1.定义和用法
jQuery 拥有下面四种 fade 方法:
fadeIn():用于淡入已隐藏的元素
语法:$(selector).fadeIn(speed,callback);
fadeOut():用于淡出可见元素。
语法:$(selector).fadeOut(speed,callback);
fadeToggle():可以在 fadeIn() 与 fadeOut() 方法之间进行切换。
语法:$(selector).fadeToggle(speed,callback);
fadeTo():允许渐变为给定的不透明度(值介于 0 与 1 之间)。
语法:$(selector).fadeTo(speed,opacity,callback);
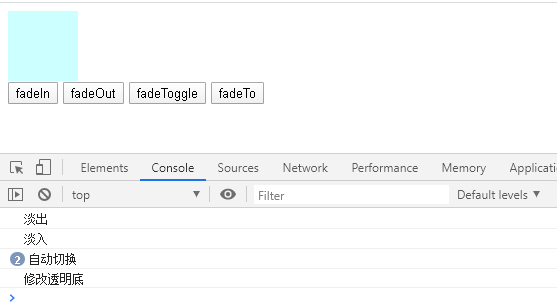
示例:
<body>
<div id="box1" style="background-color: #00FFFF;width: 70px;height: 70px;">
</div>
<button id="btn1">fadeIn</button>
<button id="btn2">fadeOut</button>
<button id="btn3">fadeToggle</button>
<button id="btn4">fadeTo</button>
<script type="text/javascript">
$(document).ready(function(){
var $div = $("#box1")
// 淡入
$("#btn1").click(function(){
$div.fadeIn("1000",function(){
console.log("淡入")
})
})
// 淡出
$("#btn2").click(function(){
$div.fadeOut("1000",function(){
console.log("淡出")
})
})
// 一个按钮实现显示隐藏
$("#btn3").click(function(){
$div.fadeToggle("1000",function(){
console.log("自动切换")
})
})
// 渐变为给定的不透明度
$("#btn4").click(function(){
$div.fadeTo("1000",0.2,function(){
console.log("修改透明底")
})
})
})
</script>
</body>
输出: