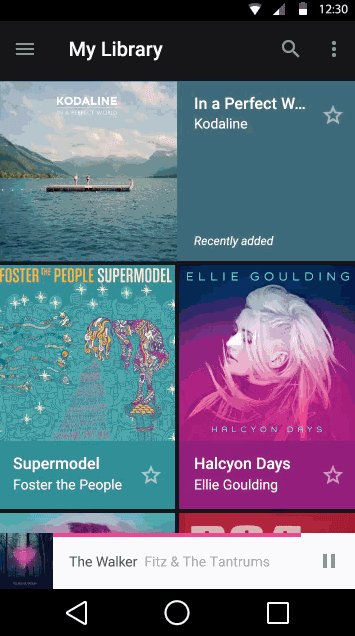
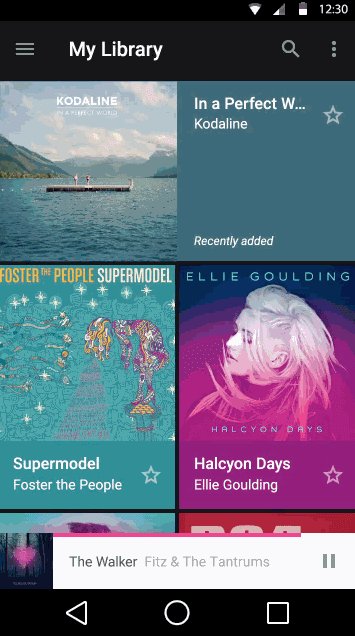
什么是转场动画,我们先看一副动图:

当我们点击第一个“湖面”缩略图时,跳转到第二个页面时有一个从左上角扩展图片的动画,而且这2张图片展示的是同一个内容元素,给用户一个很好的过渡效果,平滑的从第一个页面过渡到第二个页面。
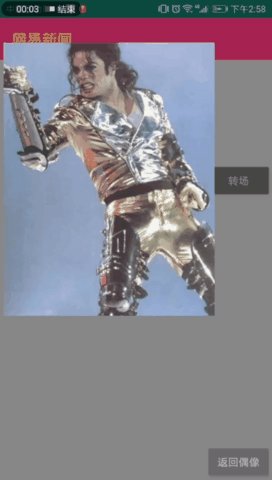
今天我们用一些简单的实例来展示一下转场动画如何实现,我们接下来要实现的第一个转场动画效果如下:

我们来看一下这里面是如何实现的(源码下载地址:https://download.csdn.net/download/gaoxiaoweiandy/11097376).
1. 布局文件
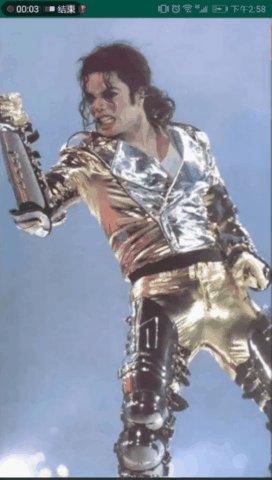
这里为了转场我们有MainActivity 与 SecondActivity共两个页面。第一个页面展示小图,第二个页面展示大图。因此我们就有2个布局:
activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
xmlns:app="http://schemas.android.com/apk/res-auto">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
app:title="转场动画"
app:titleTextColor="#ffffff"
app:popupTheme="@style/ThemeOverlay.AppCompat.Dark"
/>
<ImageView
android:layout_margin="10dp"
android:layout_below="@+id/toolbar"
android:id="@+id/iv1"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:scaleType="centerCrop"
android:transitionName="iv_jackson"
android:src="@mipmap/jack1" />
<Button
android:layout_alignParentRight="true"
android:layout_below="@+id/iv1"
android:id="@+id/btTransition"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:transitionName="bt"
android:text="转场" />
</RelativeLayout>
acitivty_second.xml:

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
app:popupTheme="@style/ThemeOverlay.AppCompat.Dark"
app:title="网易新闻"
app:titleTextColor="#ff0" />
<ImageView
android:id="@+id/iv1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@mipmap/jack2"
android:transitionName="iv_jackson" />
<Button
android:id="@+id/btBack"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:text="返回偶像"
android:transitionName="bt" />
</RelativeLayout>第一个布局的imageview展示杰克逊的缩略图,然后可以点击BUTTON来跳转到第二个页面。
第二个布局也有一个imageview用来展示杰克逊的大图,然后点击BUTTON可以返回到第一个页面。
要实现从缩略图到大图的转场过渡动画,我们是否发现两个布局里的imageview的android:transitionName这个属性值是相同的,这个transitionName就叫做共享元素,它是两个页面中2个imageview的纽带,是实现转场动画的关键。只有两个页面中的Imageview的android:transitionName名字相同,才能展示出转场效果。当然这里是以Imageview举例而已,像其它的布局BUTTON等也可以实现转场效果。OK,我们设置了共享元素,接下来我们看代码里如何处理,才能驱动起来这个动画。我们先看一下MainActivity.java中的代码。
2. 代码
2.1 第一个页面MainActivity.java
btTransition.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
ActivityOptionsCompat optionsCompat =
ActivityOptionsCompat.makeSceneTransitionAnimation(MainActivity.this, iv1,"iv_jackson");
Intent intent = new Intent(MainActivity.this, SecondActivity.class);
MainActivity.this.startActivity(intent, optionsCompat.toBundle());
}
});我们主要看一下“转场”按钮,单击它跳转到SecondActivity页面同时执行过渡的转场动画。这里我们startAcitivity比平时多了一个参数,那就是ActivityOptionsCompt,这个对象又由makeSceneTransitionAnimation函数创建,我们来看一下makeSceneTransitionAnimation的各个参数:
参数1:当前页面上下文,MainActivity.this.
参数2:要实现转场的控件,这里我们是imageview id = iv1
参数3:就是共享元素名,就是前面所讲述的2个页面中的2个imagview公有的transitionName.
这样就创建了一个页面转场动画的ActivityOptionsCompat配置项对象,将这个对象代入startAcitivty就实现了页面之间跳转时的转场动画。
2.2 第二个页面SecondActivity.java
在acitivty_second.xml布局里我们定义了一个“返回偶像”的按钮,点击 它可以返回到MainActivity.java,同时也让返回跳转页面的同时执行转场动画,这里我们只需在“返回偶像”的按钮的单击响应函数里调研“onBackPress()”函数。因为该函数里也实现了类似2.1中的startActivity,也就是说api已经为我们写好了转场代码。执行的动画效果就是:第二个页面中的大图片向第一个页面中小图位置的方向上逐渐缩小。
今天我们对转场动画有了一个初步认识,并且用实例介绍了共享元素, 明天我们去研究一下多个共享元素的转场动画.
(源码下载地址:https://download.csdn.net/download/gaoxiaoweiandy/11097376).
