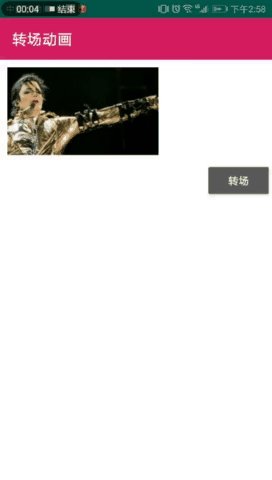
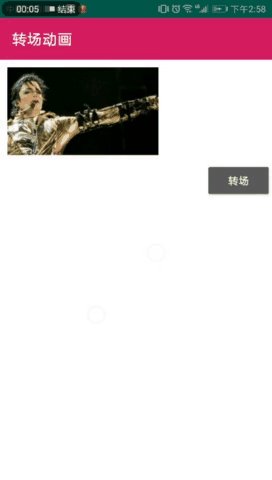
效果图如下:

布局不变(当然在这里已经不需要设置transitionName了),然后改变一下MainActivity.java中的按钮单击函数:
btTransition1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Slide slide = new Slide();
slide.setDuration(300);
getWindow().setExitTransition(slide);//出去的动画
getWindow().setEnterTransition(slide);//进来的动画
ActivityOptionsCompat
optionsCompat=ActivityOptionsCompat.makeSceneTransitionAnimation(MainActivity.this);
Intent intent = new Intent(MainActivity.this, SecondActivity.class);
startActivity(intent, optionsCompat.toBundle());
}
});2.2 Explode暴露动画
布局同上,也是只改变一下MainActivity.java中的按钮单击函数
btTransition1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Explode explode = new Explode();
explode.setDuration(1000);
getWindow().setExitTransition(explode);//出去的动画
getWindow().setEnterTransition(explode);//进来的动画
ActivityOptionsCompat optionsCompat = ActivityOptionsCompat.makeSceneTransitionAnimation(MainActivity.this);
Intent intent = new Intent(MainActivity.this, SecondActivity.class);
startActivity(intent, optionsCompat.toBundle());
}
});效果图如下:

Ok,至此转场动画搞一段落。源码下载地址:https://download.csdn.net/download/gaoxiaoweiandy/11099369
